SVG or Scalable Vector Graphics have one serious advantage over the regular image formats: they are infinitely scalable, which means there is no degradation of quality no matter how big or small you make the image.
However, SVG is not only used for images. You can use SVG filters to manipulate images and text and apply cool effects. In this post, we’ve gathered the most interesting SVG filters and SVG filter tutorials that you can study and then apply to your designs.
You might also like: CSS Image Filter Libraries & Tools.
SVG Filters 101
The first tutorial on the list is a great introductory material to SVG filters. This tutorial walks you through the process of using SVG filters in your own designs and is a part of a more extensive series that goes more in-depth about SVG filters.

The Art Of SVG Filters
This article by Smashing Magazine takes a deep dive into the world of SVG filters and explains why you should be using them in your own designs. It also includes some basic examples of SVG filters applied to various text elements.

SVG Filters on Text
This is another tutorial that shows you how to apply SVG filters to your text. The tutorial walks you through the process of creating an SVG filter and even shares a tool that makes creating SVG filters a lot easier.
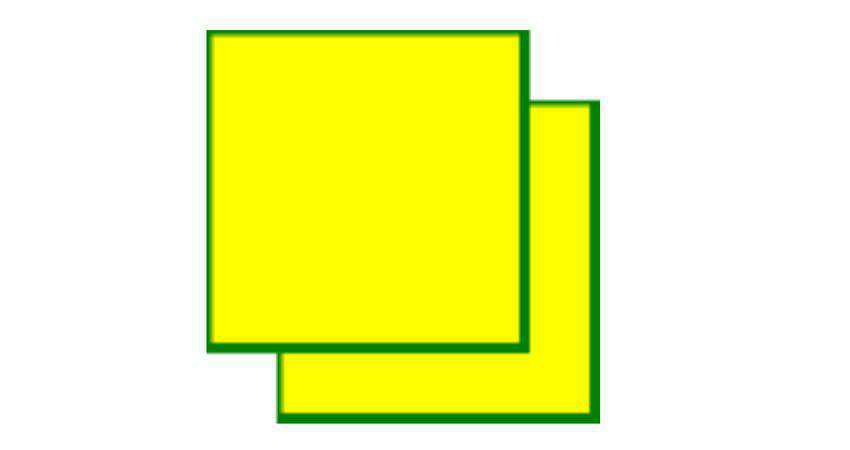
SVG Drop Shadows
This quick little code snippet will allow you to add a drop shadow to any object on your page. It shows you how the filter works and then provides a code example that you can modify to your liking.

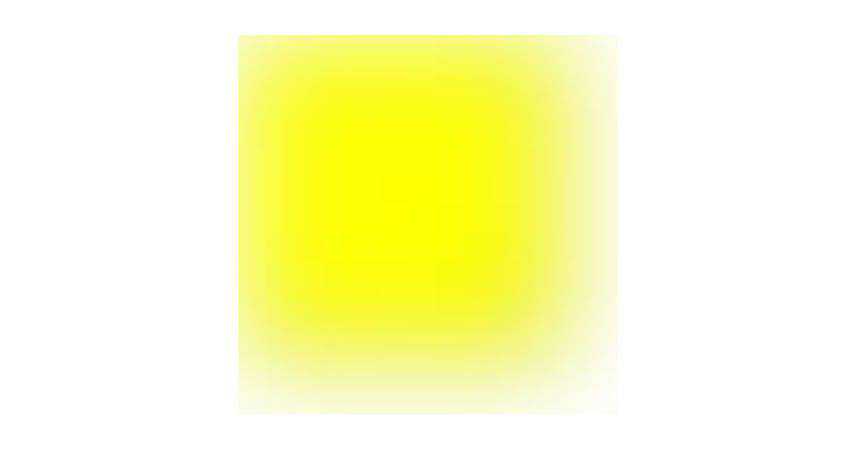
SVG Blur Effects
Similar to the example above, this code snippet teaches you how to reproduce blur effects on your images using SVG filters. You can modify the code and play around with your options to learn how it works, then apply it to your designs.

The Gooey Effect
With this tutorial, you’ll learn to create a cool and unique effect and apply it to a menu. This SVG filter is sure to make your project stand out, so be sure to check out the tutorial and learn how to apply this effect to your designs.

SVG Filters
Although not a tutorial, this resource lists all the necessary elements for SVG filters and serves as an excellent reference point when you’re ready to experiment with them in your own designs. A reference list of various SVG filters can be applied to text, images, and more.
Masked Blur Effect
Learn how to create an interesting masked blur effect in this tutorial. A great way to spice up your header elements or your parallax sections on a website.

Practical SVG Filters
This in-depth tutorial gives you a nice overview of SVG filters and how to use them. It even includes practical examples that you can immediately apply to your designs.
SVG Light Source Filter Tutorial
If you want to apply a cool lighting effect to your design, don’t skip this tutorial. You will learn how to apply a lighting effect and manipulate it using three different lighting effects.

SVG filters provide a rich set of filters that can add depth to any design.
What’s more, you can apply them on any DOM element using the <filter> tags, so take advantage of the tutorials in this post and master SVG filters for your own designs.
Related Topics
Top