


The 50+ Best Free Responsive HTML Web Templates for 2025

100 Tiny CSS Tools & Apps for Web Designers

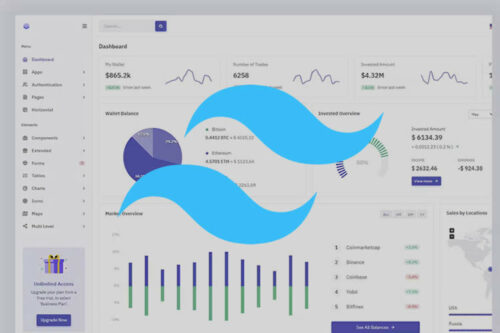
25+ Free Tailwind CSS Admin Dashboard Templates

How to Target Design Elements with the CSS :not Pseudo-Class

The Importance of Keeping Up with the Latest CSS Techniques

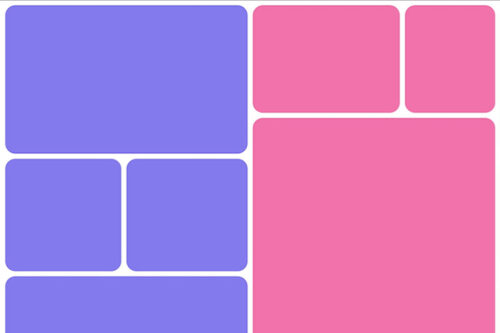
8 CSS Snippets for Creating Bento Grid Layouts

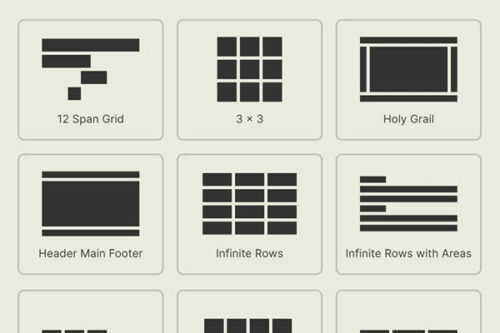
8 CSS Grid Snippets for Creating Common Website Layouts

Create Better CSS Layouts with Flexbox

25 Lightweight & Minimalist CSS Frameworks Worth Considering

The Web Design Concepts That Were Ahead of Their Time

8 CSS & JavaScript Snippets for Creating Testimonial UIs

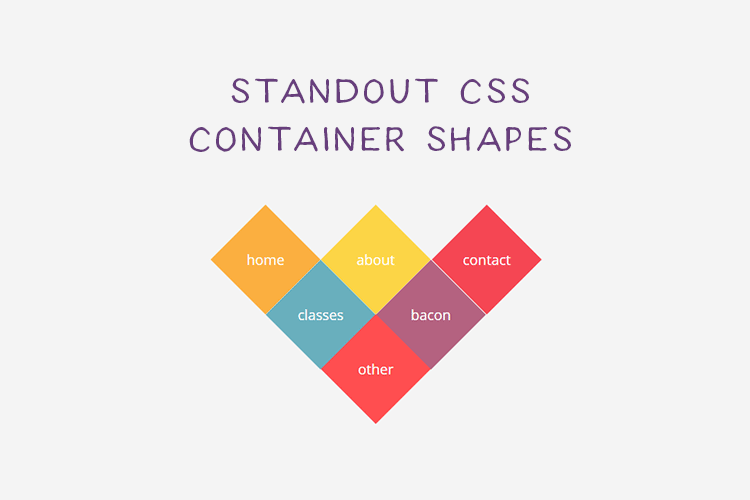
10 CSS Snippets for Creating Unorthodox Shapes

10 CSS Grid Snippets for Creating Unique Layouts

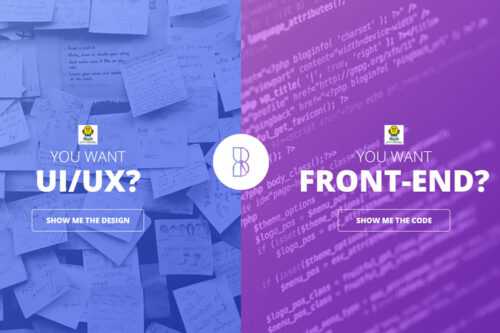
8 CSS Snippets for Creating Split-Screen Layouts

How to Improve Custom Layouts Using the WordPress Block Editor

8 CSS Grid & Flexbox Snippets for Creating Magazine Layouts
