


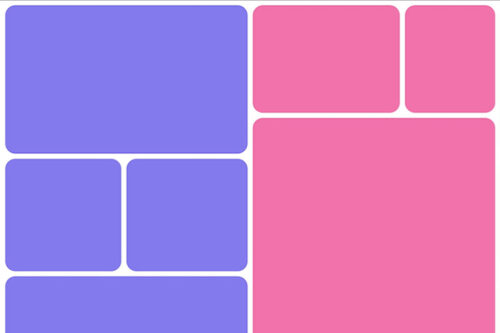
8 CSS Snippets for Creating Bento Grid Layouts

8 CSS Grid Snippets for Creating Common Website Layouts

Create Better CSS Layouts with Flexbox

10 CSS Grid Snippets for Creating Unique Layouts

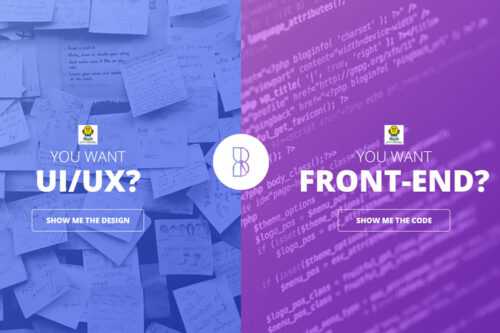
8 CSS Snippets for Creating Split-Screen Layouts

8 CSS Grid & Flexbox Snippets for Creating Magazine Layouts

8 CSS & JavaScript Snippets for Creating Blog Layouts
