Working together with other developers is the quickest and most efficient way to master backend programming. The art of developing websites in PHP, Ruby on Rails, Python, or any other language will take time and lots of practice. But studying with open source code provides the benefits of understanding common structures for setting templates, frameworks, databases, and other features.
In this article I want to share tools and ideas for building projects with open source. Remote developers are also found working to help teams all over the world. The Internet has drastically changed the way that we develop software. And it means that lessons can be taught from anywhere at any time! It is a revolutionary community and worth getting involved if you have an interest to study more complicated web development techniques.
Managing Tasks
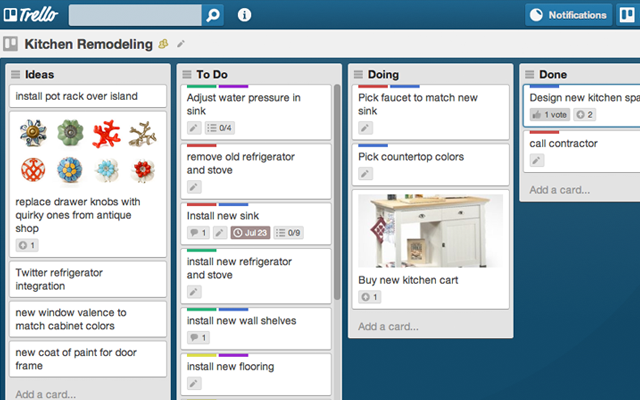
You can never underestimate the process of getting organized. This is especially true if you are working in a team with 3 or more members who all need to be sharing information on a daily basis. I have read a lot of good things about Trello which is a newer startup in the field. A lot of techies and freelancers agree that Trello is fantastic when it comes to organizing multiple people together.
The Basecamp option has been around for a while and it does work perfectly. But if you are looking for a new webapp with an easier interface then Trello is definitely worth the try. One of the people helping to launch Trello recently published a blog post discussing how it is meant to be a horizontal application which scales among all levels of computer literacy. This may be compared to Microsoft Word or Internet Explorer, which almost everyone can operate.

But another solution is Wunderkit which is most well known for the infamous Wunderlist mobile app. The team has been hard at work reinventing the project so it is more friendly to a group of people working together. Additionally you may have members in a team creating private lists for specific job tasks, such as PHP development vs HTML/CSS development. Both apps are worth a try and ultimately a good project management tool is what will help you and your team communicate and simply get things done.
Scouring Open Source Projects
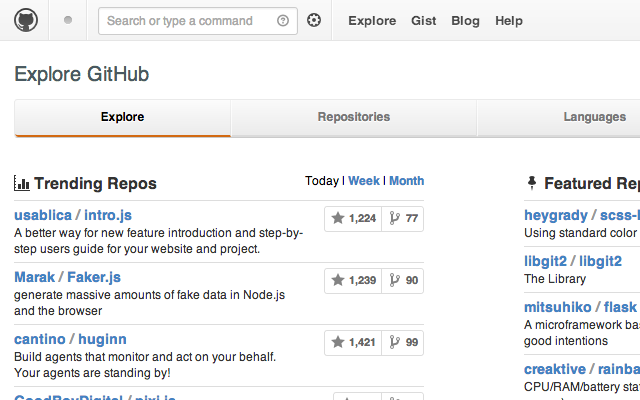
What kind of discussion would this be without locations for open source projects? Almost everybody knows about Github which is a social networking site for publishing open source projects. Developers can post in nearly every language and the website search feature can help you find existing projects which are available to download.
There is no telling what you can find when searching through Github. Even typing a few keywords into Google coupled with “github” should yield a few helpful results. There are hundreds if not thousands of jQuery plugins and similar WordPress/Drupal/Joomla! plugins, too. But Github is merely one network in a sea of projects released as open source.
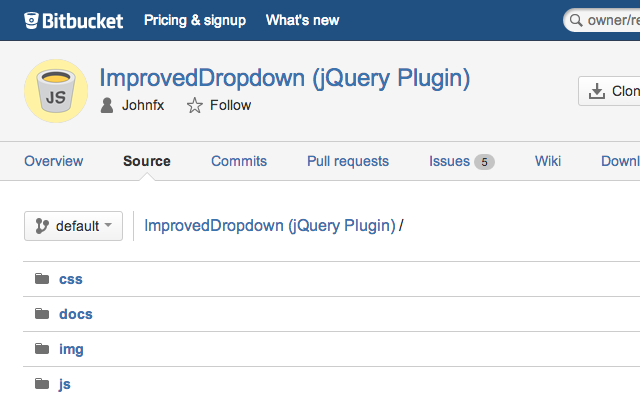
I find Bitbucket still has a lot of great repos available to the public. Bitbucket is fantastic at handling multi-dev team projects where each person is accessing codes with their own account. A bit more complicated to pickup, but the profile controls on Bitbucket are easy to master. I find their site is slightly more reserved than Github. Some developers will pay to have private server space for development.
This is also the case on Github but the amount of private code is dwarfed in comparison to the free projects. Although many developers will only publish their codes on their own website, relayed in a blog post or something. So to find these open source projects it would require a Google search with some related keywords.
Coding in the Cloud
It almost seems like cloud computing is a pastime in our technologically advancing society. But the amount of webapps and tools which have been released on this technology is only getting larger. Most notably the choice of building smaller HTML5/CSS3/JS webapps inside an IDE code editor right from a webpage.

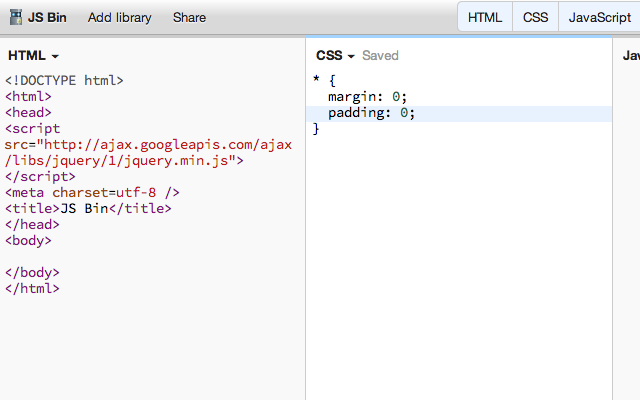
JS Bin is a respected launch which has a few similar competitors. JSFiddle is another website which allows for HTML, CSS, and JavaScript coding. The rendering window can be reloaded and run each time you make changes. Additionally the repos will be stored in the database under your personal username, so they can be easily duplicated or split into another project. Plus you always have the option to come back at a later date and make changes or revisions.

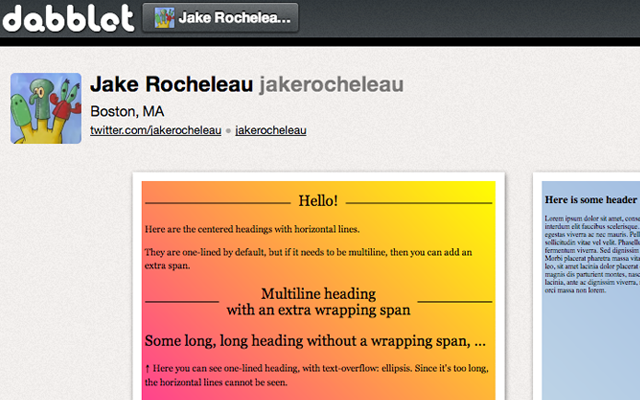
One other common solution is Dabblet which ties into the Github Gists functionality. You have the ability to write simple pages in HTML/CSS and they are rendered directly in real-time. This may possibly be my favorite cloud application because of the instantaneous updates. It is very simple to prototype entire website layouts, practice newer CSS3 techniques, build theme styles, and really anything you would need.
Again these Dabblet entries can be accessed right from your own profile page. The system will connect into your Github account for pulling older Gists. This means you can even share with your friends & followers online! The cloud IDE market has exploded with all of these amazing features. I can only expect good things to come in the very near future.
Save Development Time
The purpose of starting with open source projects is to save yourself time. When somebody has already written the functionality you need, why re-do it all from the beginning? It really comes down to saving time and pushing out new projects at a faster rate.
When working in teams this can be a challenge because you need to find something which everybody can agree will work. Even if some developers are not familiar with the system, it may be worth transitioning and helping them to catch up. Most of the frontend/backend libraries are versatile enough to produce great results in any setting.
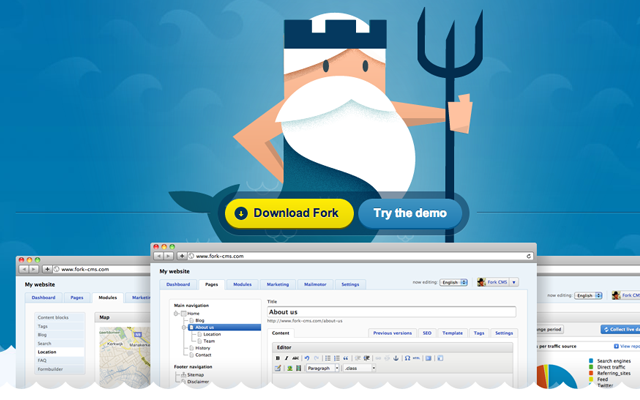
Fork CMS is a notable mention because their system is built on a nearly identical stack as WordPress. The ever-so-popular blogging system continues to dominate the field of new website launches. But I think Fork provides an even safer backend, templating engine, administration panel, and loads of modules/themes for customizing.
I only bring this up as an alternative to WordPress or some of the other popular names. Personally I have used Fork a number of times and their product is very good. Lots of smart people helping with the development and squashing bugs. And if you take the time for practicing I can guarantee it’ll be very easy collaborating with similar Fork developers. As is the case with other WordPress devs, Drupal devs, and Joomla! devs.
One other special open source framework is Twitter Bootstrap. I know this gets mentions everywhere but I have to bring up the flexibility of Bootstrap when working in a team. You can include a slew of custom CSS resets right from within the Bootstrap CSS file. Additionally many common widgets can be applied into your page through JavaScript, including accordion menus or modal windows. There are so many dynamic JS features to look through – it is quite the extensive library!
If you are not familiar developing projects with other people it can be very stressful when first getting started. But to anybody who is seriously considering a future in web development it is also a powerful learning stage. There will always be other people who are smarter than you, who have more experience and have been on bigger projects in the past. Take the advantage to learn from these colleagues and you may be surprised at the substantial benefits of collaborating dev ideas in a team.
Final Thoughts
Working together and managing open source codes is not just about programming. You also need to be organized, functional, and have other team members on the same page. Good documentation will never write itself and the first iteration of your project will probably not be perfect. Just keep in mind that everything is a learning process, and don’t give up on your ideas!
I hope these tools and resources may provide some insight for web developers looking to collaborate on various projects. Even freelancers may find these tools enjoyable when dealing with clients or 3rd party agencies. But the overall community of open source developers will continue to push the envelope brimming with new ideas on the horizon.
Related Topics
Top