


Must-Have Sublime Text Extensions For Web Developers

9 Free Progress Bar JavaScript Plugins For Web Designers

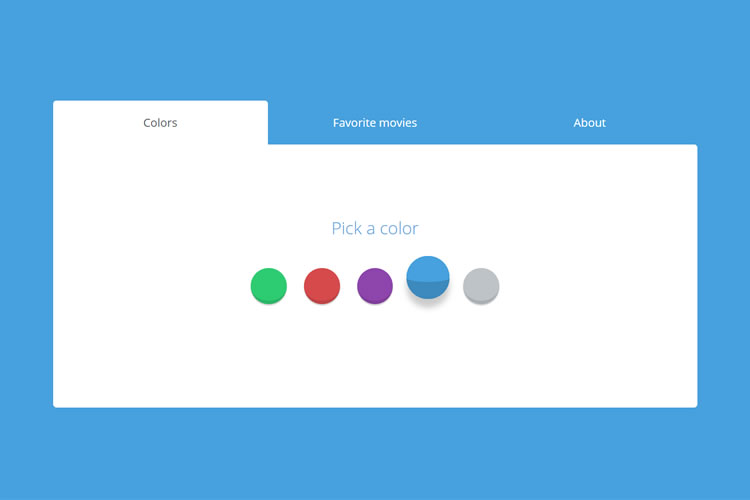
9 Simple CSS & JS Snippets for Creating Beautiful Tabs

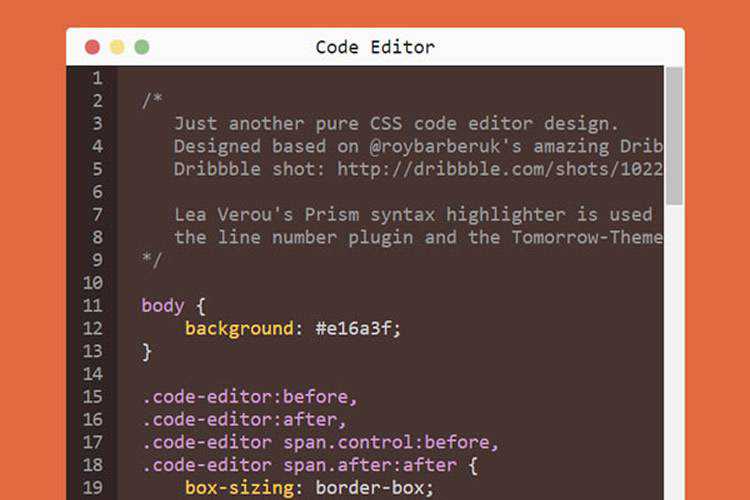
10 CSS & JavaScript Snippets for Beautiful Syntax Highlighting

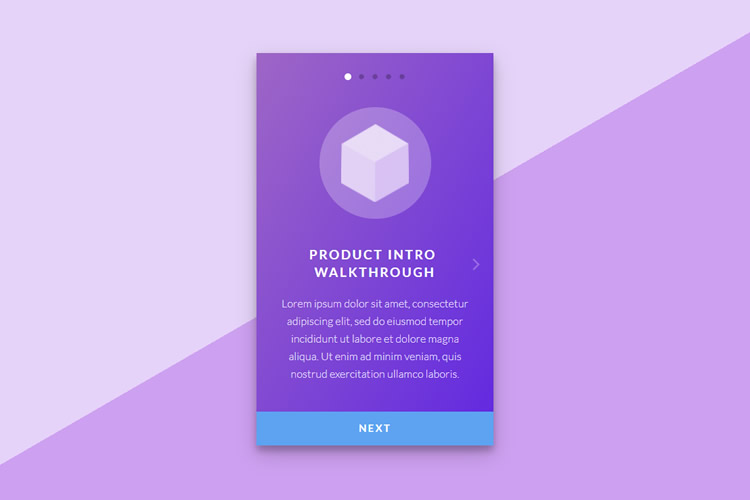
10 Free CSS & JavaScript Onboarding User Interfaces

12 Modal Window Libraries & Plugins For Your Site

The 10 Best YouTube Channels For Learning UX Design

10 CSS Snippets for Creating Simple Bar Graphs

10 Code Snippets For Creating Animated Headers & Video Backgrounds

10 Free CSS & JS Notification Alert Code Snippets

10 Amazing Animated Text CSS & JavaScript Code Snippets

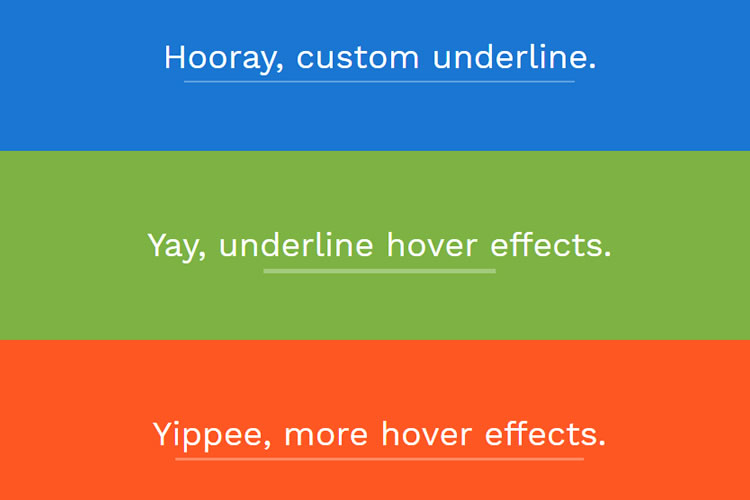
10 CSS Snippets for Creating Stunning Animated Underline Text Effects

10 Open-Source Login Page Templates Built With HTML & CSS

10 Custom CSS & JavaScript Snippets for Hover & Click Effects

9 Custom Open Source File Upload Field Snippets

10 Free CSS & JavaScript Select Box Snippets
