Material Design has become a popular topic of discussion in the design community of late. And we’re starting to see it implemented in sites across the web.
The trouble is, Material Design is a concept that can seem a bit complicated to understand. There’s also the problem of figuring out how to use elements of it in our own designs.
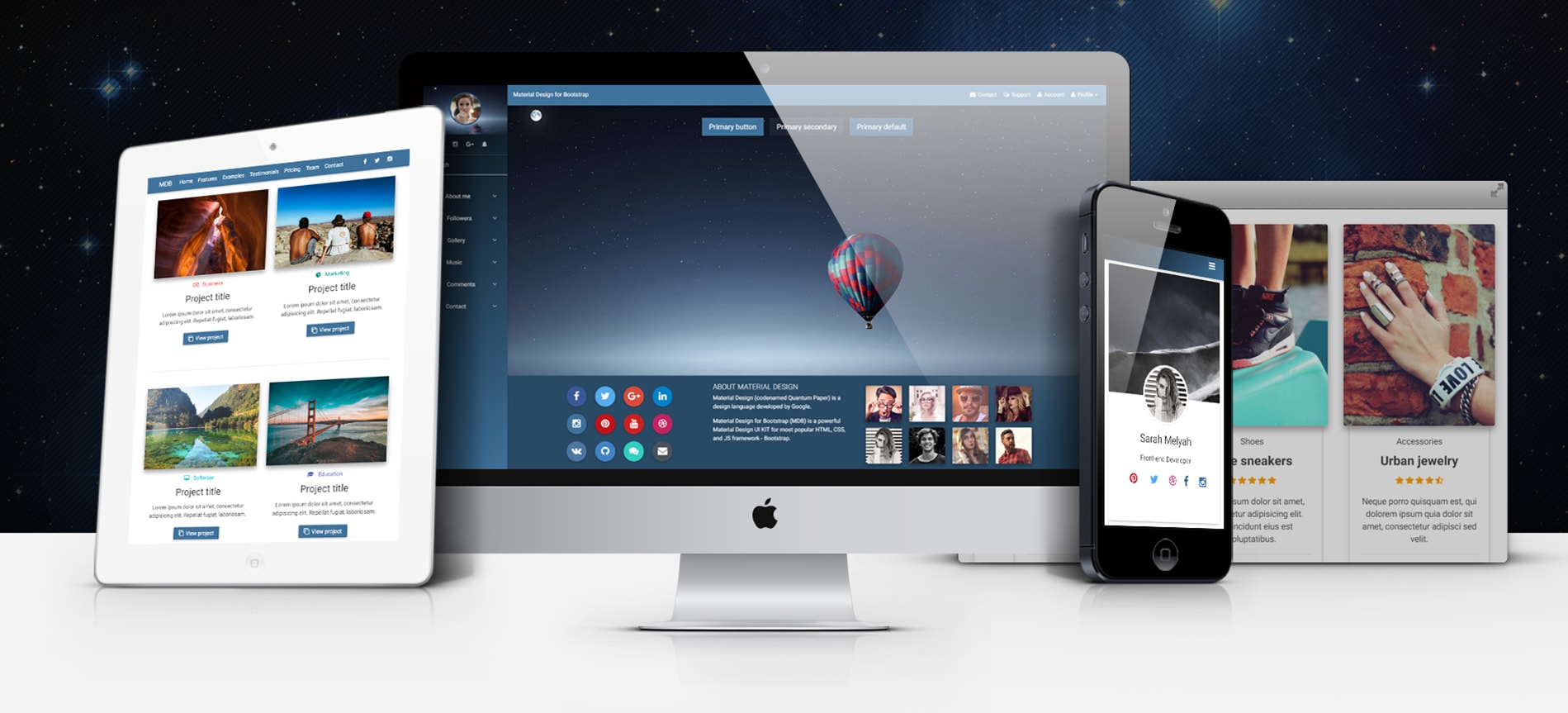
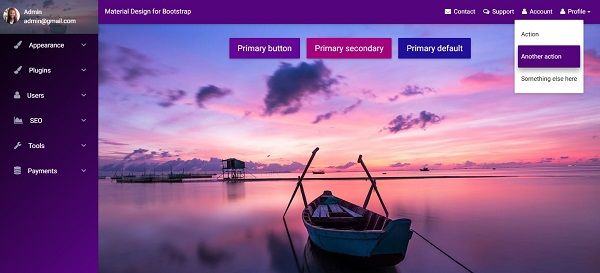
That’s why it’s so refreshing to see Material Design for Bootstrap – a powerful and free Material Design UI kit. They have combined the power of Material Design with the familiarity of the Bootstrap front-end framework. With it, you now have the ability to add Material Design elements to your website using an existing (and very popular) tool.

So, what is Material Design?
Developed by Google, Material Design is a “visual language” that aims to create a consistent user experience across platforms and devices. Not only that, it seeks to bring many of the principles of good design that we’ve seen in print publications for years to the web.
Simply put, Material Design exists to make the user’s experience as clear and consistent as possible. Let’s take a look at some key concepts:
- Provide visual cues to help users quickly understand how to interact with your website.
- Use elements such as whitespace, color and typography to create hierarchy, meaning and focus.
- Use motion in a meaningful and appropriate way to enhance user actions.
- Material Design is a 3-D environment, so use of shadows and ambient lighting are important for creating depth.
Now that you know some of the basics, you may want to further explore the details with regards to Material Design.
What’s Bootstrap?
Bootstrap, created by Twitter, is an open source front-end framework that combines HTML, CSS and JS to help you create responsive, mobile-first websites. It’s built to work on all types of devices and screen sizes.
It comes loaded with lots of UI elements, jQuery plugins and custom HTML and CSS components. This helps you provide a consistent experience for users sound familiar?
Bootstrap has become extremely popular over the years and can be used in combination with static sites, along with WordPress or other content management systems.
Material Design for Bootstrap Brings it All Together

With Material Design for Bootstrap, you’re getting the best of both worlds. You’ll be able to use the rapid design qualities of Bootstrap to create a website that follows Google’s Material Design principles. It’s all built right in to the kit!
Included with Material Design for Bootstrap you’ll get:
- HTML, CSS, SASS and JS files
- Detailed Documentation
- Over 400 Components including a wide array of buttons, cards, image overlays, ecommerce components, form elements, lightboxes, carousels, blog components, animations, charts, image effects, modals, navigation and much more.
- Useful Pre-Built Sections including blog listings, contact pages, best-seller layouts, pricing tables, featured content layouts, intros, magazine-style newsfeeds, project listings, staff listings and testimonials.
- Templates including beautiful layouts for pages with full-width videos, carousels, various grid layouts, blog templates, landing pages, ecommerce pages and more.
If you’d like even more outstanding features, Material Design for Bootstrap Pro provides you with over 2,000 components, 40 sections and more than 20 templates. All of that comes with premium support.
Download Your Free Copy of Material Design for Bootstrap

If you are among the many designers and developers already using Bootstrap for rapid development, then it’s worth adding Material Design for Bootstrap to your toolbox. The fact that you can use a familiar process for adding a new technology like Material Design is just too good to pass up.
If you’re not very familiar with web development, the guys from Material Design for Bootstrap have written an in-depth tutorial for beginners that will show you how to easily create stunning websites in no time. And if that’s still too much for you, there are also a number of pre-made templates available, both free and premium, that will you help you get your next web project launched quicker.
Not using Bootstrap or Material Design yet? You’ll want to check out this UI kit to see what all the fuss is about.
Grab your free copy of Material Design for Bootstrap today and start utilizing the many benefits of these two very popular technologies.
Related Topics
Top