


The Pros and Cons of Life-Altering Web Design Projects

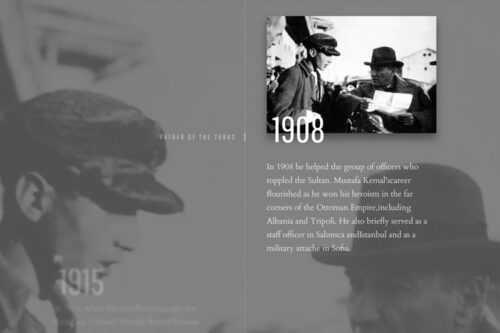
8 CSS & JavaScript Snippets for Creating Interactive Timelines

10 CSS & JavaScript Snippets for Page Transition Effects

8 CSS & JavaScript Snippets for Social Media Icons & Buttons

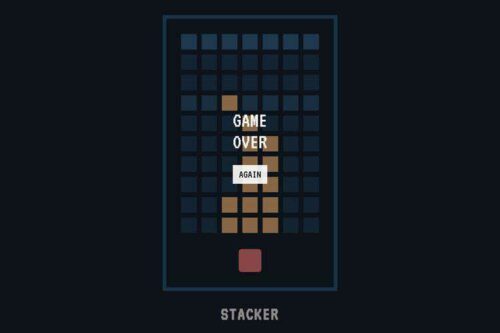
8 Pure CSS Games You Can Play in Your Browser

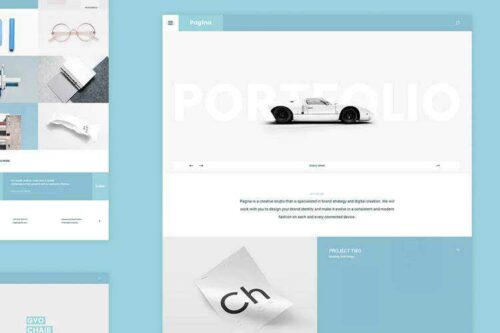
10+ Best Free Personal Portfolio PSD Web Templates

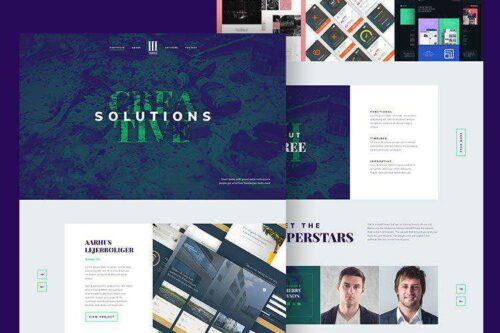
10+ Best Free Design Agency Web Templates for Photoshop

8 CSS & JavaScript Snippets for Awesome Reveal Effects

How to Handle Ethical Disagreements With Your Design Clients

How to Add Recurring Revenue to Your Web Design Business
