It is a popular trend at the moment to use almost full-page high-resolution super-large images on your portfolio, which does work effectively as it focuses the user on your best work and clearly highlights how good you are as a designer. So, it looks great, and it works great. But those images are absolutely killing your page speed.
Normally, common practice would be to place all non-essential larger images at the bottom of your page’s HTML so that they will load last, after the rest of the HTML content.
However, this isn’t always possible, because:
- Sometimes, you need to put your portfolio in the middle of your page relative to other inline elements.
- You may have some crazy-cool jQuery effects that only launch when your page is fully loaded – which means users will be left waiting to see them until your overly large images load.
Why Does It Matter?
- Google takes loading time into effect when it is calculating your search ranking.
- Mobile devices can be sensitive to page-loading times as they often have much slower connections.
The Fix
You can trick your browser into loading your big images after the entire page is loaded. It does sound a bit crazy, but it’s not really…
How it works
We’re going to remove the images from the HTML, then put them back in using jQuery. Simple as that.
This will allow the images to load after all of your other content has finished – PLUS, there’s an important added benefit: search engines measure your page-load speed by what’s in your HTML, not what jQuery loads after the fact. That means that when Google measures your site’s loading speed, the page speed result will look significantly better.
This is how to do it:
Firstly:
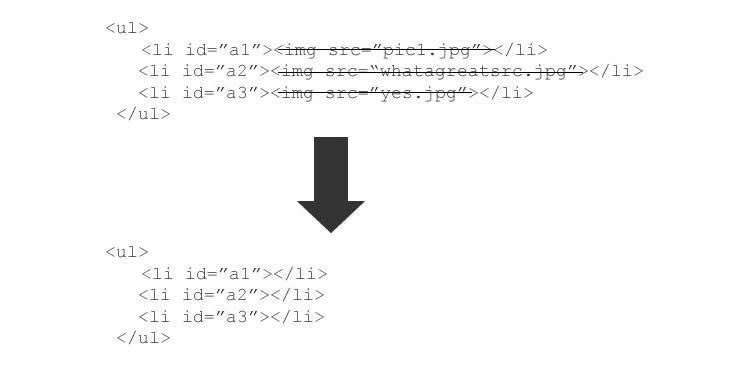
Remove all of the big images from your HTML (my images just happened to be in an unordered list):

Secondly:
Add a jQuery snippet that will add them back into the HTML after everything else on the page has loaded:
$(window).load(function(){ // This runs when the window has loaded
var img = $("![]() ").attr('src', 'YourImagePath/img.jpg').load(function() {
$("#a1").append(img);
// When the image has loaded, stick it in a div
});
var img2 = $("
").attr('src', 'YourImagePath/img.jpg').load(function() {
$("#a1").append(img);
// When the image has loaded, stick it in a div
});
var img2 = $("![]() ").attr('src', 'YourImagePath/img2.jpg').load(function() {
$("#a2").append(img2);
});
});
").attr('src', 'YourImagePath/img2.jpg').load(function() {
$("#a2").append(img2);
});
});Lastly:
Check your site out and measure the page loading time.
BOOM! It’s fast!
Your big images should load last, and your content should load FAST (awful rhyme, I’m sorry). I cut the loading time of my site’s content in half just by using this method.
Theoretically, you could remove all of the images from your page and put them back using jQuery, which could make your page appear to be even faster.
Just to prove that this technique does work, here’s the live demo:
Slower Page (loads in about 1.5s) – Faster Page (loads in about 0.3s)
Happy coding!
Related Topics
Top