


8 Code Snippets That Demonstrate the Power of CSS Grid

10 CSS & JavaScript Parallax Scrolling Effect Snippets

Beautiful Poster Art Created with CSS & JavaScript

The 10 Most Popular Open Source Front-End Web UI Kits

The Desktop Features You Should Consider Leaving Out on Mobile

Better Responsive Design With CSS clamp()

Don’t Let Legacy Software Stop You from Adopting the Latest Web Technologies

How Modernizr Can Help You Implement CSS Fallbacks

10 Code Snippets for Creating Masonry Grid Layouts

10 jQuery Plugins for Creating Dynamic Web Layouts

Fun Examples of CSS Imitating Print Design

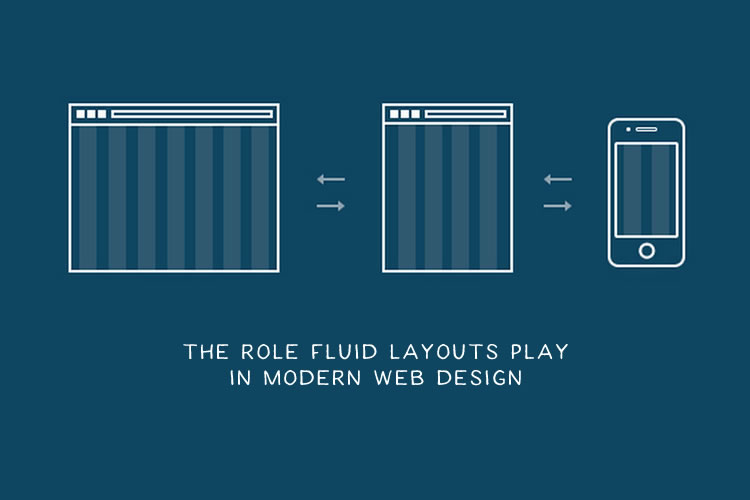
The Role Fluid Layouts Play in Modern Web Design

10 Handy CSS Grid Code Snippets

The Cutting-Edge CSS3 Features That Are Essential to Modern Web Design

How to Rearrange Content When it’s Too Wide with jQuery

Discussing the Pros & Cons of Using a CSS Framework
