


100 Tiny CSS Tools & Apps for Web Designers

The Importance of Keeping Up with the Latest CSS Techniques

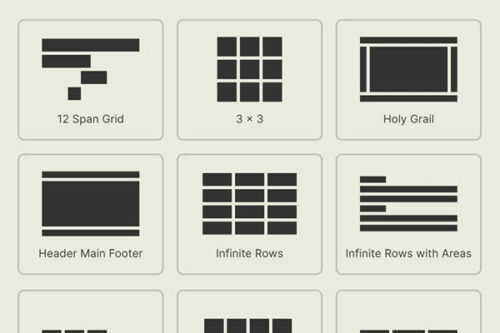
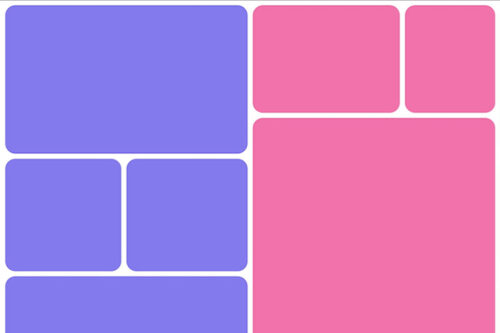
8 CSS Snippets for Creating Bento Grid Layouts

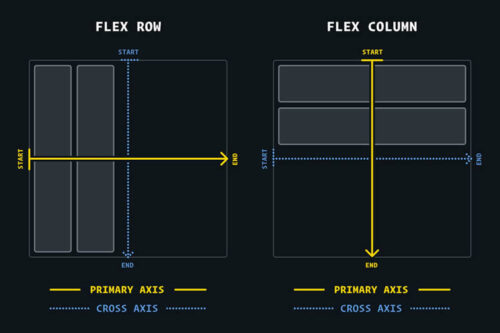
Create Better CSS Layouts with Flexbox

CSS Flexbox Toolbox – Learning Guides, Web-Based Tools & Frameworks

Getting Started With CSS Flexbox Using Practical Examples

Don’t Let Legacy Software Stop You from Adopting the Latest Web Technologies

Fun Examples of CSS Imitating Print Design

What Is Atomic Web Design and Do I Need It?
