10 Incredible Text Masking Effects Examples – A look at how text masking can dress up your site.

Colorful Typographic Experiments – Colorful fonts and other far-out text effects.

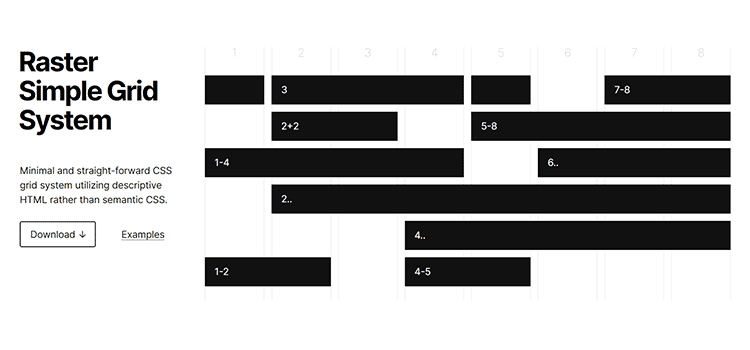
Raster – A simple CSS Grid system that utilizes descriptive HTML.

Material Kit – A free Bootstrap 4 based material design UI kit with versions for HTML, React, WordPress and more.

Freelancers: How Much Work Is Too Much? – Some thoughts on when it might be time to lighten your workload.

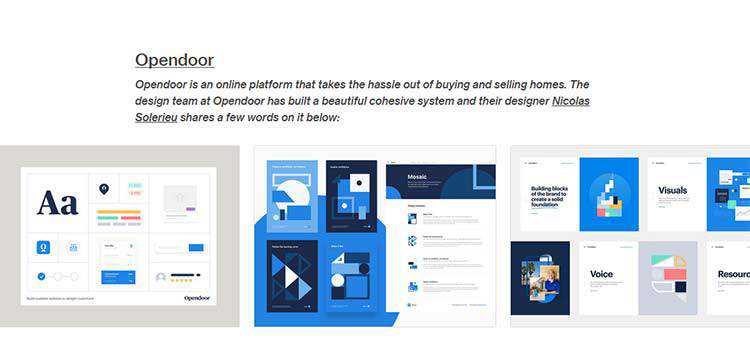
What are Design Systems? – Better understand design systems by looking at some real-life examples.

Playful Masonry Image Gallery – Download a custom image gallery created with GSAP.

Creating 3D worlds with HTML and CSS – A guide for crafting amazing effects with CSS 3D Transforms.

Creating Liquid Effects on the Web – The combination of modern libraries and powerful processors make liquid effects more viable than ever.

Improving WordPress Code With Modern PHP – The move to PHP 5.6 and eventually 7.0 will allow for a better-performing CMS.

Cleave.js – A library for adding real-time formatting to form inputs.

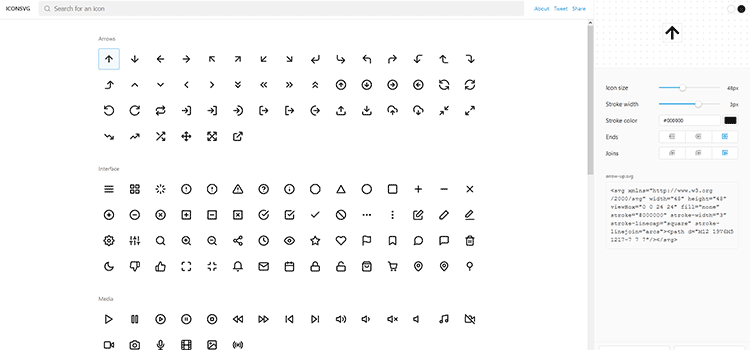
ICONSVG – Find, generate and customize SVG icons for your projects.

A Conversation with WordPress Evangelist Maddy Osman – The popular writer and speaker shares freelancing advice and her thoughts on WordPress.

Interactive Typography Cheatsheet – A fun tool for learning the various components of a letterform.

Regex Cheat Sheet – Regex can get incredibly complicated. Thankfully, this cheat sheet is here to simplify things!

How to Create a Fake 3D Image Effect with WebGL – Learn how to create this attention-grabbing special effect.

Pure CSS Drawing Essentials – Want to create amazing CSS art? Here are 5 properties to master.

OutSystems UI Kit – A complete collection of styles, UI patterns, widgets and layouts based on the OutSystems UI framework.

Follow Speckyboy on Twitter or Facebook for a daily does of web design resources and freebies.