The open-source movement has created a sea of new code libraries to work with. You can’t search through Google without finding a heap of new open source projects based on PHP, Ruby, JavaScript, Python, or any popular language.
In this guide, I would like to focus on some popular JavaScript libraries used in front-end web development. Each project you create will have a different need for dynamic effects. Use this collection as a simple guide to look around and see what is out there. And be vigilant in checking out any new open-source libraries that may be of interest to you.
1. Infinity.js

This is an extraordinary JavaScript library with a very simple purpose. Some pages on your website may have super long lists which make the scrollbar very tiny. As you click to scroll the browser may appear choppy as you fly through the different elements.
But Infinity is a simple JavaScript library to help control the scrolling effects of very long lists. The project was created with the help of Airbnb and is also hosted for free on Github. It may be difficult to understand the functionality through words, but check out the difference in their demo pages with Infinity.js and without it.
2. Prism.js

I simply adore Prism, and although I haven’t been able to use it on an existing web project, I know this library will come in handy during future work. Prism is a free syntax code highlighter that is based very similar to Dabblet. It is used every day by thousands of websites, and it will support a tremendous list of languages.
There are only two files to include for the JS effects and CSS styles, respectively. On the homepage, there are plenty of examples of setting up your own codes for a separate project. But if you want to see a real live demo you can play around with the syntax highlighting features.
3. Bonsai.js

Bonsai is not going to be helpful for everybody, but it does have some cool features that show off the raw power of JavaScript. You can use Bonsai to create dynamic images and graphics for your website. These are rendered as SVG elements to scale properly for any screen or device. You may also set graphics keyframes for creative animations, too.
4. maps.js

I think I speak for many developers when I say Google Maps is simply a genius application. Their data is so accurate and it’s truly an amazing project. While using the gmaps.js JavaScript library, you may pull data quickly from the Google Maps API and embed it onto your webpage.
When I first heard of the library, I was a bit taken aback. However, after spending just a few minutes looking over the demos, it’s painfully easy to code your own interactive map. This embedded feature on your website looks great for corporations or small businesses. Also for conference halls or public buildings with lots of events.
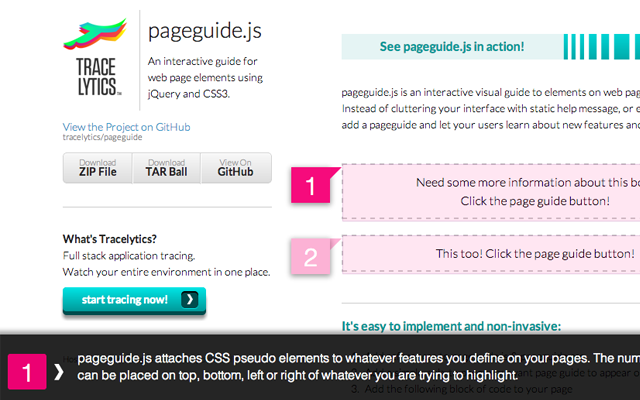
5. Pageguide.js

Now this is a really crazy JavaScript library useful for displaying interactive guides on your webpage. If you are launching a new startup or webapp, then this may be perfect as an introduction. You can set up tooltips and other helpful cues which appear anywhere on the screen.
It is possible to create ordered menus and highlighted page effects, too. This library is helpful for basically any type of introductory tutorial that is built for the web. If you want to download a copy of the source code you can visit the Github page for more information.
6. jQuery Mobile

Web developers are all too familiar with the standard jQuery library. Well some other developers have come together and created a framework based on jQuery for mobile web applications. jQuery Mobile focuses on HTML5 techniques and is optimized for touch-based events.
This is the perfect solution if you need to build a very simple mobile app quickly. The HTML page structure is still coded the same way; only your jQuery Mobile elements will be styled differently. As of writing this article, the current stable release is jQM 1.2.0, which includes a litany of additional custom page widgets.
7. html5sql.js
In a recent article, we wrote about web apps using Web SQL as a database storage method. This new HTML5 SQL database can be manipulated using JavaScript, and it is even easier to use this library. html5sql.js is completely free and open source for all developers to download and apply to their website.
If you are not familiar with databases then trying to learn HTML5 SQL is possibly the best place to start. You will be working mostly with frontend languages, and aside from learning SQL, this JS library will help out immensely. Check out their live demo page to get a better idea of the key functionality.
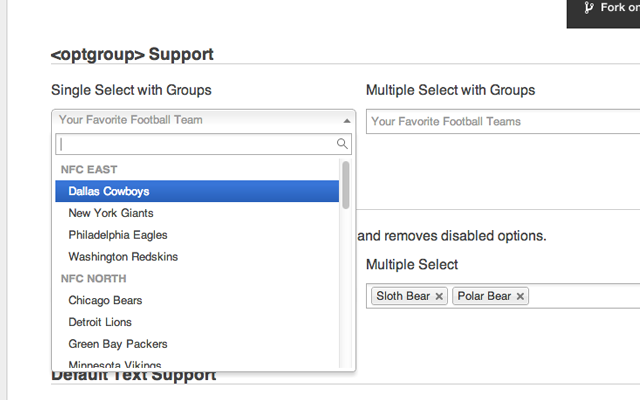
8. Chosen

Chosen is actually a jQuery plugin created by Harvest. This is a very simple JavaScript library that replaces dropdown select menus with more customized solutions. These look beautiful in all modern web browsers, and you can even customize the settings to conform with various styles.
9. Moment.js

Backend programming languages are much better at working around dates and times. That’s not to say JavaScript can’t perform these functions, but they are slightly more convoluted in raw code. But using Moment.js can change all that as an open-source library for parsing and formatting dates.
Right on their homepage you will notice some brief code examples. These are typically one-line codes that output a type of date & and time format. Additionally, they have setup a small testing page to catch a glimpse into what is possible with this library and if your web browser supports these features. If you want to find out more or contribute to the project, be sure to check out the Moment.js Github page.
10. SimpleModal

I have been trying to stick with base JavaScript files for these libraries, but this modal window script is too good for passing over. However I should note that SimpleModal will only work as a MooTools plugin. However, any front-end web developer who is willing to push through the learning phases can easily set up their own custom modal windows.
11. grumble.js

Even though we have already seen ten great examples, I would say grumble.js is one of my all-time favorite JavaScript libraries. Simply include this script in your document, and you may call tooltip popups to appear almost anywhere in the document.
The effect is supported by all modern browsers and even older legacy versions of Internet Explorer 6+. From the project page you may scroll down a bit to see a live demo example. The code blocks are generally a few lines long and very simple to read. Just like the other libraries, grumble has its own Github page with new commits, branches, and support forums.
Final Thoughts
JavaScript has to be one of the most popular frontend development languages out there. HTML/CSS are crucial for building the page structure and designing the layout properly. But when it comes to dynamic effects, animations, and AJAX content, you won’t find any better replacement than JavaScript.
I hope this small collection of 11 JS libraries is enough to get you started looking at what else is out there. You would be surprised how much functionality has already been created and is released as open-source on a daily basis. There are so many talented JavaScript developers, with more people studying and creating projects all the time. Feel free to share any questions or ideas with us in the comments discussion area below.
Related Topics
Top