In the digital world, organising files is an essential part of efficiency. This practice even goes down to the smallest details, like organising every Photoshop layer and each line of CSS.
My career has changed from working only on print projects to only working on digital projects. I want to share what I have picked up over the years.
Situations all designers & developers hate:
- You’re unable to edit type layers in your PSD because you can’t locate the font file you need to install.
- You want to replace a pixellated layer, but you can’t find the original asset.
- You are not sure which PSD to use because there is two named final_v1 and final_v1_copy.
1. Organising Folders
To avoid these situations, you need strict rules. The first rule is to stick to a simple folder structure for all projects. Everyone works differently, but here is how I work:
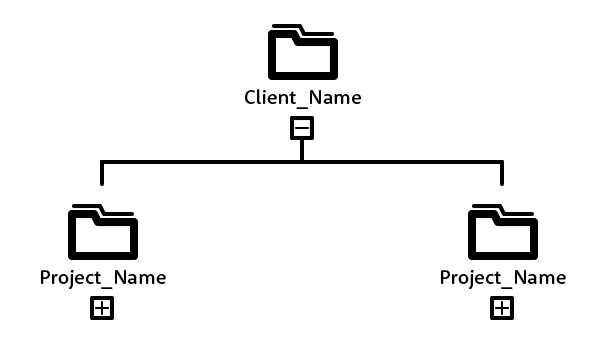
The Client Folder
On the top-level, I have my client folders. Inside them, I have the project folders (e.g. Product Launch or Christmas Sale 2015).

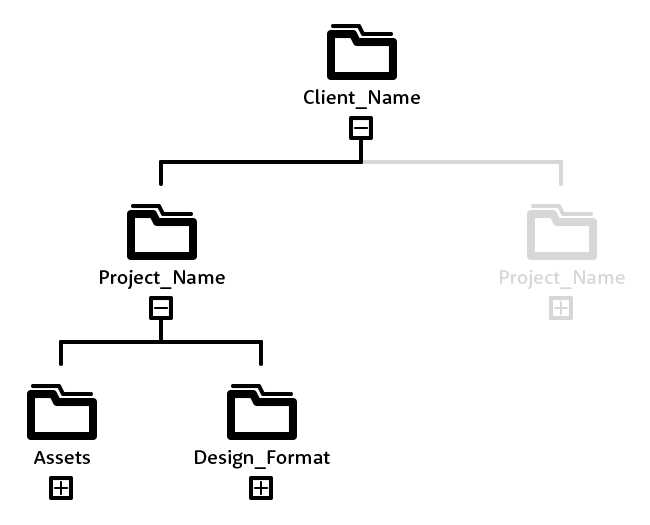
The Project Folder
Inside the project folders, I have two types of folders, Assets and Design Formats. A project might require a few design solutions like a website with an email, so I duplicate and rename the design format folder and name them accordingly.

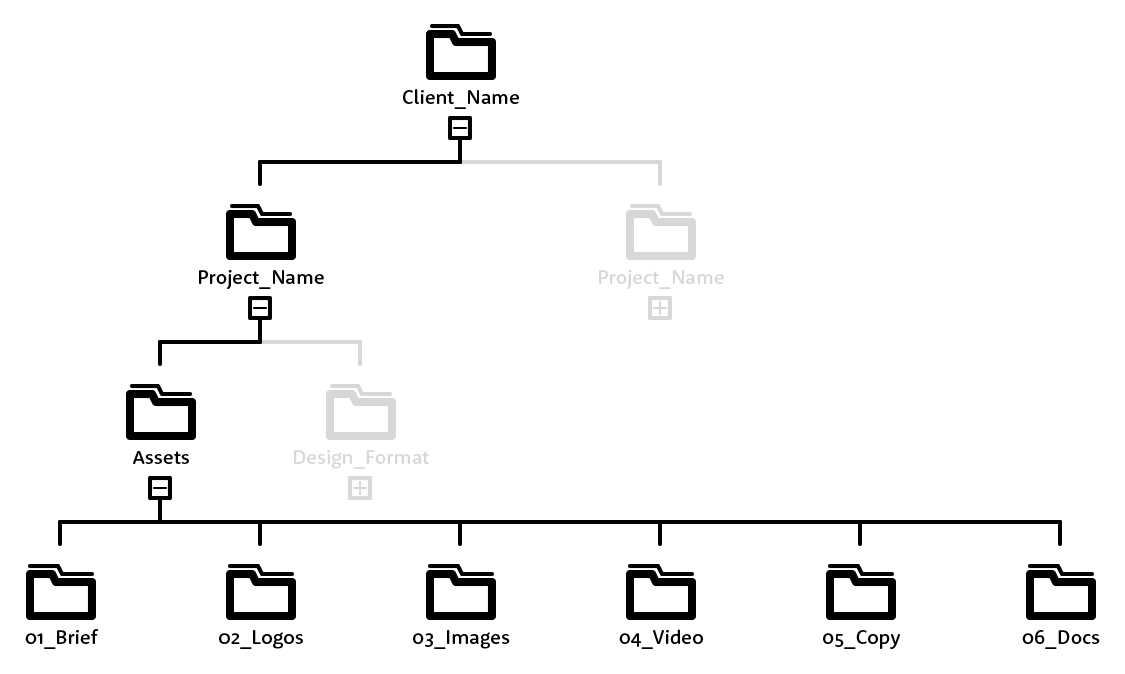
The Assets Folder
The Assets folder is where I store briefs, invoices, project plans, images, videos, copy and anything else related to project management.

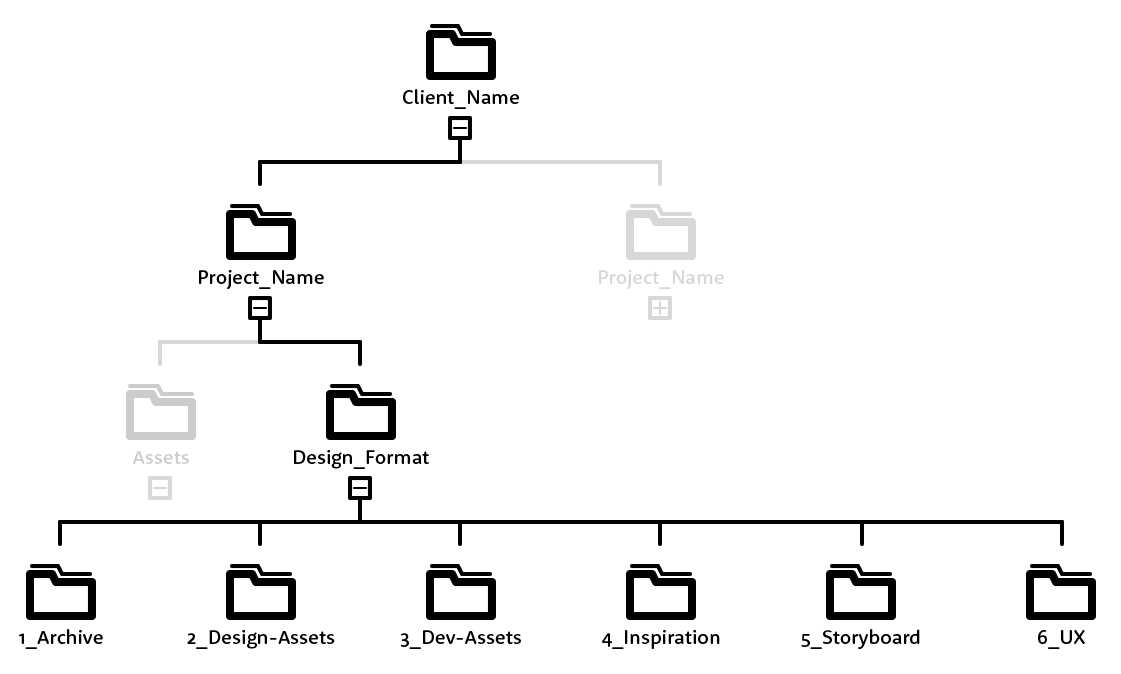
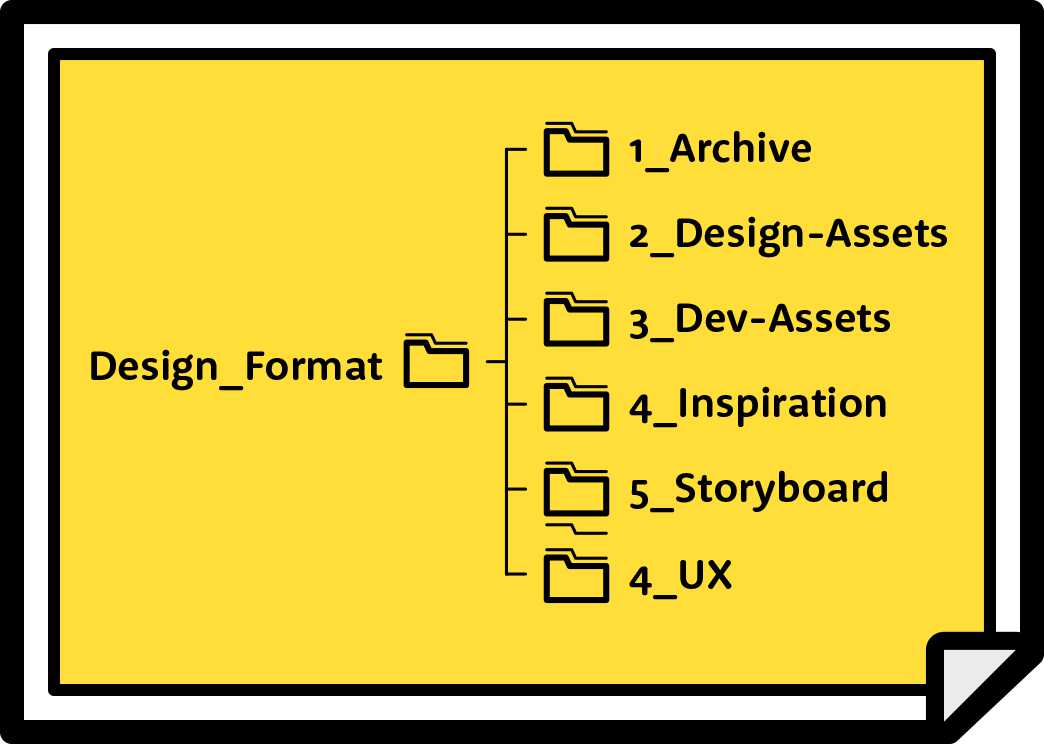
The Design Format Folder
This is where all design related files are saved. Only the final PSD is saved in this root folder, all the other files are saved in the relevant subfolders.

/Archive
Archive the Old PSDs, old storyboards and old presentation files in here.

/Design-Assets
This folder is home to the supporting files like fonts, iconography and linked PSDs.

/Dev-Assets
This folder is for all the assets needed for development like SVGs, optimised images, videos.

/Inspiration
This is for all things inspirational, including mood boards, screenshots, screen recordings and UI patterns.

/Storyboards
This folder is for all the storyboard or presentation files.

/UX
This is where I save all my idea generation notes, wireframes, user journeys and user flows.

2. Naming Your Files
The second rule is to create a very simple naming convention for your files. Name them in a way that is searchable and easy to read. Your abbreviations and terminology will change due to personal preference but something similar to this should help:
Here is an example of a PSD. It includes the client name, project name, format and version:

I name storyboards and screenshots in a similar way with a small addition at the end:

This practice helps me to quickly find the files I want regardless of the year, format, version or file type. It’s easy to remember and I can comfortably explain a file location without a screen in front of me.

The quantity and variety of work you do will determine how in-depth you organise your folders. Create a diagram of your folder structure, this will serve as a visual reminder to your colleagues and encourage persistence.
If you want to, you can download the folder structure template & icons and make your own diagrams:
Related Topics
Top