


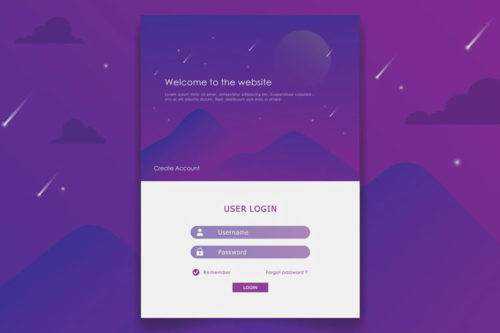
25 Login & Registration Forms with Creative Designs

Am I Developer Enough?

8 Inspiring Examples of Sticky Vertical Navigations in Web Design

The Grumpy Designer’s 2023 Preview

30 Logo Design Examples Featuring Animals for Inspiration & Ideas

The Grumpy Designer Asks: Are You Tired?

The Grumpy Designer Takes on WordPress Malware

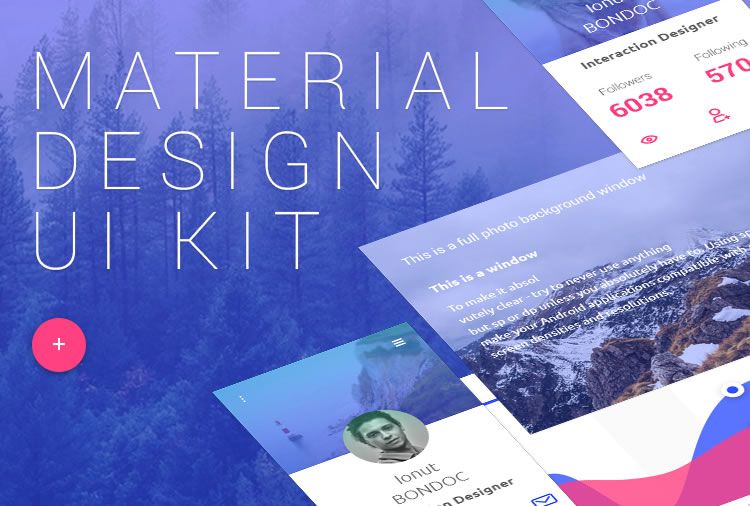
The Free Material Design UI Kit (Photoshop PSD)

Why Classic WordPress Themes Aren’t Going Away

Free Sketchy Decorative Elements Vector Pack
