


15+ Best Free Restaurant Menu Templates for Photoshop & Illustrator in 2026

10 CSS, JavaScript & SVG Snippets for Creating Logos

10 CSS & JavaScript Snippets for Page Transition Effects

8 CSS Snippets That Demonstrate the Power of Shadow Effects

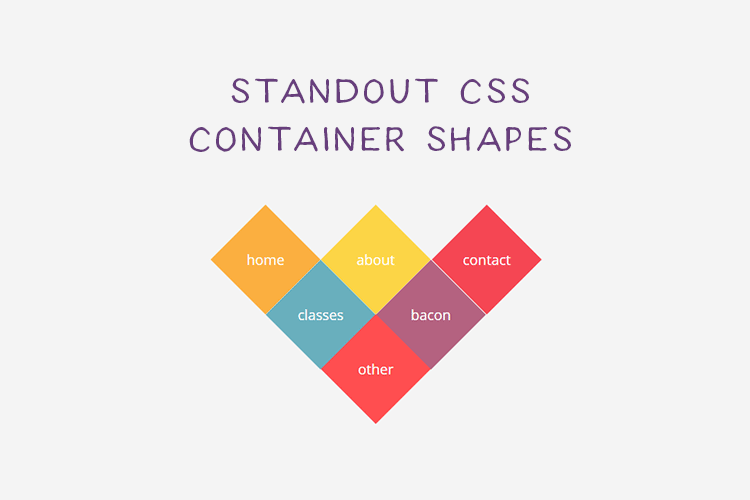
10 CSS Snippets for Creating Unorthodox Shapes

8 CSS & JavaScript Snippets for Making the Search Field Sexy

8 Stunning CSS & JavaScript Animated Code Snippets for Enhancing Illustrations
Free Transport Icon Set (50 Icons in SVG & PNG Formats)

Fun Examples of SVG Shape Usage in Web Design

The 10 Best SVG Filter Resources & Tutorials
