


15+ Best Free Restaurant Menu Templates for Photoshop & Illustrator in 2025

8 CSS Snippets That Demonstrate the Power of Shadow Effects

10 CSS, JavaScript & SVG Snippets for Creating Logos

10 CSS & JavaScript Snippets for Page Transition Effects

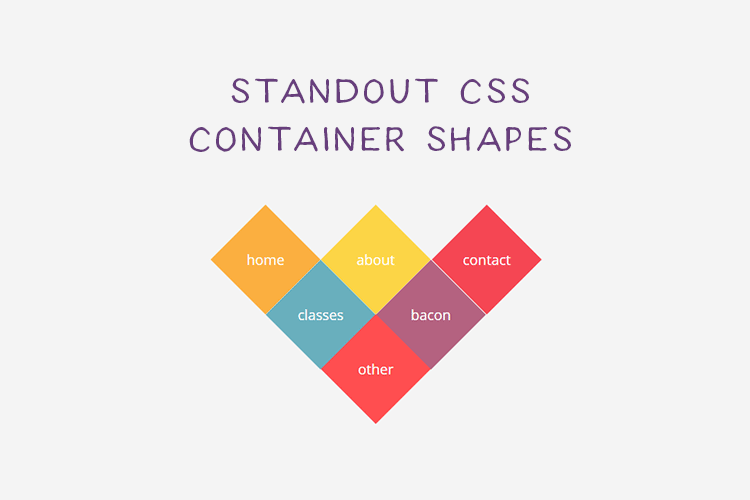
10 CSS Snippets for Creating Unorthodox Shapes

8 CSS & JavaScript Snippets for Making the Search Field Sexy

The 10 Best SVG Filter Resources & Tutorials

Fun Examples of SVG Shape Usage in Web Design
Free Transport Icon Set (50 Icons in SVG & PNG Formats)

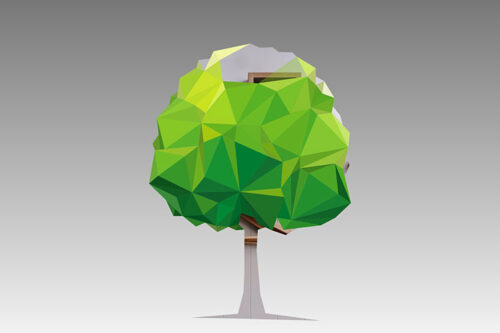
8 Stunning CSS & JavaScript Animated Code Snippets for Enhancing Illustrations

10 Free CSS & JavaScript Select Box Snippets

10 Amazing Examples of CSS, SVG & Canvas Masks In Action

12 Landscape Scenes Built Entirely With CSS & SVG

10 Magnificent Code Examples of Morphing SVGs

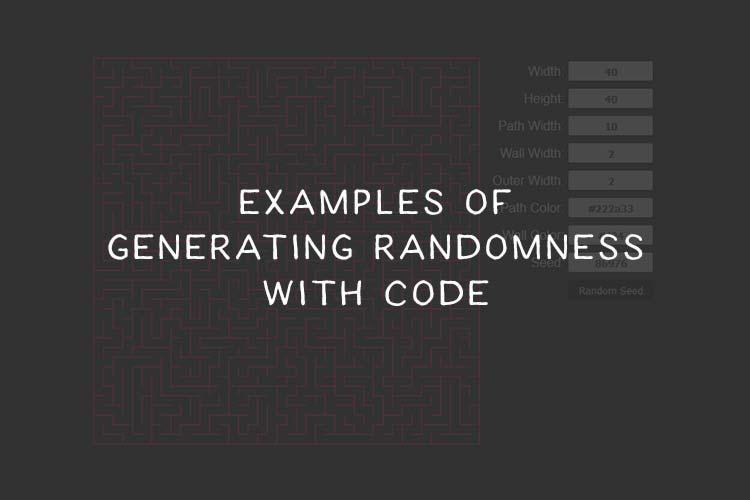
10 Examples of Generating Randomness with Code

Useful Tools To Boost Your SVG Workflow