


8 CSS Snippets for Creating Bento Grid Layouts

8 CSS Grid Snippets for Creating Common Website Layouts

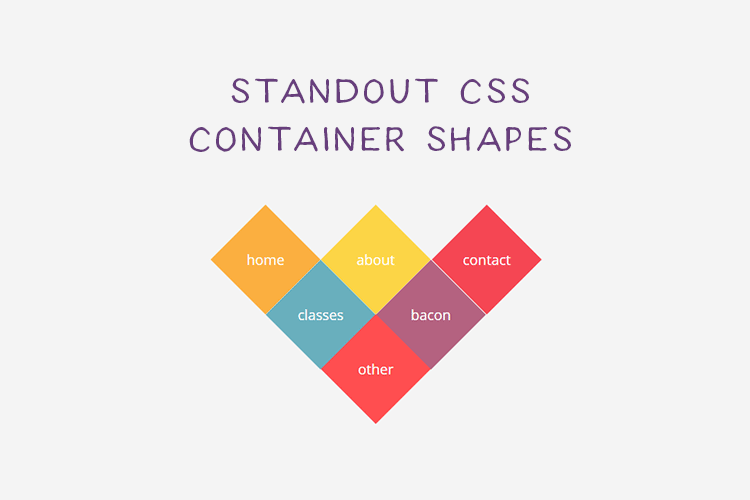
10 CSS Snippets for Creating Unorthodox Shapes

10 CSS Grid Snippets for Creating Unique Layouts

An Introduction to CSS Grid

8 Code Snippets That Demonstrate the Power of CSS Grid

Don’t Let Legacy Software Stop You from Adopting the Latest Web Technologies

How Modernizr Can Help You Implement CSS Fallbacks

2020 Web Design Year in Review

Fun Examples of CSS Imitating Print Design

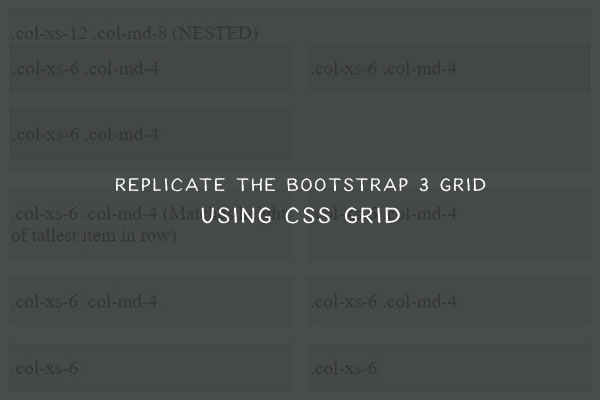
How to Replicate the Bootstrap 3 Grid Using CSS Grid
