The free JavaScript plugins and libraries on this page all offer a straightforward and specific function. There are no bloated all-in-one frameworks. Just useful, lightweight and problem-solving solutions to help make the web design and development process much easier and quicker for you.
As you would expect, there are plugins below for creating sliders, image galleries, responsive menus, modal windows, and many other common components. But you will also find plugins that offer truly unique functionality, like sidebar margin notes, GIF previews, animated favicons, and much, much more.
You might also like to take a look at our collection of free jQuery plugins, or our collections of JavaScript Cheatsheets.
Textblock
Textblock – A JavaScript tool for displaying continuously responsive typography.

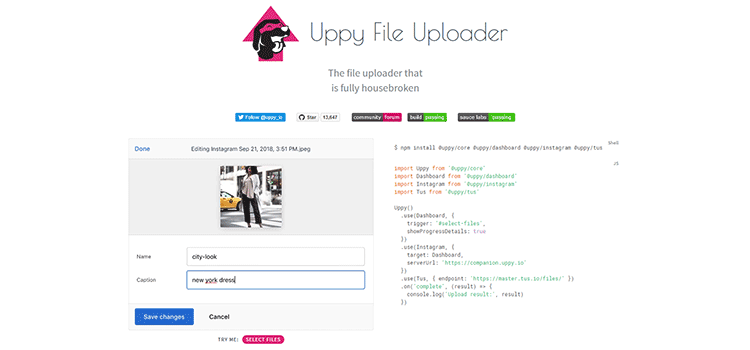
Uppy
Uppy – A sleek, modular file uploader that integrates with any website or app.

Tone.js
Tone.js – A framework for creating interactive music in the browser.

Editor.js
Editor.js – A free, next generation block editor app.

lax.js
lax.js – A small, vanilla JavaScript plugin for creating smooth scrolling animations.

TypeIt
TypeIt – A JavaScript typing library that is billed as the “world’s most versatile”.

iro.js
iro.js – A modern HSV color picker widget for JavaScript that uses SVG.

Cleave.js
Cleave.js – A library for adding real-time formatting to form inputs.

Freezeframe.js
Freezeframe.js – A library that pauses animated .gifs and enables them on hover, click or touch.

darkmode.js
darkmode.js – Add a dark mode to your website with minimal effort.

Scene.js
Scene.js – A CSS and JavaScript timeline-based animation library.

Bun.js
Bun.js – Generate custom checkboxes and radio buttons with CSS.

Overlay Scrollbars
Overlay Scrollbars – A JavaScript plugin that hides native scroll bars and replaces them with custom-styled versions.

MailtoUI
MailtoUI – A script that adds a helpful UI component to standard email links.

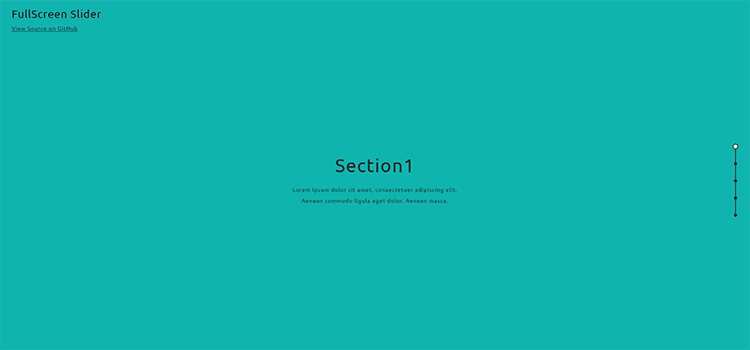
FullScreen Slider
FullScreen Slider – Control page sections and enable navigation via mouse wheel and touch events.

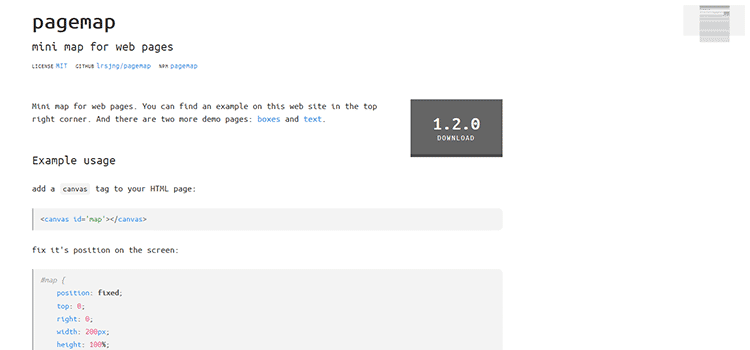
pagemap
pagemap – Add a small “mini map” to your website that will provide users with navigational context.

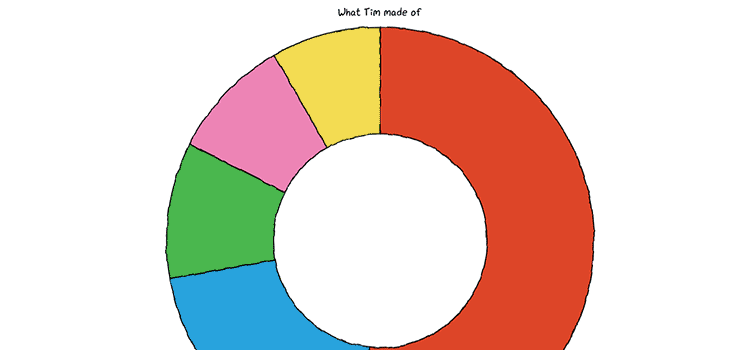
Chart.xkcd
Chart.xkcd – A library for creating charts with a hand-drawn look.

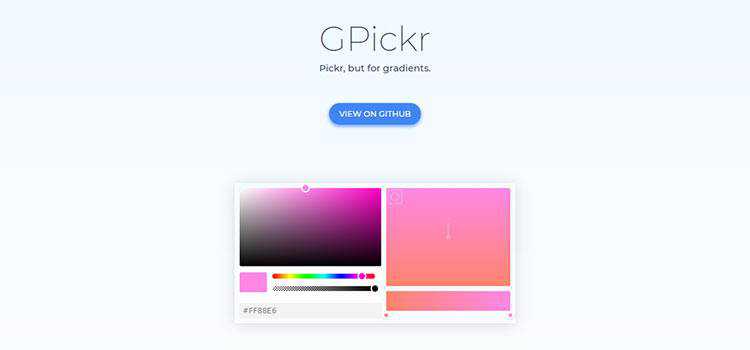
GPickr
GPickr – An implementation of the Pickr color picker library that generates beautiful gradients.

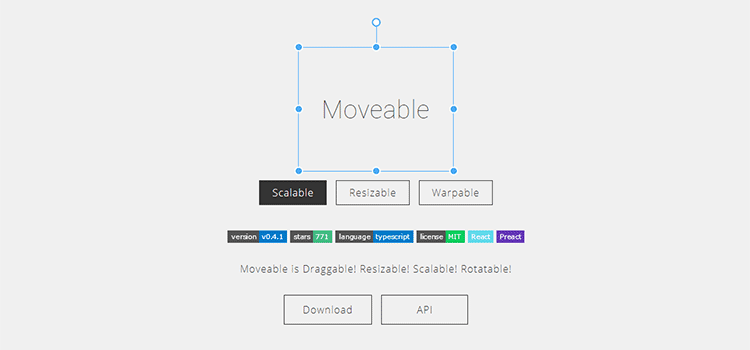
Moveable
Moveable – A JavaScript library that lets you move, resize, drag, rotate and more.

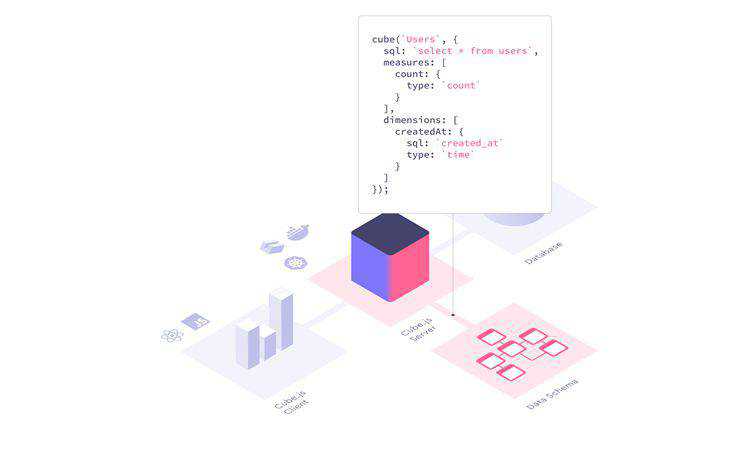
Cube.js
Cube.js – A complete open source analytics solution: visualization agnostic frontend SDKs and API backed by analytical server infrastructure.

simpleParallax
simpleParallax – A tiny JavaScript library that adds parallax animation to any image.

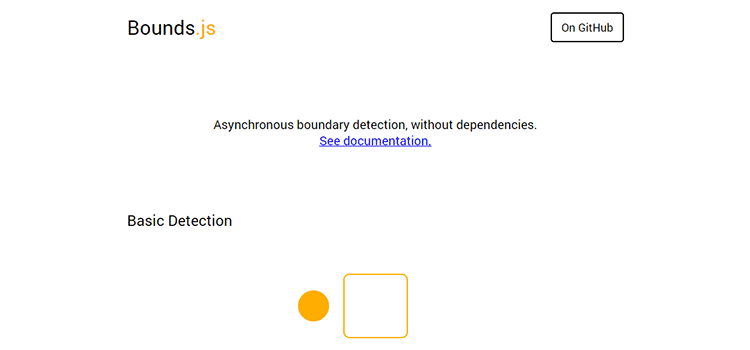
Bounds.js
Bounds.js – A script for asynchronous boundary detection that can be used for effects such as lazy loading.

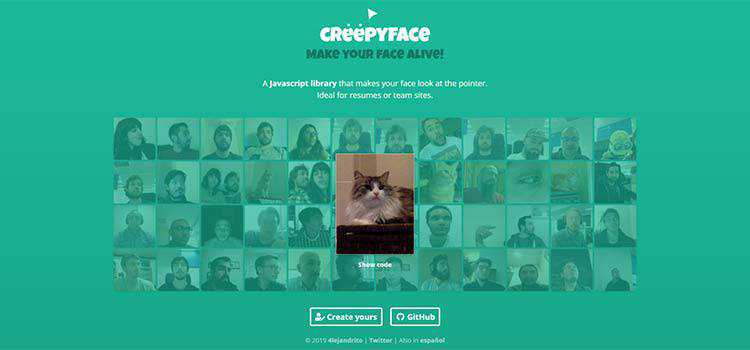
Creepyface
Creepyface – A JavaScript library that makes your face “look” at the cursor, based on position.

LegraJS
LegraJS – A library that enables you to draw with LEGO-like bricks. What will you build?

Paged.js
Paged.js – is an open-source library for paginating content in the browser. Based on the W3C specifications, it’s a sort of polyfill for Paged Media and Generated Content for Paged Media CSS modules.

Focus Overlay
Focus Overlay – A library for creating overlays on focused elements. Beautiful design and better accessibility.

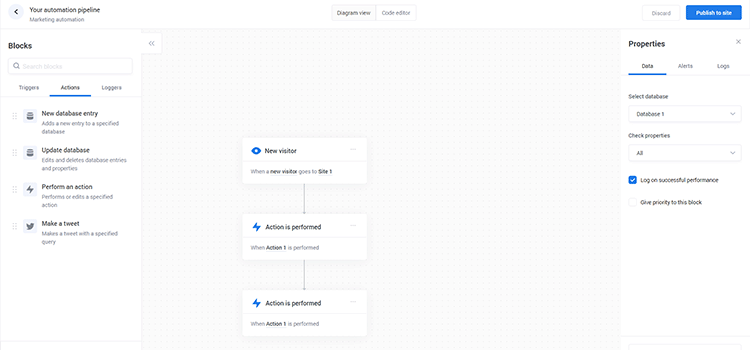
Flowy
Flowy – A minimal JavaScript library you can use to create flowcharts.

Choreographer-js
Choreographer-js is a simple library to take care of complicated animations.
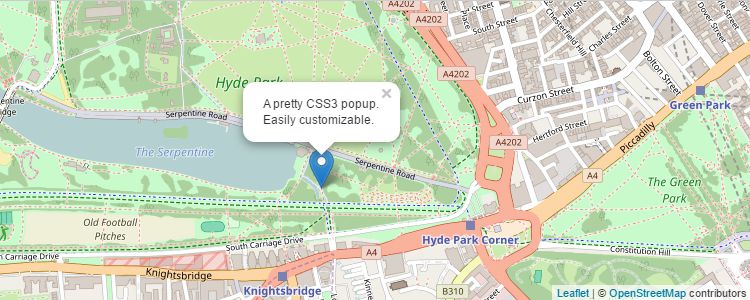
Leaflet.js
Leaflet.js is a JavaScript library for interactive maps.
Lory
Lory is a touch enabled minimalistic slider written in vanilla JavaScript.
CurrencyFormatter.js
CurrencyFormatter.js is a super simple currency formatting library (155 currencies & 7KB gzipped).
ARc
ARc (Atomic React) is a React app boilerplate with Atomic Design approach.
Shave.js
Shave.js is a modern JavaScript plugin for truncating text within an html element.
Next.js
Next.js is a minimalistic framework for server-rendered React applications.
Blueprint
Blueprint is a collection of React UI components, covering common interface elements, patterns and interactions on the web.
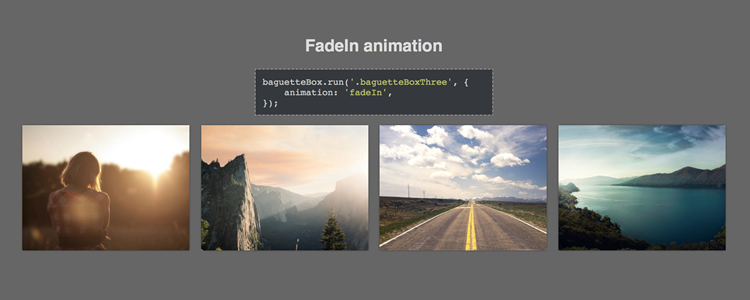
baguetteBox.js
baguetteBox.js is a simple and easy to use responsive image lightbox script with swipe gesture support on mobile devices. it has been written in pure JavaScript.

ScrollReveal
The ScrollReveal plugin makes it super-easy to create web page scroll animations for both desktop and mobile browsers.

Loud Links
Loud Links is a lightweight JavaScript library for adding interaction sounds to your website. It does this by creating an HTML5 audio element and using it to play MP3 or OGG audio files.

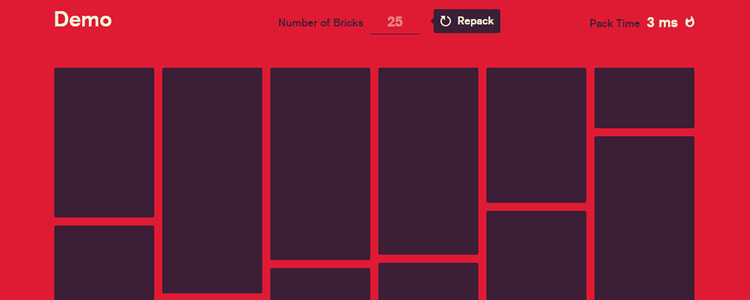
Bricks.js
Bricks.js is a ‘blazing fast’ masonry layout generator for fixed width elements.

MediumEditor
Written using vanilla JavaScript, MediumEditor is a lightweight (28kb) Medium.com WYSIWYG inline editor toolbar clone. There are also a selection of Mediumditor extensions and themes available.

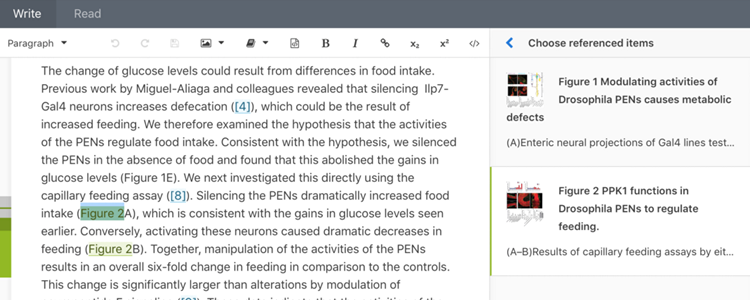
Substance
Substance is a JavaScript library for web-based content editing. It gives you all of the tools you need for creating custom text editors and web-based publishing systems.

List.js
List.js is a lightweight and fast vanilla JavaScript script that adds search, sort, filters and flexibility to lists, tables, or anything HTML.

Popper.js
Popper.js is a lightweight (4kb minified) library for managing poppers, tooltips and popovers. You can quickly and easily position tooltips with just a single line code.

InlineTweet.js
InlineTweet.js allows you to easily create tweetable links out of any text on a webpage. All you have to do is wrap the tweetable text in a container with data-inline-tweet.
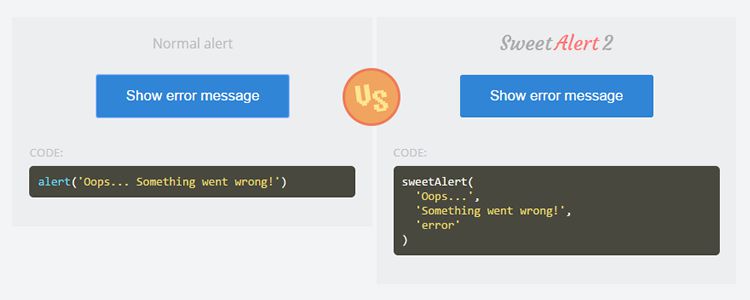
SweetAlert2
SweetAlert2 is a beautiful and customizable replacement for JavaScript's popup boxes.

Force.js
Force.js is a JavaScript library that makes it simple to animate HTML elements and navigate around a web page.

Push.js
Push.js is a cross-browser solution for getting up and running with Javascript desktop notifications.
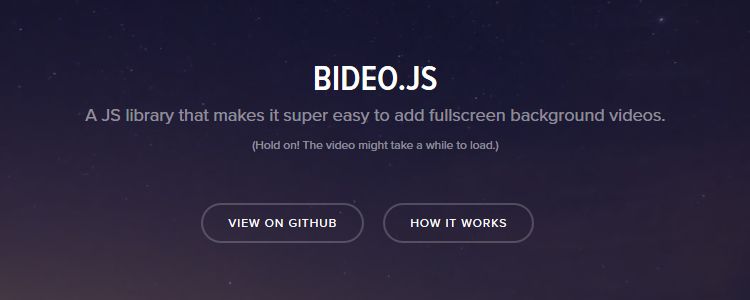
Bideo.js
Bideo.js is a JavaScript library that makes it very easy to add fullscreen background videos to web pages.

Microlight.js
Microlight.js is a lightweight code highlighting library, for any programming language, that greatly improves readability.

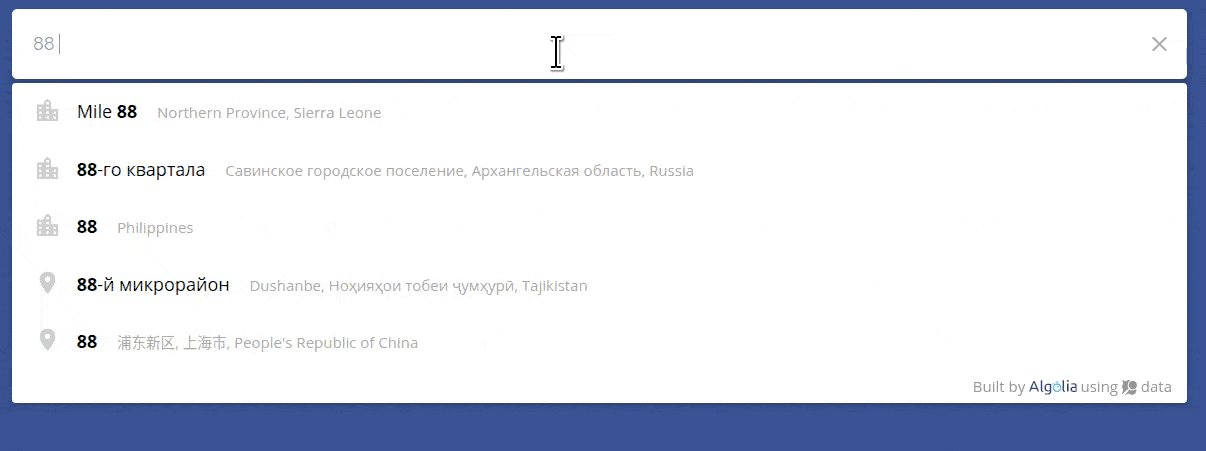
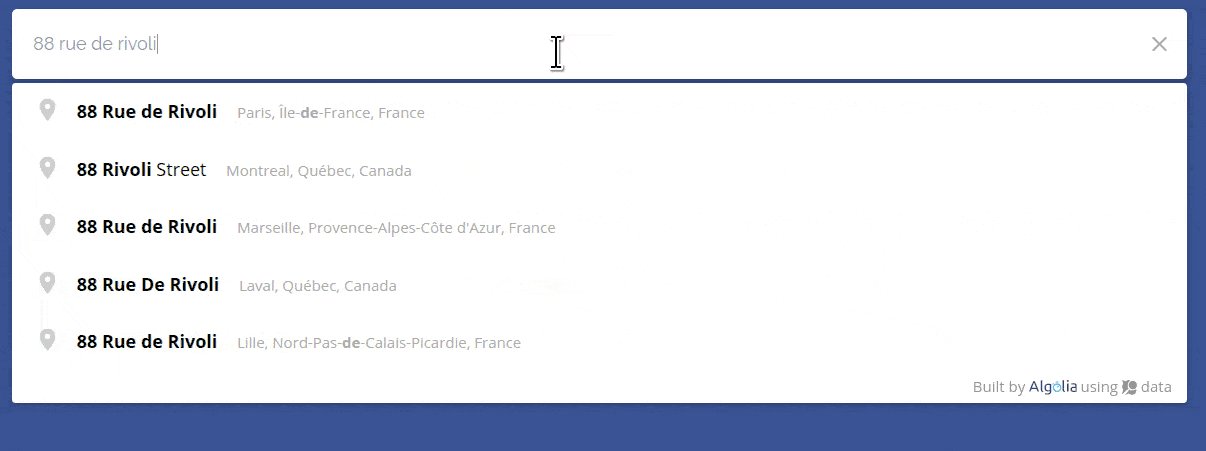
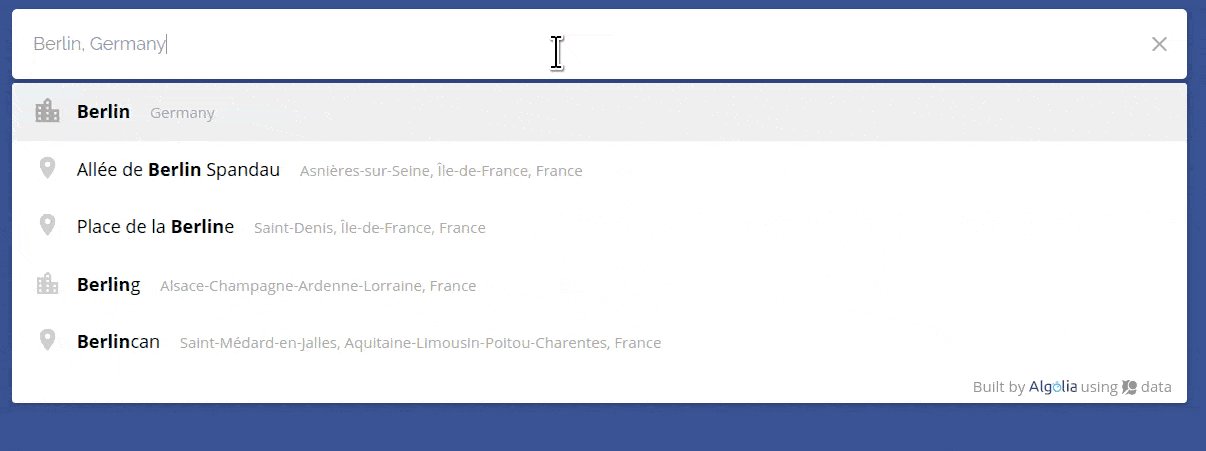
Algolia Places
Algolia Places is an easy way to use an address search autocomplete JavaScript library on your website.

flatpickr
Written in vanilla JavaScript, flatpickr is lightweight datetimepicker and calendar solution.

anime.js
anime.js is a flexible and lightweight JavaScript animation library. It works with CSS, Individual Transforms, SVG, DOM attributes and JS Objects.

Cleave.js
Cleave.js is a plugin that formats your <input/> content while you type.

Lightgallery.js
Lightgallery.js is a fully featured JavaScript lightbox gallery with no dependencies.

Related Topics
Top