


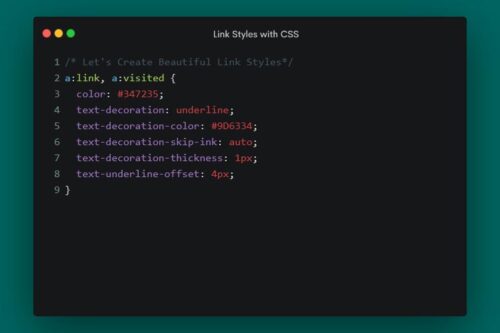
CSS Properties to Make Hyperlinks More Attractive

The CSS Practices That Can Hurt Accessibility

How to Target Design Elements with the CSS :not Pseudo-Class

CSS Filter Toolbox – Libraries, Web-Based Apps & Tutorials

An Introduction to CSS Grid

The Dos & Don’ts for Styling Hyperlinks

How to Detect User Preferences with CSS

How CSS Variables Can Improve Efficiency & Consistency

Better Responsive Design With CSS clamp()

The Good & Bad CSS Practices for Beginners

Getting Started With CSS Flexbox Using Practical Examples

What Is Atomic Web Design and Do I Need It?

Simple CSS Transition, Transform & Animation Tutorial

How to Create Round, Flat and Flip-Style CSS Toggle Switches

How to Create Revealing Content Overlays With CSS3 Transitions

How to Replicate the Bootstrap 3 Grid Using CSS Grid
