Coding a website takes a lot more time than just a simple design. You have to consider how each HTML element will be placed in the document and how you need to style them using CSS. Not to mention there are at least 4 browsers you should test plus the possibility for mobile users.
There is such a demand for web development that coding takes on a life of its own. In this guide I want to share a few tips and ideas I’ve come across when working on the frontend. There are many ways you can save time writing HTML5/CSS3 and even working with jQuery. But truly the best remedy to understand frontend development is lots of practice and patience.
Work with Document Templates
Most developers do not start with a plain blank document. It’s not difficult to store a local copy of your typical setup when coding a website from scratch. There are even lots of HTML5 templates you could work with instead of crafting your own.
I personally choose to setup a custom dev environment because I can have more control over where the files are located. This also means I can work with other CSS and JS files to get me started. The only significant inclusions may be jQuery and some CSS resets.
But try to keep the HTML template as slim as possible. You don’t need any elements inside the body since you’ll likely code each website layout differently. Focus mostly on the meta content and other tags found inside your document header.
Break Up your Stylesheets
When first coding your styles it’s common to work within a single file. This makes everything much easier to manage, up until a certain point.
When you begin to include media queries and IE-specific code it’s worthwhile to build out a few different files. I usually split into ie.css, responsive.css, and forms.css. If needed you may break up entire pages into their own file – such as profile.css or user.css.
It doesn’t seem like much of a priority to begin with. But remember that after you launch your website live it will still require maintenance. Going back to edit a single stylesheet will require lots of find & replace functionality. Organization is the key to any frontend developer’s lifestyle.
Writing CSS3 Properties
Back before CSS3 standards were released the major specification was CSS2. Many of these properties could be written together in block-line formatting. Even if you chose to break up styles onto a single line there was still plenty of space to quickly scan through.
Unfortunately we have seen many new CSS properties released which take up a lot of extra white space. The CSS3 gradients and transition properties immediately come to mind. These can save you tons of development time without the need of resorting to JavaScript. But your CSS files may quickly become a huge mess of properties and selectors.

I’ve found a comfortable medium in writing CSS syntax where I use both types of inline and block-level selectors. On minimal elements with only a few properties it’s easier to keep them inline since you’re saving space. But using these more complex CSS3 properties almost requires block-level syntax as the code appears jumbled together.
This may also occur using smaller CSS3 styles such as border-radius. You’ll need to support the -moz and -webkit prefixes, so you’re really writing 3 properties targeting different browsers. It’s not such a huge problem since the border radius properties are much easier to use than background images. But to keep your code clean and readable I recommend breaking up lines and keeping those selectors segmented.
Powerful JavaScript Libraries
There’s no doubt that jQuery and MooTools are the most well-known libraries to date. Their open source nature has allowed for quick adoption into other CMS’ such as WordPress and Pligg. But consider some of the other amazing JavaScript solutions in the market.
For Ajax requests you should check out Prototype.js. It was originally released in 2007 and has since built up a reputable name. Web applications can be quickly scaled and require very little JavaScript coding on your end.

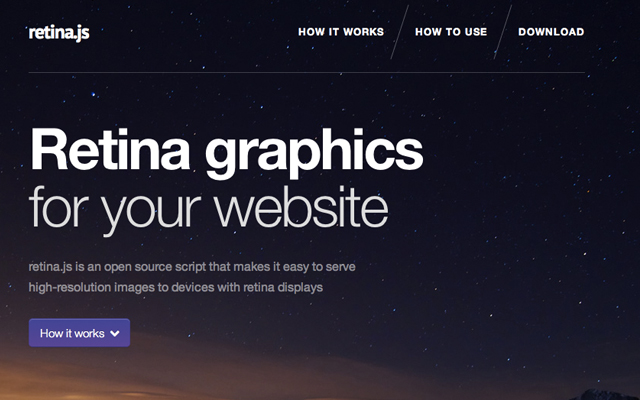
Another newcomer into the field is Retina.js for dynamic mobile graphics. This is a perfect example of “drop it and leave it” where you can include the script into your website with no customizations required. If you create images based on Apple’s @2x retina display this script will detect retina devices and replace your image URLs automatically.
Scroll through this Smashing Magazine article which outlines a whole slew of JavaScript libraries. There are 40 different frameworks listed which focus on a few different subjects including web forms, data validation, and working with databases. It’s almost unbelievable how powerful JavaScript has become!
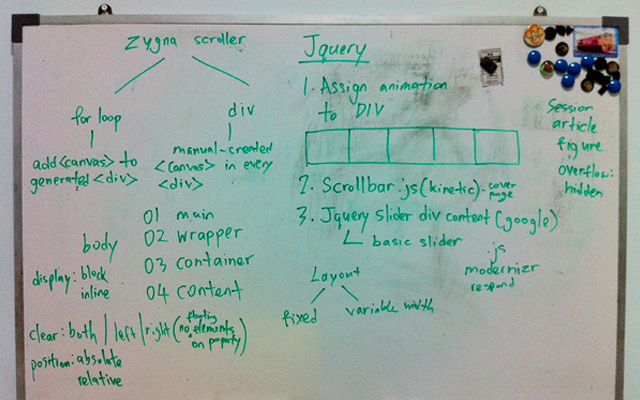
jQuery Animations
Aside from Ajax calls JavaScript is also exclusively tied to web animations. The CSS3 docs allow for a bit of leeway, but this is only within standards compliant browsers. jQuery animations are quick to load and will resolve even in modern versions of Internet Explorer.

Any typical website may find value in simple jQuery animations. They are easy to create and work by manipulating different CSS properties over a given time. Many animations will even work in Mobile Safari and Android-based web browsers.
Simple examples may include fading the opacity or hiding a content element. You can also replace HTML inside a container by sliding it over left or right. There are so many great techniques with animate() I must recommend looking into the docs. Test out an application idea and see if you can spruce up any typical layout styles.
Conclusion
There are so many more topics to discuss when dealing with frontend web development. Coding in HTML/CSS is difficult enough to wrap your head around. But moving into JavaScript may require a few weeks of dedicated study and commitment. However, with these 3 languages under your belt it’s possible to turn practically any website idea into a reality.
Never take the frontend for granted in your design work. The process has become more streamlined over the past decade but it is still not so simple for beginners. Web developers in the field 4-5 years have grasped all the difficult concepts and forget the process of learning. Be sure to share your ideas on coding frontend web layouts within the post discussion area below.
Related Topics
Top