Web designers may use a number of techniques, approaches and philosophies while creating compelling and engaging with digital interfaces. Each designer has their own preferences – some prefer to work from the top down, beginning with the most basic elements and building their product down to the last detail. This approach is the most common and often yields a well-thought-out, quality product.
There are some designers, on the other hand, who favor a bottom-up approach. These designers start with the smallest elements and move their way up to big-picture design, from the simple to the complex. This is also referred to as atomic web design. Why would a website designer work this way, and is it right for you? Let’s explore the possible merits.
Why Atomic Design?
The bottom-up process is called atomic design because it was influenced by chemistry. Consider the following:
- Atoms are the world’s most basic building block. They can’t be broken down anymore without losing the essence of what they truly are.
- Combine two or more atoms together, and you’ll get molecules. Atoms become more versatile and functional when they band together.
- When molecules combine together in a meaningful way, they become organisms – living, tangible forms.
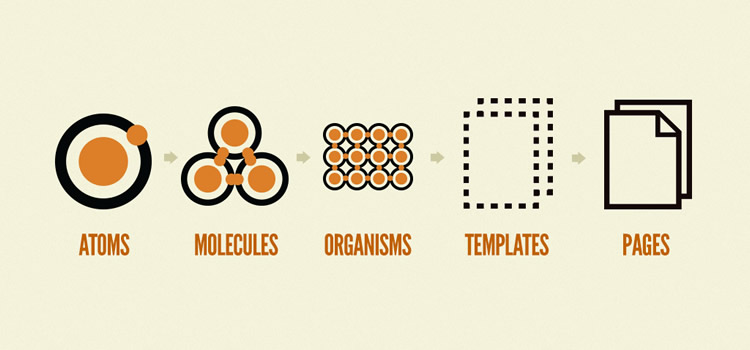
Atomic design follows the same basic concept – it holds that even the most basic HTML elements can combine to create something tangible and functional – but putting it together requires the bottom-down approach. In atomic design, that process looks like this:

Image via bradfrost.com
- Atoms are the foundational building blocks of our pages that can’t be broken down anymore before losing their functionality. They include the most basic of HTML elements like inputs, buttons, form labels, and so on.
- Combine atoms to form molecules and you’ll get something that takes on new properties. In web design, molecules are things like search forms (a form label, a button, and an input combined).
- Organisms in a digital interface are groups of simple user interface (UI) elements working together toward a common goal. For example, a search form, a logo, and a navigation list might make up a header.
- Templates are groups of organisms functioning together to create page-level objects that articulate a design’s structure.
- Pages are instances in which we can see what a UI looks like with text, images, and media in place.
Atomic design isn’t linear – rather, it’s a model we use so we can think of the product as the sum of its parts. Each stage plays an important role in the end product – paying attention to these elements will help assure a quality user experience.
The Benefits of Atomic Design
Atomic design can require a lot more thought and planning, but it’s often worth the extra effort. Here are some of the benefits of using this type of design:
Build a System of Components
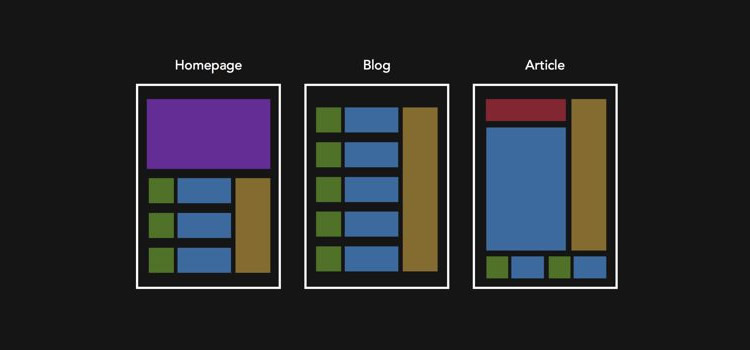
When you break a system down to its most basic parts (atoms), it’s easier to see which parts of a site can be reused and how you can mix and match them to create more molecules and organisms.

Image via creativebloq.com
More Intuitive Layout
Because of the nature of atomic web design, interfaces tend to be more intuitive and easier to code. This is true during the creation and in the future when you need to tweak your site. As an added bonus, it’s also easier for a new developer to understand the codebase.
Atomic design also minimizes the risk of writing duplicate code. Since you’re using “atoms” to create the initial layout, it’s easier to see where you’re using different components of a site. If you need to replicate existing code elsewhere on the site, it’s easier to find where it’s stored.
Your Style Guide Is Simple
If you design a site according to the principles of atomic design, you can incorporate all your atoms and molecules into your styleguide.
This keeps your design and messaging consistent across platforms. You can even extrapolate elements from a design that’s not atomic, but it’s always better to begin with atomic design principles than to try and apply them retroactively.
Faster Prototyping and Updating
When you have a list of atoms on hand from the beginning, it’s easier to mockup pages and prototypes. All you need to do is combine your basic elements for the page, then you can refine and customize for the final site.
Atomic design also facilitates quick updates and removal of certain design features. When you’re only changing one element at a time, it’s easier to ensure that your updates get carried out throughout the interface.
Why Consider Atomic Design?
Aside from the benefits outlined above, atomic design helps fulfill a simple purpose: Designers can easily discover the truths about a project’s design – the quality of its basic elements as well as its organization around the entire structure.
Atomic design encourages a strong user experience (UX) structure by providing a methodology for designers. By adhering to component-based guidelines, designers can still rely on their creativity without clashing with developers.
Developers naturally work from the ground up, but design tends to be a more artistic enterprise. Often, an artist begins with a general idea and solidifies it as they go along. Atomic design, by contrast, requires designers to work from the ground up, which can help ensure that an interface is consistent and purposeful. It also saves time and tension between a designer and developer.
A common language can be created when you utilize the atomic design method to create a web page. This common language, called your interface inventory, helps assure that developers and designers are inventing new solutions to an old problem, especially when that problem already has a working solution.
For example, you need to add a new contact form to a project. Thanks to atomic design and your interface inventory, you already have the style you need to create the form, so you don’t need to involve the designer. This doesn’t necessarily take work away from the designer, but it also doesn’t require them to create new mockups for every project.
Atomic design also works as quality assurance. When you’re building or testing a website, you have a built-in styleguide in your interface inventory. It works as a designer tool and as a developer tool – at its most basic level; it allows everyone to participate in the conversation while keeping elements consistent and high quality.
A Radical Idea for Building Your Site
Atomic design isn’t for the faint of heart. For both designers and web developers, it requires rethinking the entire process of creating a website. The process is methodical and requires a lot of legwork. Once you create your atoms and molecules, assembling them into an inventory creates a simple style guide that can inform the rest of your interface’s elements.
Using the principles of atomic design allows designers and developers to remain on the same page. It not only keeps style consistent and high quality, it also allows for quicker mockups and rapid prototyping. This leads to a better product and higher customer satisfaction.
If you’re beginning a new project or interface soon, consider applying the principles of atomic design. You might be surprised by how much you like it.
Related Topics
Top