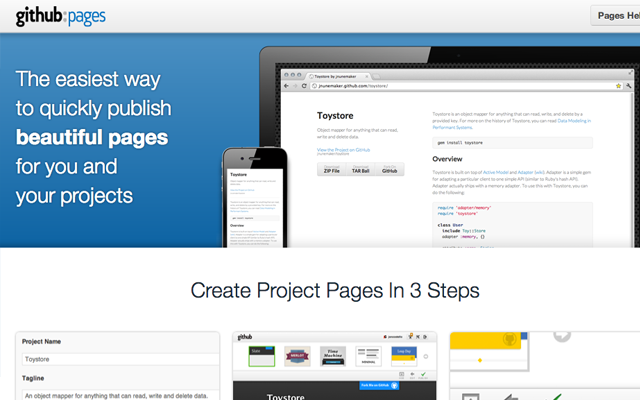
The open source coding haven Github has grown tremendously in just a few short years. The founders have commented on setting up pages for new projects and this feature launched a little while ago. Github Demo Pages allows any developer to setup their own static HTML/CSS/JS pages on the Github server and provide demo content for their code repos.
In this article I would like to go over the process of designing a custom Github page and styling for your own codes. It is important that you offer any support and installation steps along with these pages. Plus a live demo of the template or plugin will pull more interested users. I will provide some live samples for new users to get an idea of how project pages are constructed.
Getting Started
After creating a new repo for a project or plugin you should configure the page by adding some related information. You can do this manually by adding a gh-pages branch into your project. But the easiest solution is to access your project admin and click the link for generating a new project page.

This process will require you to fill out some basic fields about the codes and how they will be hosted. Also what you want to call the project and which directory this webpage will reside. By default the Github pages are hosted on a subdomain of your username followed by the project’s Github name. So if I created a repo named specky-nav I could setup a project page at the URL jakerocheleau.github.com/specky-nav/ and store all the static info in that directory.
The simplest method is to just follow the customized Github generator and use one of their pre-built templates. However it is always possible to go back and manually edit these pages for your own customizations. The Github support team published an article about creating project pages manually which may be helpful to some users with this preference.
Beautiful Templates
Just last year during 2012 Github published a new blog post on project page templates which discusses the methods for creating your new page. The easiest solution is to use one of their existing templates and update your own page using some of the same features. You should be able to push your own gh-pages branch into the project and overwrite the existing clone.
So now I want to look into a couple design trends which will enhance the style of your project page. These are not universal trends but you may try them out and see how it can work in a typical layout. There are so many new Github entries each day that it is worth trying to make your project stand out from the crowd.
Adapting with Twitter Bootstrap
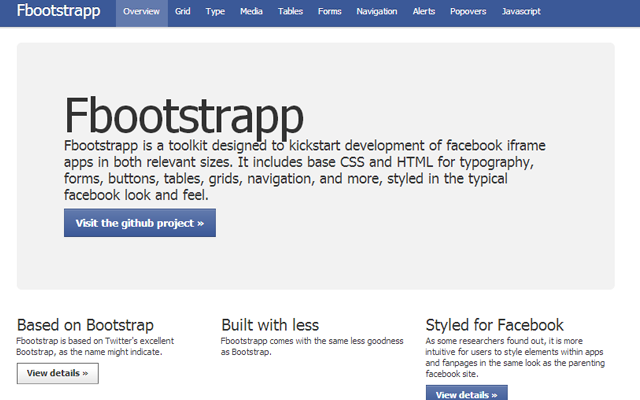
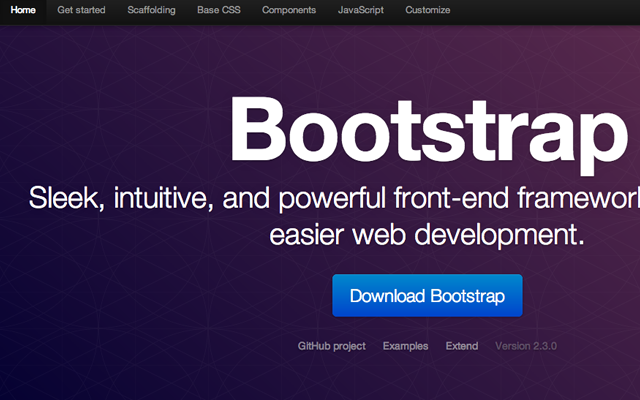
Ironically the original Twitter Bootstrap page is actually hosted as a project page on Github. So many developers love Bootstrap and this comes with good reason. By including the basic JS/CSS files you may generate almost any layout, button, form, navbar, or other website element with ease.
These are pre-styled elements and perfect for a generic open source project page. I really like this article on 24ways which discusses solutions for customizing Bootstrap to look more native and blended into your layout.

The Bootstrap library itself is moderately heavy and so it may not be a good solution for everybody. However if you are brand new to creating Github demo pages then I have to recommend Bootstrap. It is worth learning how to use the library at some point, and what a better method of practice than building project pages for GH repos.
Custom Web Fonts
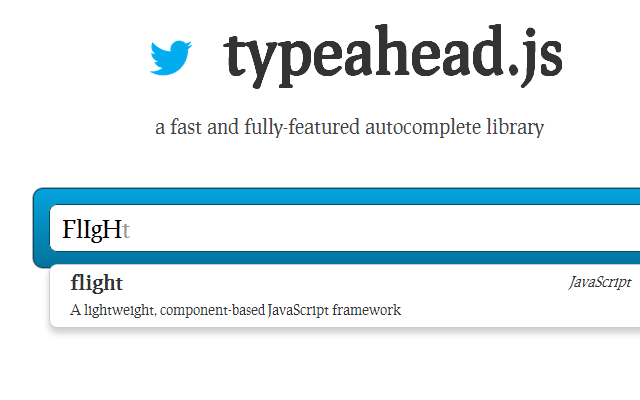
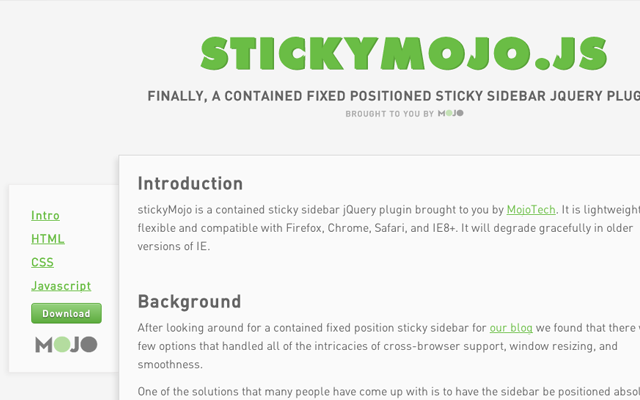
The Google Web Fonts gallery is huge and simply too generous to ignore. You could include one or two fonts into your webpage and it shouldn’t take up more than a second or two. Fonts can be used as in-body text and headers to make yourself stand out among the other pages. Take the live example from stickyMojo by MojoTech.

This plugin uses a slew of unique web fonts to handle the header text and page body. The layout is also well-designed and they are applying CSS3 text shadows for a more pleasing interface. By just applying some new fonts that are not the typical websafe typefaces it will catch visitors attention and keep them interested for longer.
In-Page Demo Samples
One other really important concept to include is a live demo of your code. This may not be possible if you are releasing a WordPress theme or some type of full PHP template system. But for smaller plugins and code snippets it will help give visitors a chance to see what your code does before downloading. The project page for Textillate.js is full of real live demos showcasing their effects.

Keep in mind that there are no set rules or boundaries for these demos. You may place them on an external page or keep them on the same project page. It all depends on what you are trying to show off. But having a demo for users to download in their source code also helps them install the project on their own website. Sample codes are more handy so that developers can go back and debug when something goes wrong.

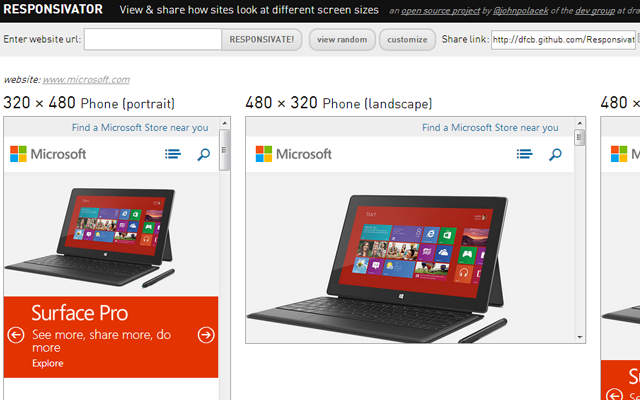
The page for Stackable.js is another good example of including source code and live demos inside the project page. This JavaScript library will resize and reform tables to work nicely on responsive smartphone screens. Scroll down a bit and resize your window on the responsive demo. This is another open source library which has caught my attention and provides excellent documentation for developers.
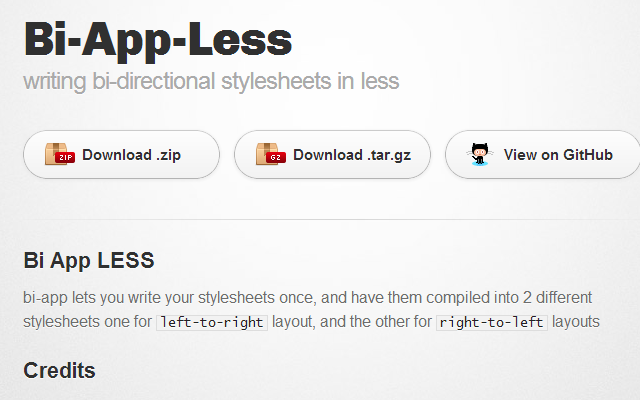
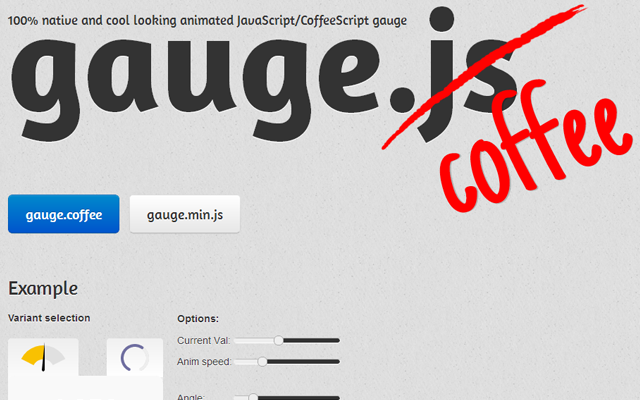
Showcase Gallery
I want to offer a series of Github project pages which are worth their efforts for design inspiration. This showcase gallery is dedicated to a list of my favorite project pages which have customized a fantastic layout. Along with my tips above be sure and study what other developers are doing to make their project pages easier to navigate and help users to find pertinent information.
Bedrock

jQuery Shapeshift

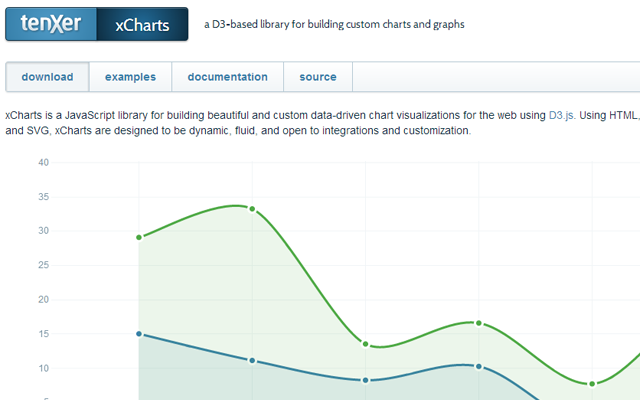
xCharts

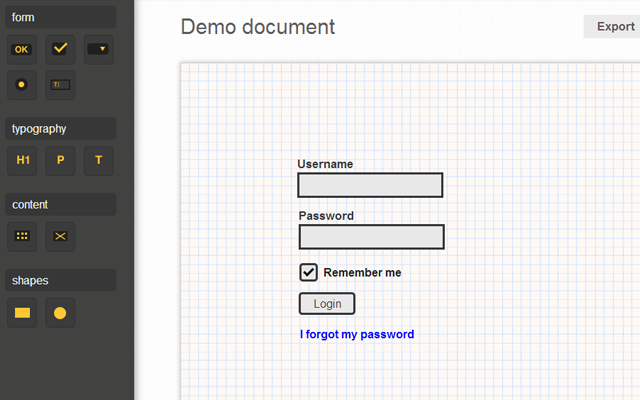
Mockup Designer

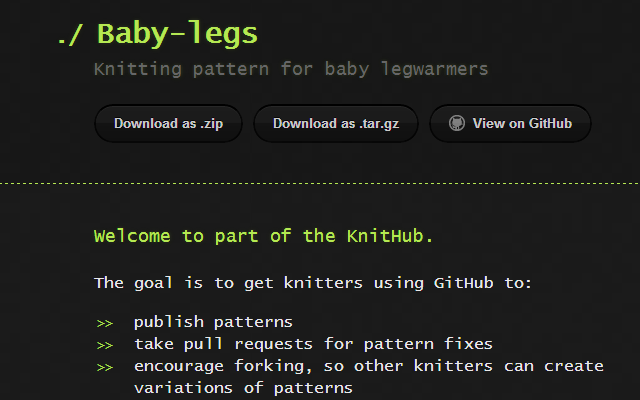
baby-legs

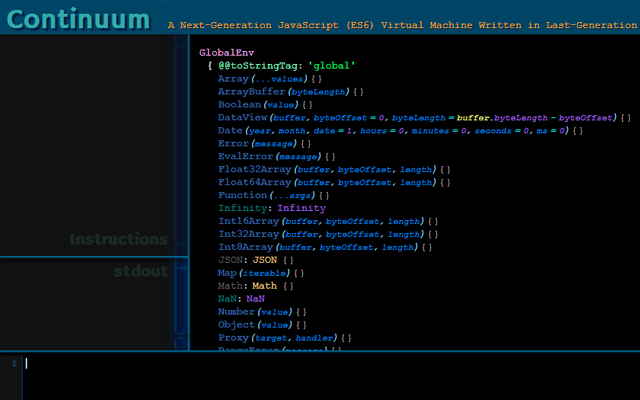
Continuum

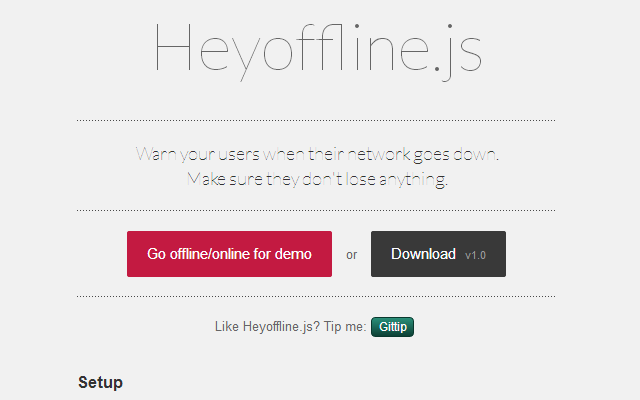
Heyoffline.js

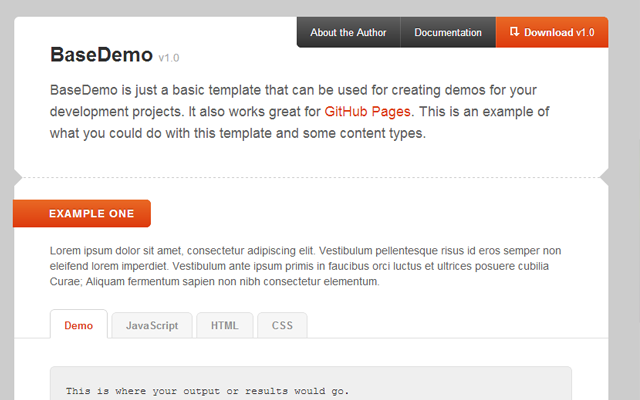
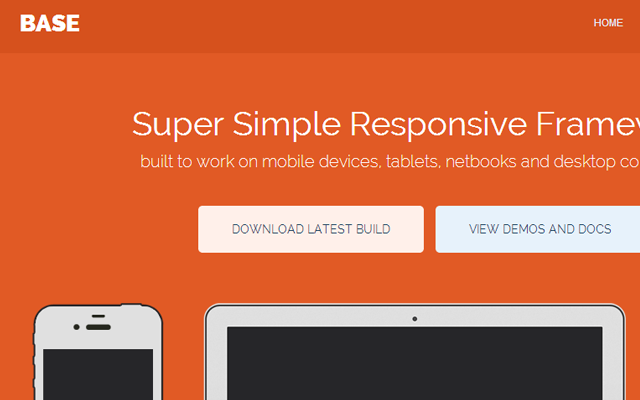
Base Framework


Related Topics
Top