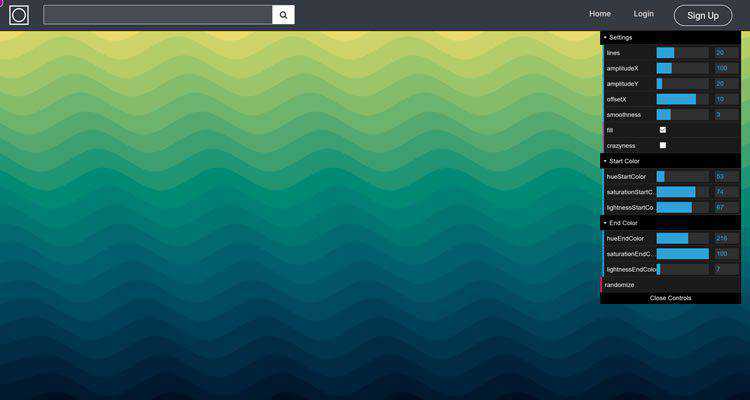
A Touch of Neon in Web Design – You may have noticed numerous millennial-targeted sites using neon gradients and colors, it has become fairly popular. We explore this tiny web design trend.

Paged.js – is an open-source library for paginating content in the browser. Based on the W3C specifications, it’s a sort of polyfill for Paged Media and Generated Content for Paged Media CSS modules.

Pac-Man… in CSS! – While leveraging the powers of the clip-path property, Maks Akymenko shows you how to build an animated Pac-Man character.

Designing for Performance eBook – Lara Hogan’s popular book is now free to read online!

Leon Sans Geometric Sans-Serif – A free geometric sans-serif typeface – made with code – that allows you to change font weight dynamically and to create custom animations, effects or shapes using the Canvas element of HTML5.

Recursive Sans & Mono is a new variable type family built for better coding & UI design.

Ideas for Making the WordPress Back End More User-Friendly – Introducing clients to the WordPress dashboard can be difficult; therefore, we need to improve the experience. Here are a few simple ways to do just that.

What Newspapers Can Teach Us About Web Design – From the Gutenberg Principle to grid systems to above the fold, newspapers teach us much about the foundations of web design.

The Svelte Handbook – A free ebook to help you quickly learn Svelte and get familiar with how it works.

Sidebearings – Created for use by both beginners and advanced type designers, it is a comprehensive collection of typography and lettering resources.

Izmir ImageHover CSS Library – A mini CSS library built by Ciaran Walsh for quickly creating beautiful image hover elements.

iOS vs. Android App UI Design – If you’re designing both an iOS and an Android version of an app, this guide is for you.

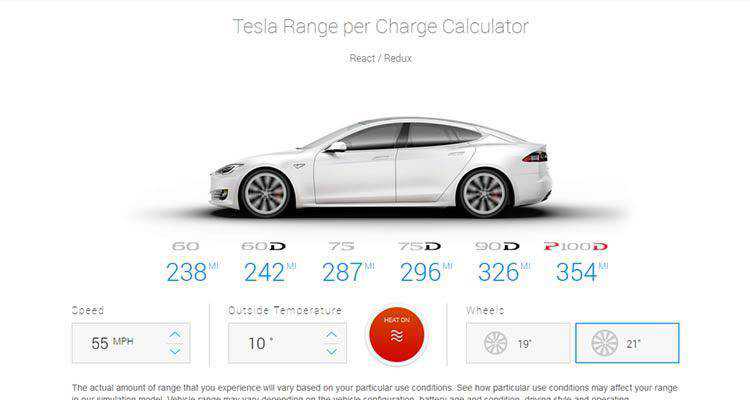
Amazing Collection of CSS & JavaScript Calculators – We’ve a collection of code snippets that calculate all sorts of things. Not only are they useful, but also demonstrate the power of both CSS and JavaScript.

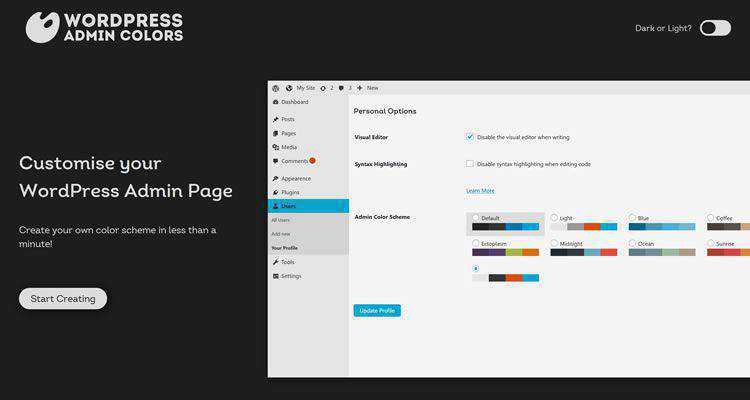
WordPress Admin Colors Generator – A new web-based tool for creating your own WordPress Admin color scheme.

Website Carbon Calculator – A simple tool for measuring how much your website is impacting the planet.