Perfect symmetry means having two sides of an item that when folded together will form half of a single object or shape, meeting perfectly together in the center. In web design, perfect symmetry is rare.
Most websites will have their logo in the top left of the screen, navigation bar at the top, sidebar to the right and the main content area to the left of the page.
However, when you do use symmetry you can create a balance and harmony between the elements on the page which, in the correct designer’s hands, can create a truly remarkable and unique layout.
Of course, Symmetry in web design can at times be seen as dull, even boring, but this gallery aims to show you that whatever your objectives, symmetry can be used to great effect and produce some fantastic designs.
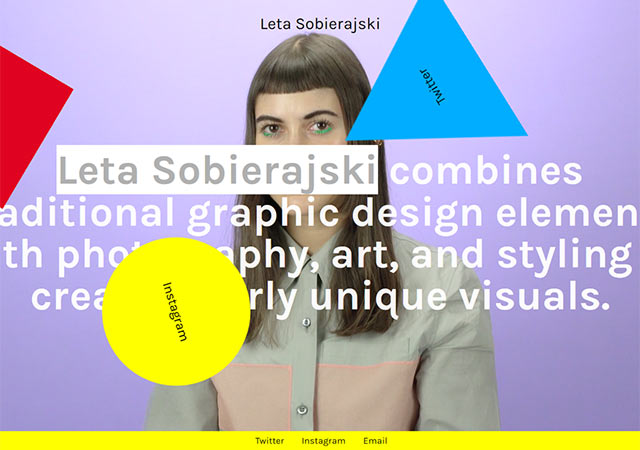
Leta Sobierajski

Bikini Moon

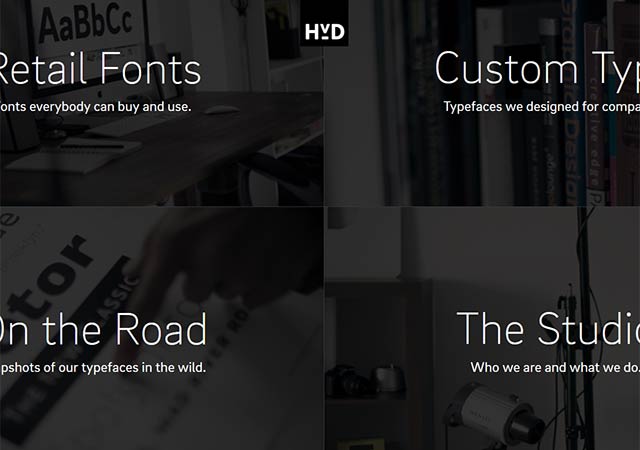
HvD Fonts

Net Bluez

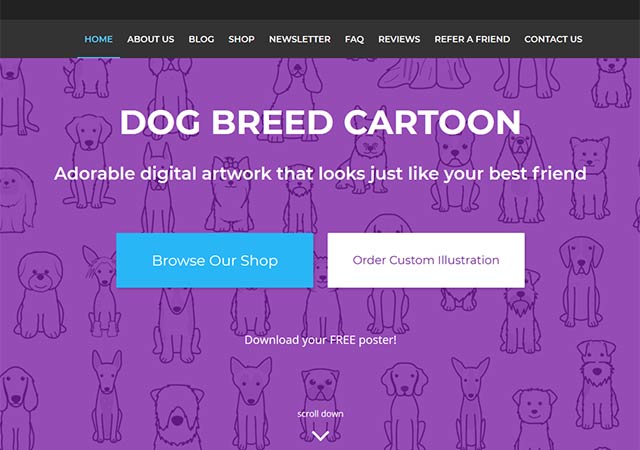
Dog Breed Cartoon

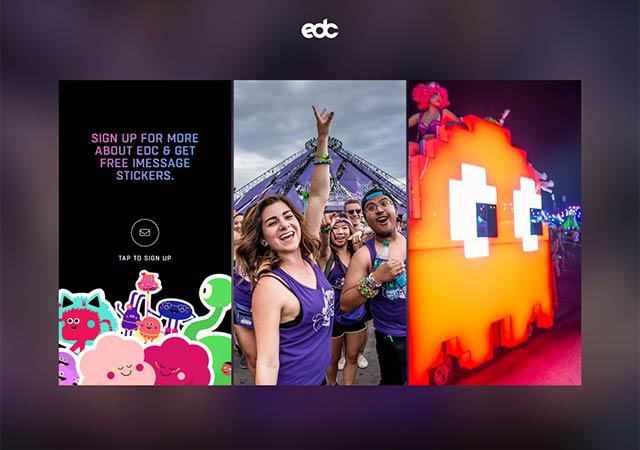
Electric Daisy Carnival

Janovas

Hester’s Life

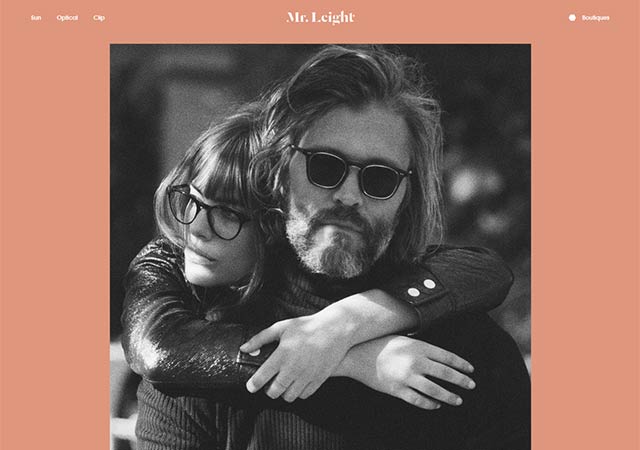
Mr. Leight

Tize

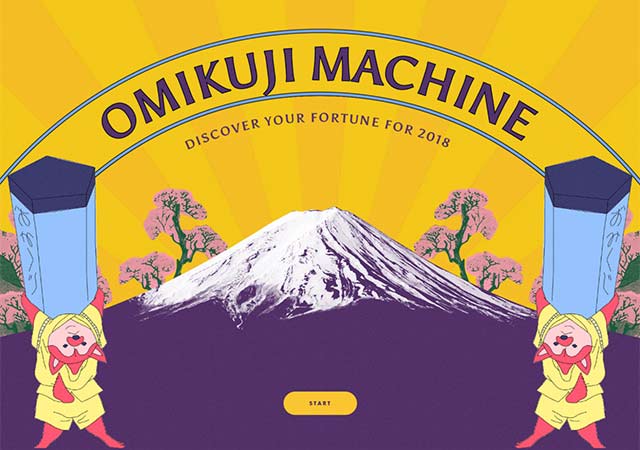
Omikuji Machine

Pixel Icons
![]()
Avioc

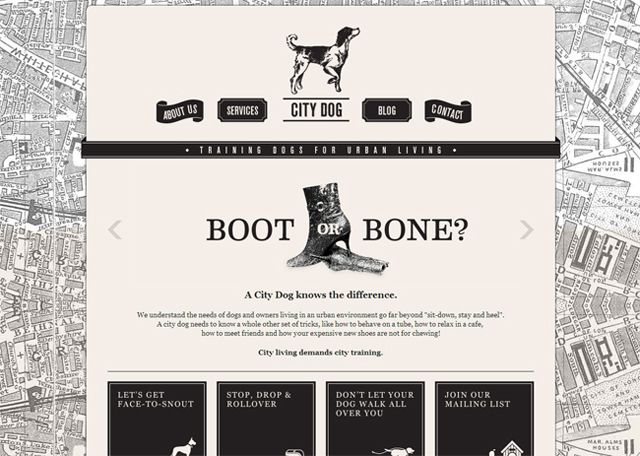
City Dog

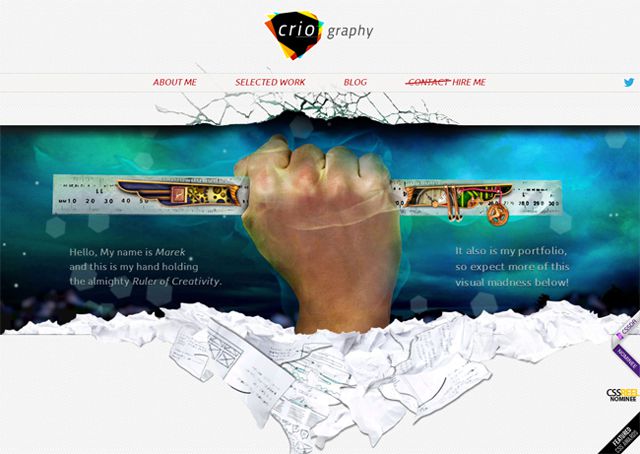
Criography

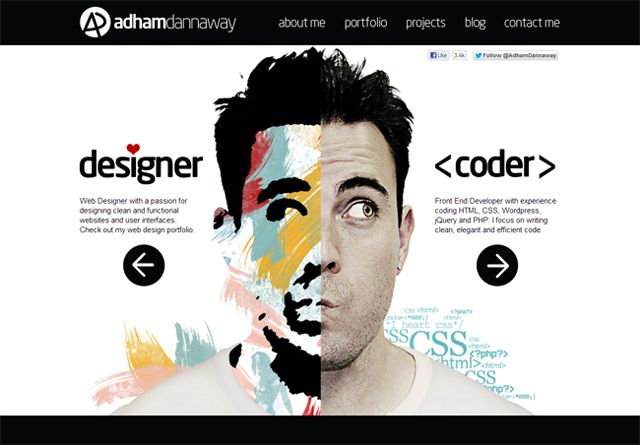
Adham Dannaway

Chrome Web Lab

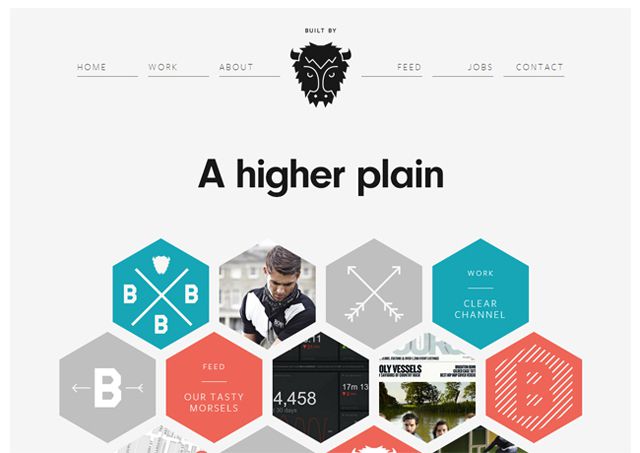
Built by Buffalo

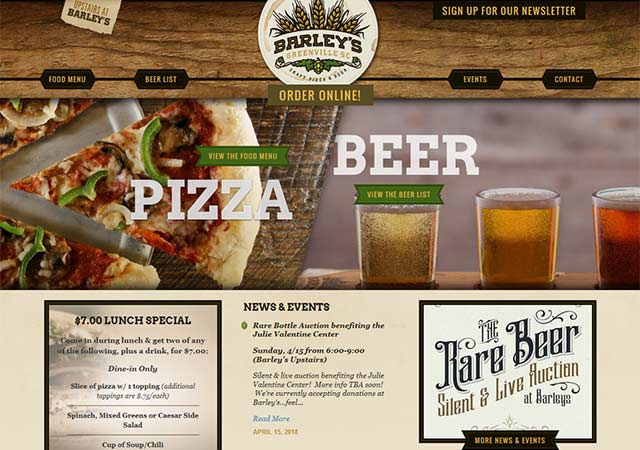
Barleys

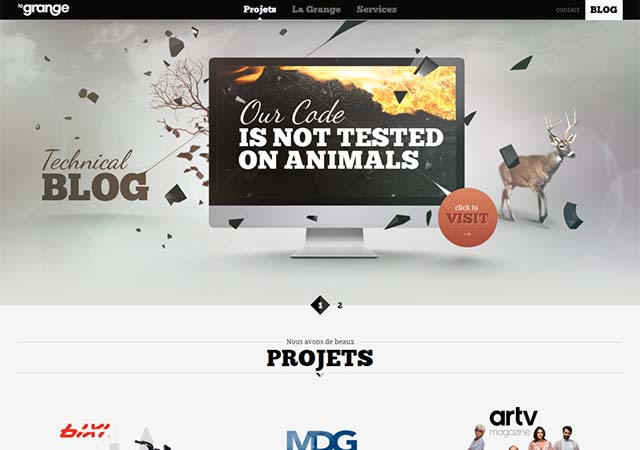
Grange

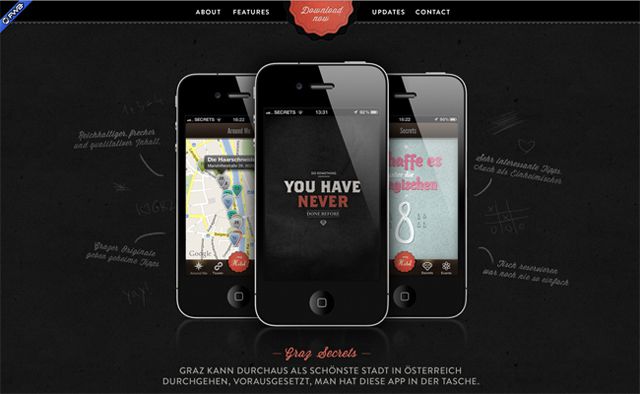
Graz Secrets

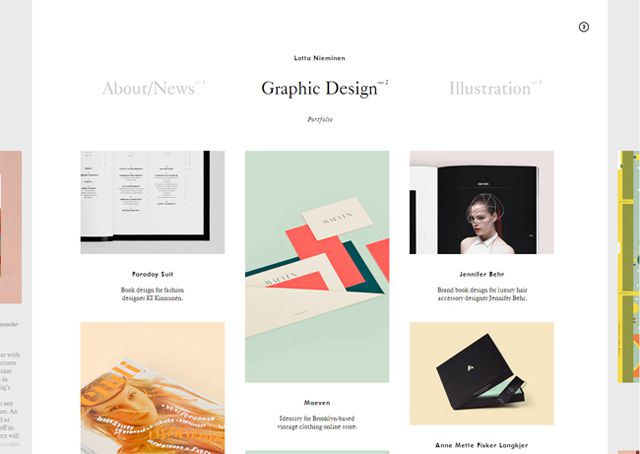
Lotta Nieminen

matteozanga.it

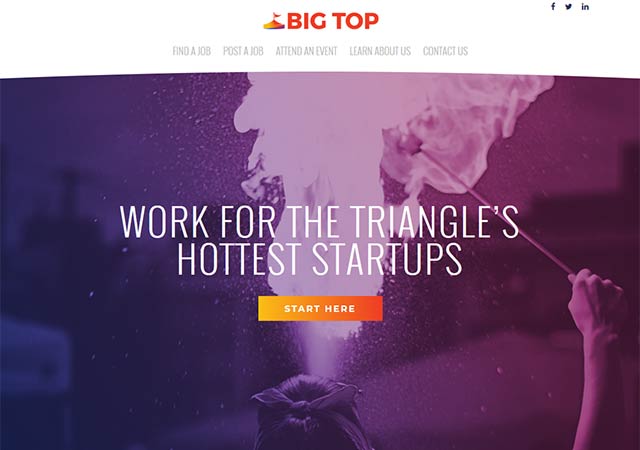
Big Top

Related Topics
Top