Using Shaders to Create Realistic Special Effects in Web Design – Check out some amazingly advanced effects built with the help of shaders.

iro.js – A modern HSV color picker widget for JavaScript that uses SVG.

Beautiful interactions – Learn how to create some amazing drag-and-drop animations.

Git hacks you should know about – Some useful tips that can help you avoid disaster.

Getting Started with Animate.css – Use the popular library to create top-notch animations in no time.

branded. – A free tool for creating and maintaining style guides.

Design in Tech Report 2019 – View the trends that are defining design this year.

Start Fast with These Demo Content Generators – A collection of handy tools for creating dummy content for your projects.

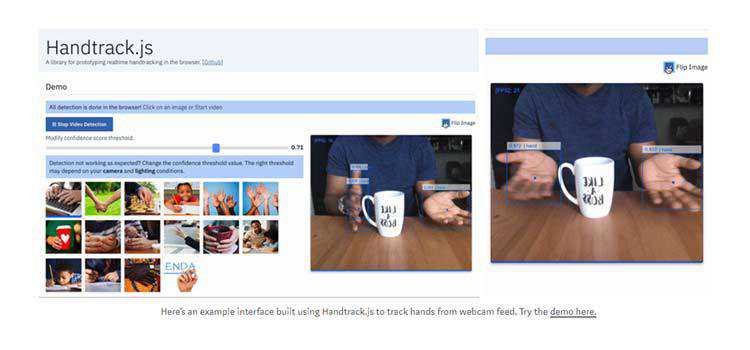
Handtrack.js: Hand Tracking Interactions in the Browser using Tensorflow.js and 3 lines of code. – Learn how to use the JS library to track user hand movements.

Podcasts Repo – A curated collection of podcasts of interest to designers and developers.

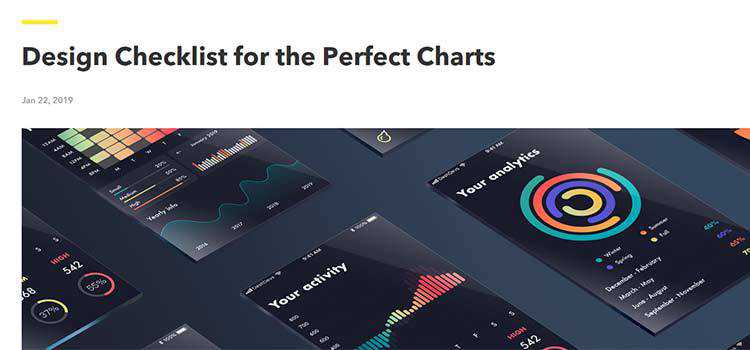
Design Checklist for the Perfect Charts – Lots of great tips for building visually-appealing and functional charts.

Component frameworks and web standards – A comparison of using frameworks vs. “vanilla” solutions.

Lesser-known CSS properties in GIFs – While some of these properties are obscure, they can really have a positive impact on your projects.

How to Keep Clients for Years to Come – Building a strong foundation for long-term client relationships.

ColouriseSG – An online tool for turning your black and white photos into color.

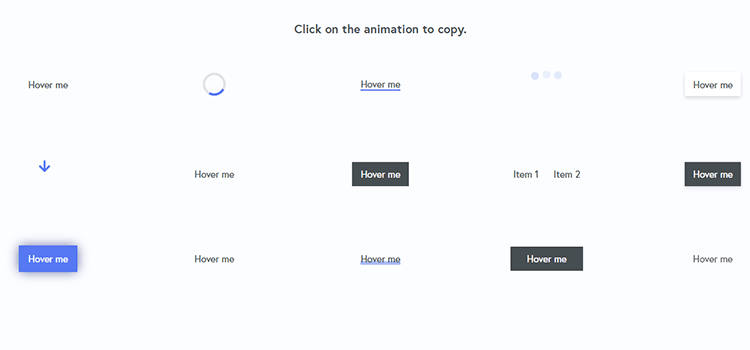
CSSeffectsSnippets. – A collection of handy CSS animations that you can copy and paste.

Complete Intro to React v5 – A detailed guide for using the popular JavaScript library.

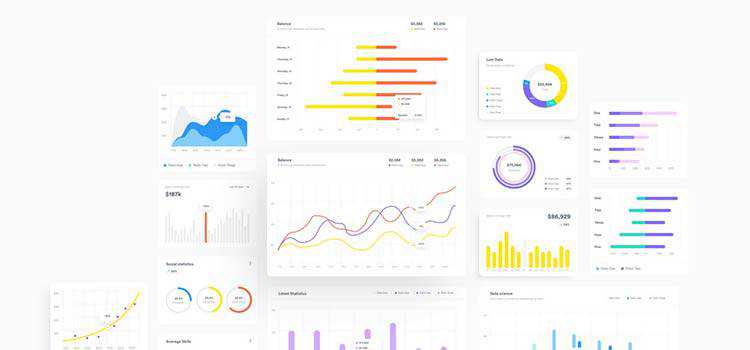
Charts – A free, comprehensive collection of charts, graphs and diagrams for Sketch.

Follow Speckyboy on Twitter or Facebook for a daily does of web design resources and freebies.