JavaScript libraries such as jQuery have fundamentally shifted the course of web development. It is now easier than ever to prototype UI functionality, animations, slideshows, and of course dynamic navigation. I feel this tremendous growth is allowing for developers to build page elements with less time and more overall browser support.
In this guide I’d like to spend some time examining the functions of sub-navigation. Not only covering the realm of JavaScript, but also user experience and key design tips in this modern era. The concept of a navigation system isn’t ‘new’ by any means. Yet in today’s Internet we’ve seen plenty of changes even looking back 5 or 10 years ago. And with these changes come astronomical growth and a tighter community of frontend developers.
Default Hierarchy
It’s important to understand the basic hierarchy of how links become established within a menu. Before even sitting down to code you should write out(or type) a basic list of how your navigation will be structured. I prefer a bulleted list since this naturally allows for sub-level items.
<ul>
<li>Home</li>
<li>About Us
<ul>
<li>Company</li>
<li>The Staff</li>
<li>Jobs</li>
</ul>
</li>
<li>Portfolio
<ul>
<li>Web Design</li>
<li>Logos & Graphics</li>
<li>Illustrations</li>
<li>JavaScript Widgets</li>
<li>PHP / MySQL</li>
<li>Case Studies</li>
</ul>
</li>
<li>Latest News
<ul>
<li>Company Blog</li>
<li>Social Networks</li>
<li>Related Links</li>
</ul>
</li>
<li>Contact Us</li>
</ul>
The above is a crude navigation mockup of how you might portray a design studio. Of course you may also include sub-sub-level links following even further division, yet this can become messy all too quickly. I try to avoid 3-level dropdown menus like the plague but if you feel the need be ready for some complex coding! We put together a nice list of CSS3 navigation tutorials which I recommend you check out in some down time.
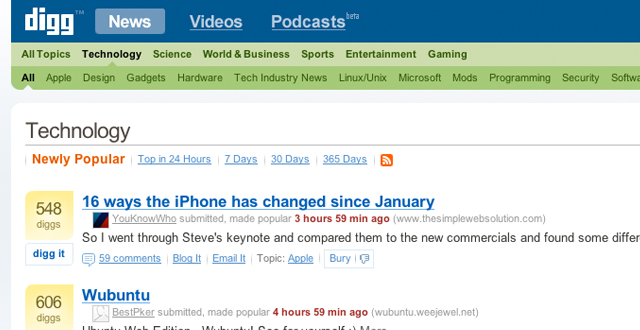
When we think about sub-menus the idea of sleek hidden menus and jQuery effects often come to mind. But what many designers aren’t considering are the sub-menus appended onto static pages. The most prominent example stems from Digg’s old v3 design where sub-categories would be displayed as you cycled through each top-level category.

The idea of a static menu is one that does not appear on your home page or within the root menu at first. Once your visitor clicks into deeper pages these sub-navigation options are displayed as part of the overall content, with additional links and features pertaining to the root menu.

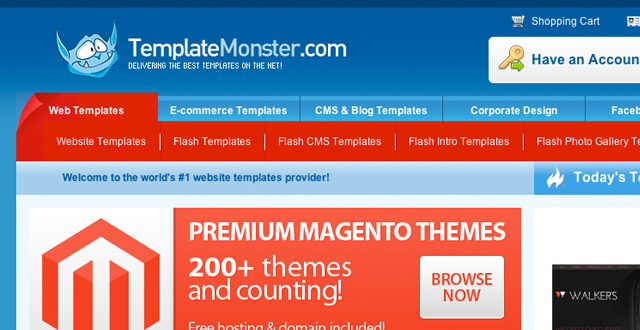
If you need help envisioning this another great example can be found in Template Monster’s layout. Their design actually includes the main navigation links as a row of blue tabs while all sub-navigation is displayed in the red banner underneath. The sub-menu links vary to sort between the many differing types of web templates such as HTML, Flash, WordPress, or Drupal, to name a few.
Consider the User’s Perspective
It can seem brilliant to setup fancy animations and fade-in effects for each of your sub-menus. And with the jQuery UI library it’s never been easier to scale these out into your own solutions, either. But everything fancy and sleek will simply not fit into each design. The purpose of any navigation is lead visitors deeper into your website by the simplest methods possible.
Also the simpler your code is written it’s much less likely you’ll encounter any bugs in the long term. Now this isn’t to attest using fancy animations, I happen to love them! I’ve written a small tutorial on building a styled menu for a magazine-type web layout. I purposely included extra padding and bright colors in the background to contrast the text and make the whole menu appear clean, easy to read & simple to navigate.
Horizontal or Vertical Listings?
When we delve into semantics there are only 2 distinct ways to setup your navigation layout. The horizontal menu spans across the screen from left-to-right and the sub-menus generally drop below these links. Alternatively your core nav can be listed vertically with each sub-menu hidden beneath the root links.

Sub-navigation is sensitive to the type of layout you’re running. Believe it or not I have seen a couple websites incorporate both these styles into the same page! If you have so many pages and need such a convoluted menu system I would recommend some re-organization first. But in some content-heavy layouts it does provide some benefit to split your main links (home, about us, contacts) from the content navigation.
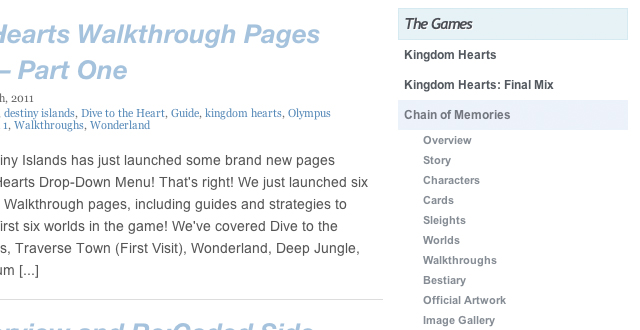
Pristine examples of this layout style can be found in many gaming forums or online guides. I find that visitors quickly notice when you append an additional menu into the sidebar, so it’s a good way of gaining more user attention. You can split each link into a new page section with a sliding animation to show/hide the submenu contents. These could be chapters in an exercise guide, listings for an online recipe book, or in my example game information from a whole series split by title.
In-Page Dropdowns and Select Menus
Another trend emerging to the face of web design is drop-down navigation powered through alternate elements (such as forms or lists). Naturally the HTML5 nav element has drawn a lot of attention from standards-compliant enthusiasts. Yet we also haven’t lost the traditional unordered and ordered lists which seem to work perfectly.
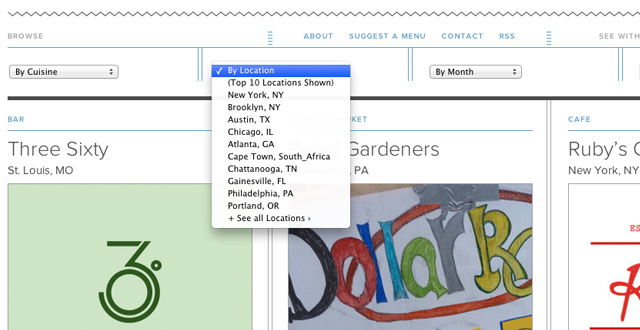
HTML select menus can behave as a type of navigation system with assistance from a bit of jQuery code. More than likely you want to include this as a feature of your inner page content rather than a whole website menu. For example, you may include these select menus to narrow search results or listings in a portfolio page. Check out the example from Under Consideration where the page auto-refreshes after you’ve changed any of the default values.

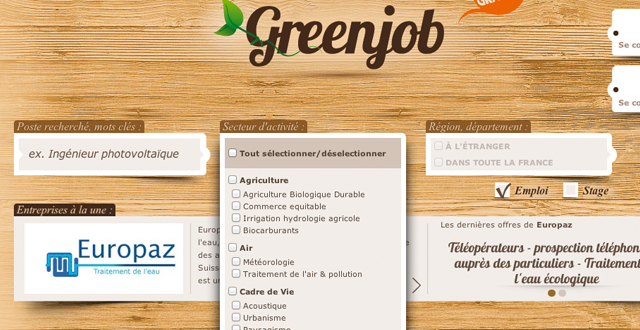
The French-based Green Job site has another dropdown example on their home page. These menus are formatted a bit differently since they’re using checkboxes instead of dropdown select elements. Each of the div containers is displayed and animated through jQuery. You can click through these options to limit the search field of jobs in the area. These criteria include specific keywords, geographic location, and industry(construction, agriculture, etc).

These two innovative examples prove you don’t need to follow “the rules” in standard sub-navigation design. So far we had examined only the structures of a root website menu. But as you focus into the smaller functions within multiple pages you may find it easier to break individual sections down even further to reduce complexity.
Design Showcase
What article on sub-navigation would be complete without a bit of inspiration? We looked at a few examples in the content above, yet I want to provide some real wacky examples in sub-menu design. These trends can be spotted much more frequently by today’s standards, and it is my hope this gallery will provide fuel for ideas in design projects soon to come.
Suedhausbau Gmbh

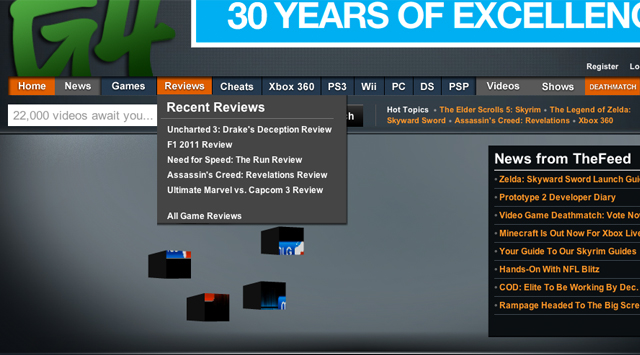
G4TV

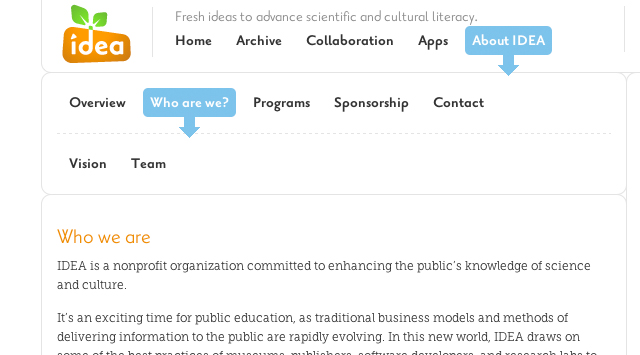
IDEA
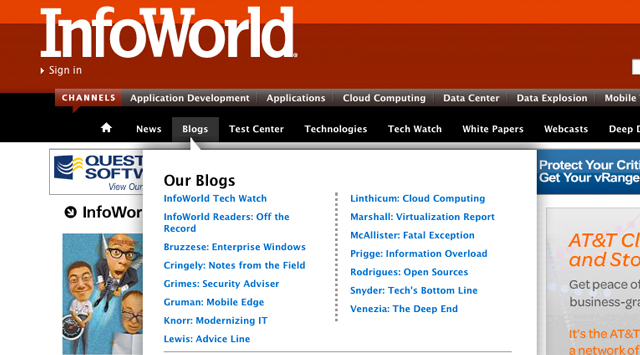
InfoWorld
Design by Humans

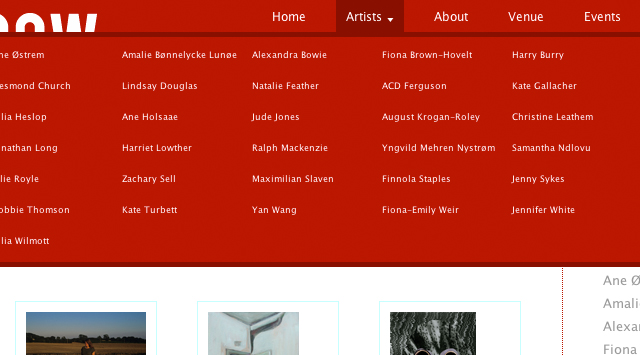
The Glasgow Collective

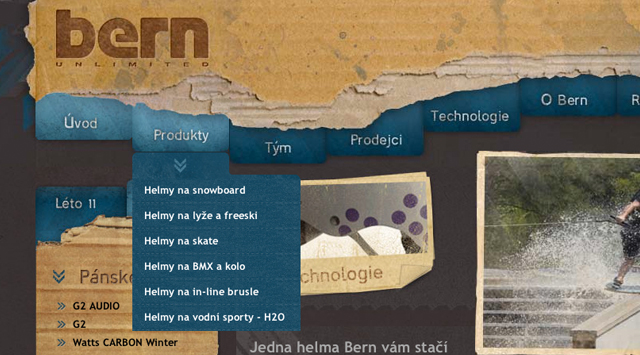
Helmy Bern

Worcester Polytechnic Institute
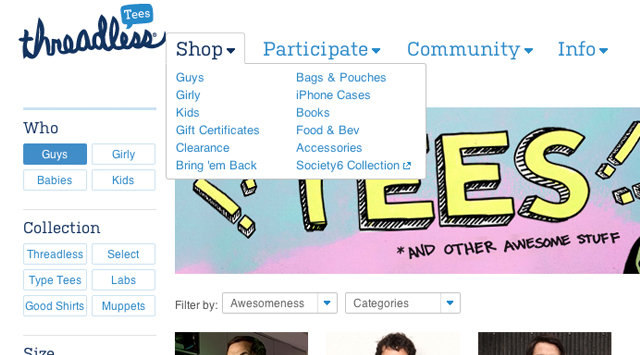
Threadless

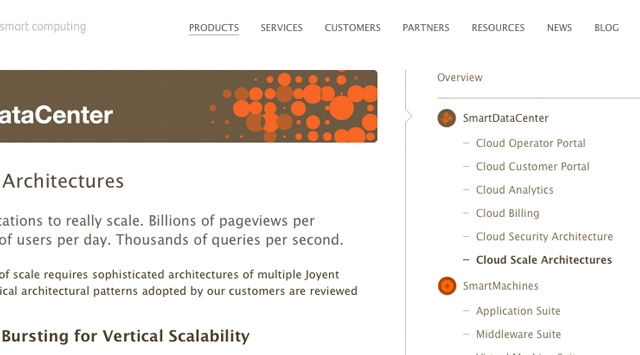
Joynet Smart Computing

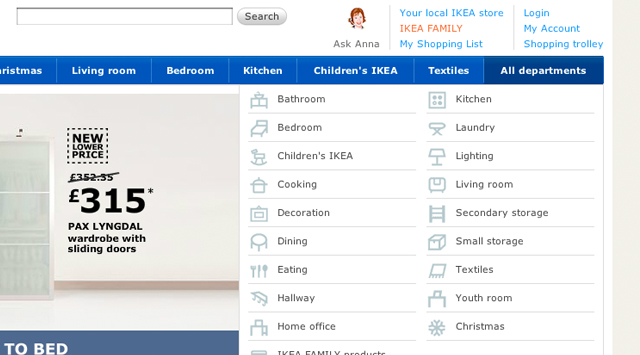
Ikea

Historic Tennessee Theatre

ExpressionEngine

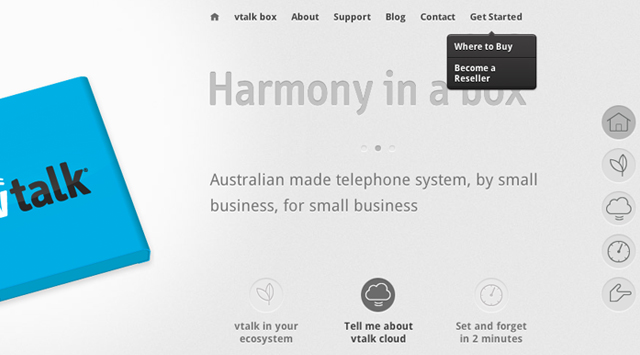
vtalk

Heritage Preparatory School

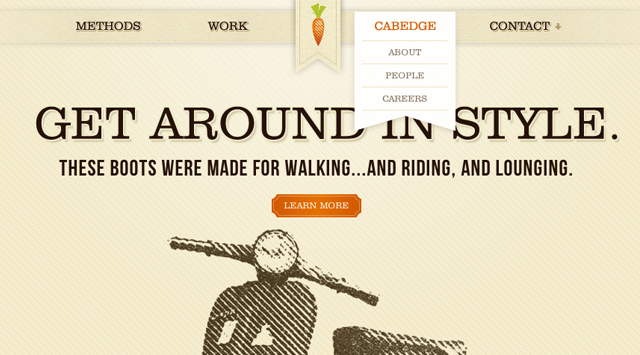
Cabedge

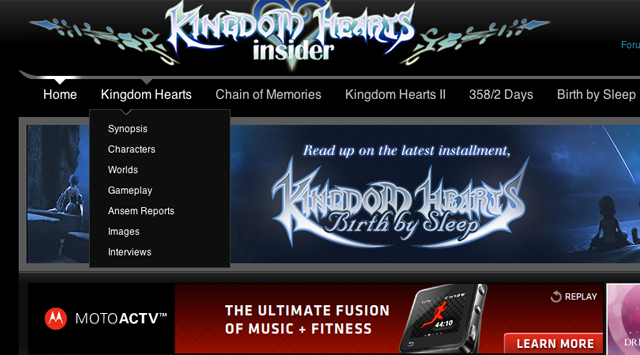
KHInsider

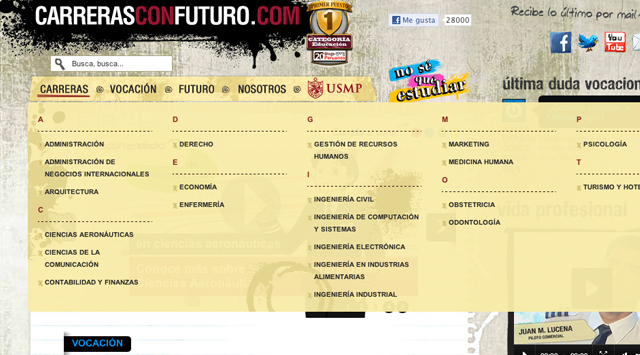
USMP

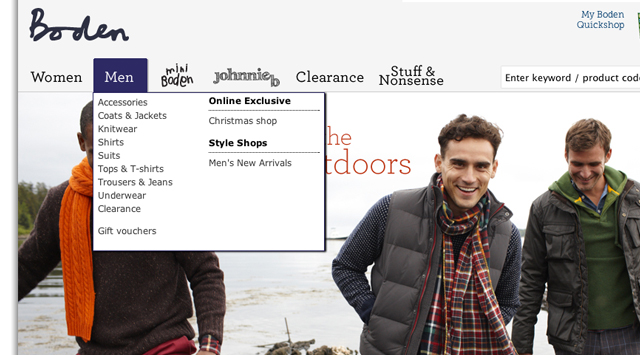
Boden

Mayflower Brewing
Related Topics
Top