Variable Fonts on the Web Using CSS – Learn how to use variable fonts on your own website.

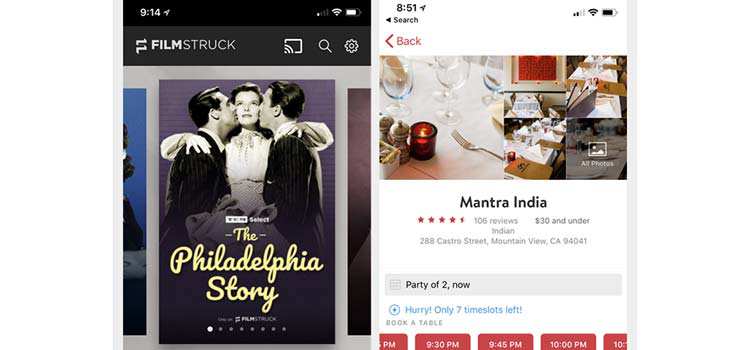
Carousels on Mobile Devices – Important considerations for using image carousels.

Changes on CSS Grid Layout in percentages and indefinite height – A look at how percentages are used in CSS and CSS Grid.

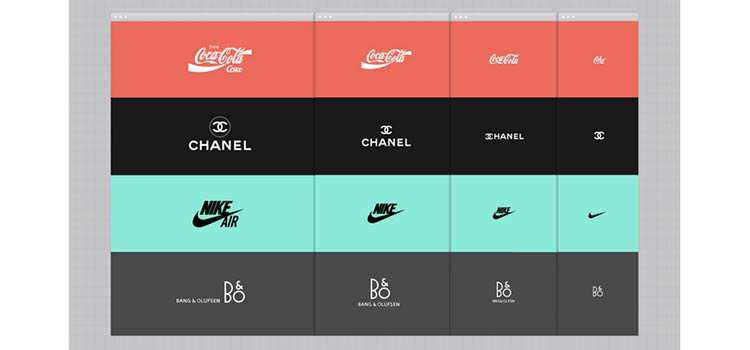
Responsive Logos: Our Well-Deserved Web Innovation – How to adjust your logo for smaller screens.

Advanced effects with CSS background blend modes – Create a beautiful background with these CSS tidbits.

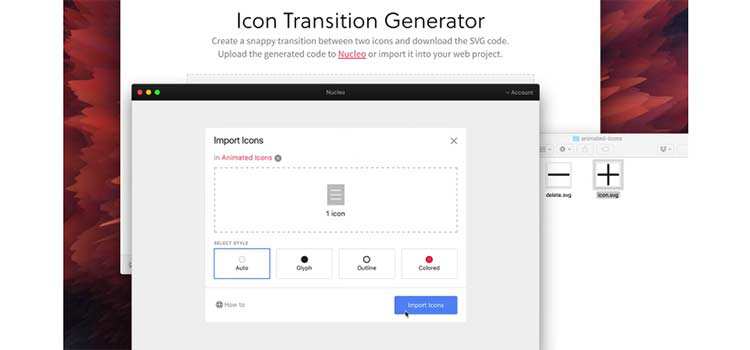
Icon Transition Generator – Create a snappy transition between two SVG icons.

The 10 Commandments of Good Products – Reasons why we buy what we do.

Designing Illustrations for Small Screens – Tips for creating images that make sense to mobile users.

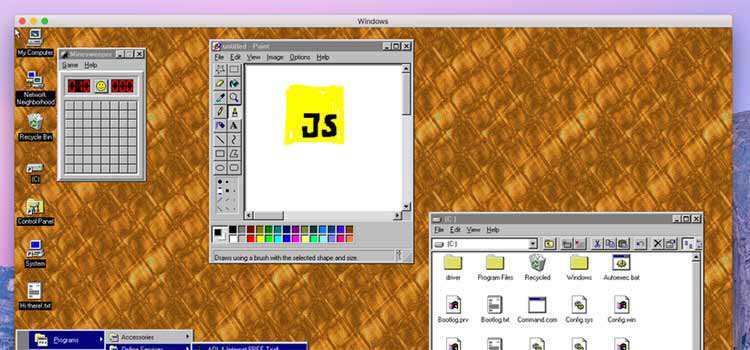
windows95 – The entirety of the classic OS in an Electron app. Yes, they did. No, we don’t know why.

Code Surfer – A React component for scrolling, zooming and highlighting code.

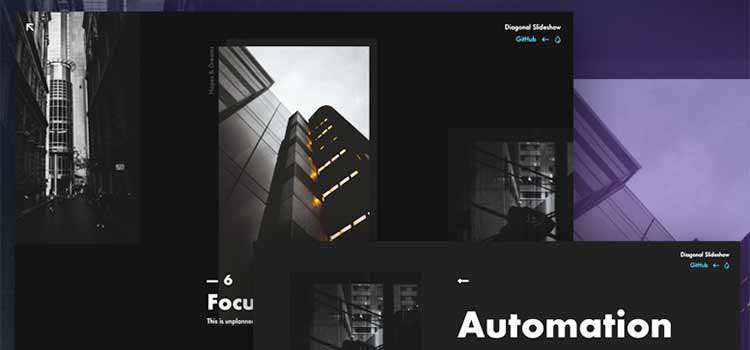
Diagonal Slideshow – Learn the steps to creating this stunning slideshow.

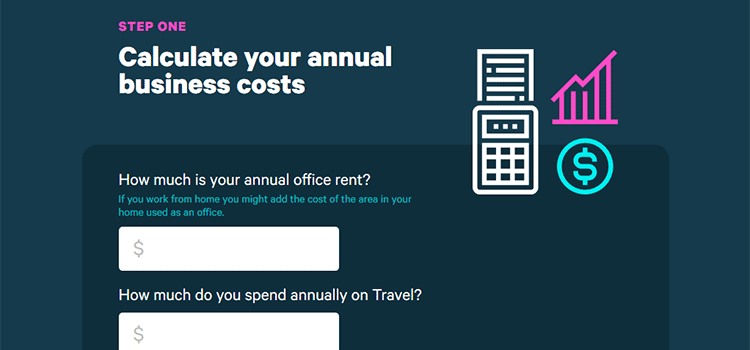
Hourly rate calculator – Use this calculator to figure out your ideal hourly rate.

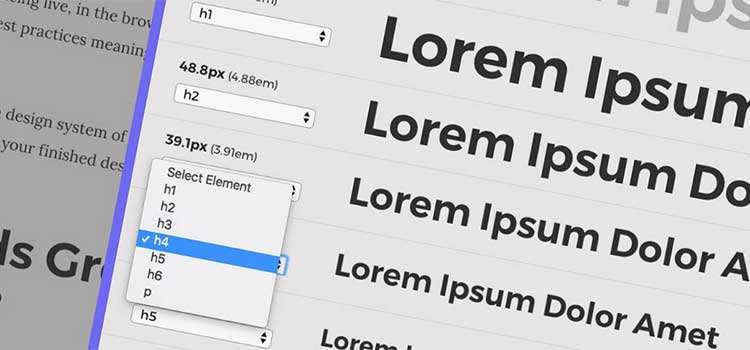
A Better Way to Create Typography Design Systems – How using the Archetype app can simplify the process.

The iPhone’s original UI designer on Apple’s greatest flaws – Ways Apple can do better with its flagship product.

CSS tips that you likely won’t see in any tutorial – Some hidden tricks that every designer should know.

Solar System Explorer in CSS – View this simulation, built without a single bit of JavaScript.

Follow Speckyboy on Twitter, Facebook or Google+ for a daily does of web design resources and freebies.