With today’s modern web it’s not uncommon for many visitors to be using a different browser. The options seem almost unlimited with Mozilla Firefox, Google Chrome, Opera, Safari, and of course Internet Explorer. There are also many lesser-known browsers and 3rd party software for Mac and Linux Operating Systems.
When it comes to designing websites you must take these specs into consideration. The best developers from around the world hold their websites to the highest standards. Even the professionals are utilizing software and hacks for cross-browser compatibility.
![]()
I’ve included a few examples and links below. These are very helpful tools to analyze and critique your websites in many browsing environments. Modern web designers actually have more convenient tools than ever before related to manipulating and testing browser support.
Identify Your Audience
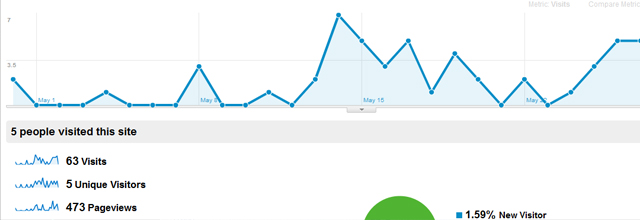
It’s not wise to dive into this issue head-first without doing any research beforehand. If you’ve installed tracking software such as Google Analytics it’s very simple to acquire browsing data from your visitors. Google is possibly the best corporation to utilize as their software is profoundly capable of so many tasks.
Within Analytics you can see the percentages of browsing software and how they stack up amongst your overall traffic numbers. Once you are able to identify the most popular browsers accessing your website, it’s now a matter of critiquing your layout and code to fit each one.

Although if you are not running any tracking software (which I highly recommend you investigate) it’s still possible to apply site optimizations. For the most part Chrome, Firefox, and Internet Explorer command the largest market size. Safari is also very popular amongst Mac users, and this statistic will increase based on the niche of your website.
Checking Screenshots
There is a lot of fuss about rendering websites in different natural browsers. The environment provided to your end users will often entice or dissuade visitors from digging further into your content.

Browser Shots is a fantastic piece of software which caters to literally tens of hundreds of different packages. You may choose between the major three operating systems, along with any subset of browsing software. The gallery is very extensive and even includes previous versions of the software updates.
Another fantastic piece of software comes from Adobe, the digital art empire. Adobe Browser Labs works similarly as Browser Shots, however isn’t able to render under as many different versions. Unlike Browser Shots the Adobe Labs will build each image almost instantly. It’s possible to work between some of the major releases such as Mozilla Firefox and Internet Explorer. However there is almost no support for such lesser-known browsers or occult operating systems such as BSD.

Browser Labs is fantastic as a base tool for web designers. If you’re familiar with the Adobe design suites their online interface behaves in a very similar manner. You’re able to change the display style into 1-up, 2-up, and Onion Skin. The former options display one or two different renders while the latter will overlap two page displays in an onion-layered style.
Working in the Cloud
Looking past the brief pun Cloud Testing is another fantastic tool for cross-browser checks. It behaves in a similar manner as the previous examples. However here you’re able to record and archive much of the experimentation you perform and catalog this into your very own account.
Even better, Cloud Testing doesn’t require you to store each archive within their servers. It can become a hassle accessing everything online, not to mention storage space isn’t as cheap when you’re rendering websites online. The admin panel allows you to export the data in PDF format and share this within your team, or just save each file on your own record.
One great inclusion here which isn’t seen elsewhere is the ability to automate testing. You can tell Cloud Testing to render your site in regular intervals and store the results for you digitally. This will save you hours of time in the long run, especially if you’re working on many projects at once. Technical information such as headers or HTTP requests can also be examined in a similar manner to Firebug.
Choosy Browser Compatibility
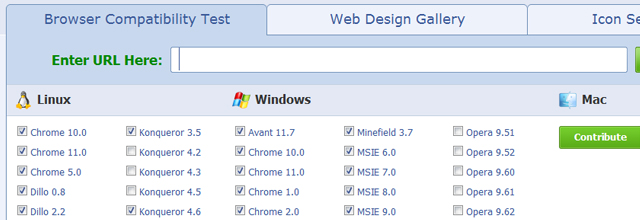
If you’re curious about a select segment of your website being compatible I recommend Cross Browser Testing. By the website name along it’s possible to get an idea of what they’re offering. But within their demo page you can get a much clearer picture of what’s going on.
CBT will check for many ailments which you can’t catch simply in screenshots. These mostly include UI components such as jQuery effects or glitchy navigation menus. The jQuery library has been created specifically to extend into most modern-day browsers. Unfortunately you cannot trust the Internet community to always be up-to-date, and thus it’s important to at least offer fallback solutions.

With many browsers and alternate release versions it’s possible to test almost anything you’d need. Internet Explorer 6-9 is one of the biggest selections followed closely by Firefox 3.x and Opera 11. You can also check mobile screens from Android, iPhone, and iPad users. This is a great tool for applying unique CSS techniques to differentiate your mobile audience.

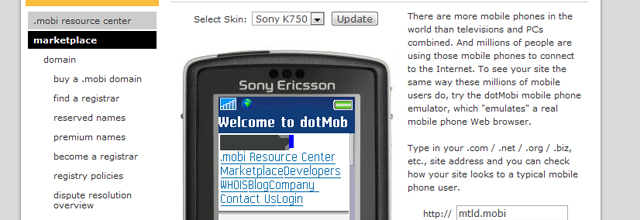
While on the topic of mobile another very neat tool offers repeat checking and rendering of any website on a mobile phone. Mobi emulator is a simple yet efficient online form where you may choose between a handful of mobile browsers and phones which can access the Internet. Keep in mind you shouldn’t spend time optimizing your website for a mobile platform which isn’t within your visiting audience.
Desktop Testing
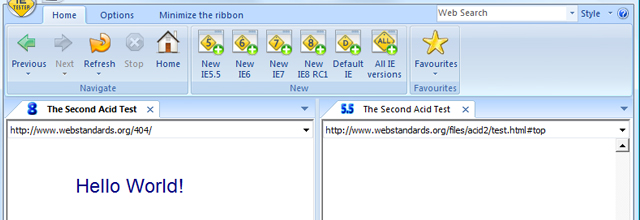
As a web developer myself I have found Internet Explorer to be the most rambunctious browser I’ve attempted to tame. Often it’s almost impossible even with CSS hacks and conditional comments. But one tool making it all the more simpler is IETester.
Released just a few years back, this software can run multiple browser windows of any version of Internet Explorer 5.5+. It’s almost like installing all versions from IE5-9 and 10 beta within a single application! Tabbed browsing makes checking for inconsistencies a whole lot quicker than ever before.

Although the software is by no means perfect, it is the closest you’ll get to full IE testing. From Windows XP to 7 Microsoft has made it impossible to run all versions of Internet Explorer without hacking. This has been a nightmare for web designers since it’s been almost impossible to test rendering issues! DebugBar has created a wonderful bit of software which I recommend anybody developing over Windows to download and install.
Conclusion
Hopefully these links will get you looking towards the right path of cross-browser compatibility. As long as there’s Internet connection we’ll more than likely be waging war against multiple browsers. This is a good thing however, as it promotes individuality and choice amongst a wide target audience.
In the past we’ve also sponsored collections of remarkable browser testing services and related tools. Web developers both experienced and novice should check out a few and see if any catch their eye. The vast amount of tools in recent years have become overwhelming and difficult to wade through. If you know any great cross-browser tools or software please offer links in the discussion section below!
Related Topics
Top