Although there are many JavaScript frameworks available, jQuery has remained the most popular and influential in web design and development.
Its main purpose is to simplify the process of writing complex JavaScript functions by bundling them into methods that can be called with just one line of code. This makes it lightweight and easy to extend with free plugins for almost any functionality you can think of.
However, using jQuery also comes with some potential downsides, such as performance issues, added overhead, a learning curve, specific version dependencies, and compatibility with newer technologies.
Despite these drawbacks, jQuery can still be incredibly useful for legacy systems or specific projects, and it remains a popular choice for many developers. In fact, there are a vast number of jQuery plugins available that can help improve the functionality of your website or application.
In this collection, we share some of our favorite jQuery plugins that we believe can help take your web development projects to the next level.
jQuery Plugins for Layouts
pagePiling.js
pagePiling.js is a jQuery plugin for ‘piling’ your layout sections over one another and accessing them by scrolling.

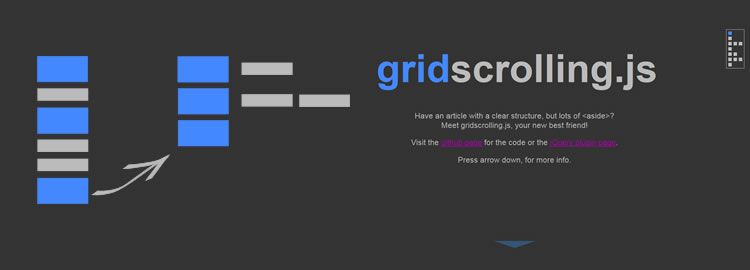
gridscrolling.js
gridscrolling.js is a plugin for positioning sections and asides in a grid & allowing for easy cursor key navigation.

Flickerplate
Flickerplate is a responsive, touch-enabled and lightweight plugin that allows you to ‘flick’ through content.

jInvertScroll
jInvertScroll is a lightweight plugin that allows you to move horizontally with a parallax effect while scrolling down.

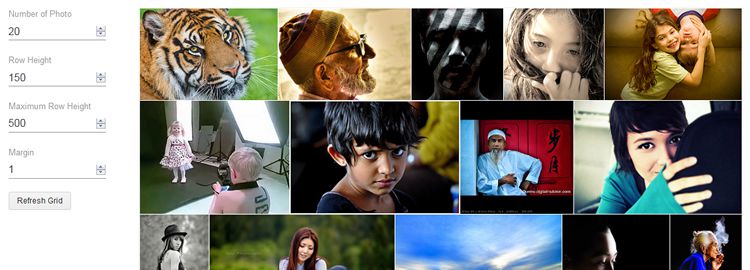
Brick Work
Brick Work is a lightweight (15kb) and feature-rich plugin for creating responsive dynamic layouts.

ScrollMe
ScrollMe is a lightweight plugin that allows you to add simple scrolling effects to webpages.

smoothState.js
jquery.smoothState.js is a plugin that progressively enhances pages to behave more like a single-page application.

multiscroll.js
multiscroll.js is a simple plugin for creating multi-scrolling websites with two vertical scrolling panels.

jQuery Image & Video Plugins
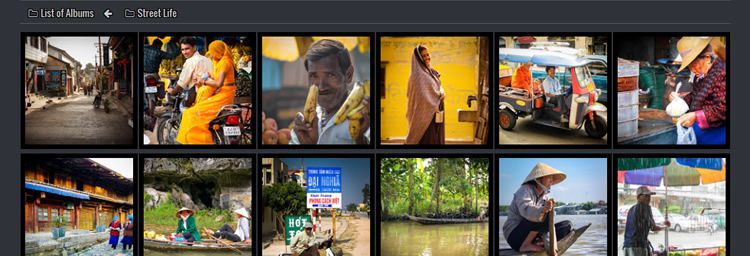
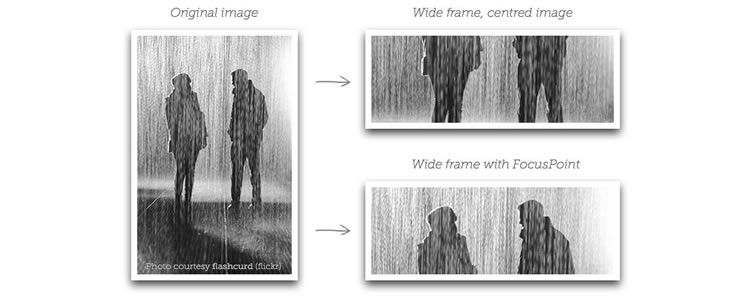
Focuspoint
Focuspoint is a plugin for dynamically cropping images to fill the available space without cutting out the image’s subject.

GifPlayer
GifPlayer is a small plugin that allows you to control when to play and stop animated GIFs.

SVGMagic
SVGMagic is a simple SVG fallback plugin that finds SVG images on your site and creates PNG versions if the browser doesn’t support them.

Covervid
Covervid is a simple plugin that will allow you to make HTML5 video behave like a background image.

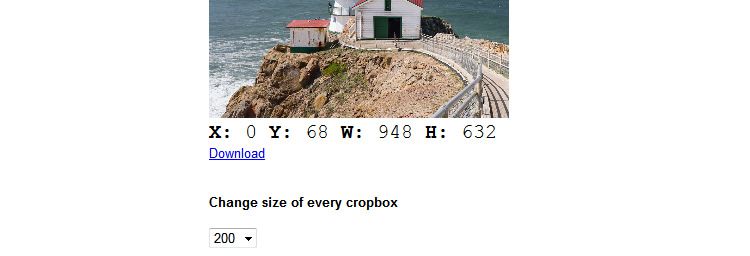
jQuery-Cropbox
jQuery-Cropbox is a handy plugin for in-place image cropping (zoom & pan, as opposed to select and drag).

Face Detection
Face Detection is a powerful jQuery/Zepto plugin that detects faces on images, videos, and canvases.

BttrLazyLoading
BttrLazyLoading is a plugin that allows your web app to only load images within the viewport as the user scrolls.

jQuery Slider, Carousel & Gallery Plugins
Simple jQuery Slider
Simple jQuery Slider is a lightweight jQuery Slider that does precisely what a slider should do: ‘slide slides..

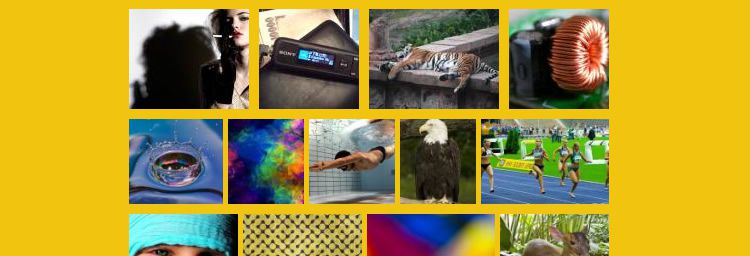
Shuffle Images
Shuffle Images is a jQuery plugin that allows you to display and shuffle multiple images within a gallery by moving or shaking the cursor.

jQuery Text Effect Plugins
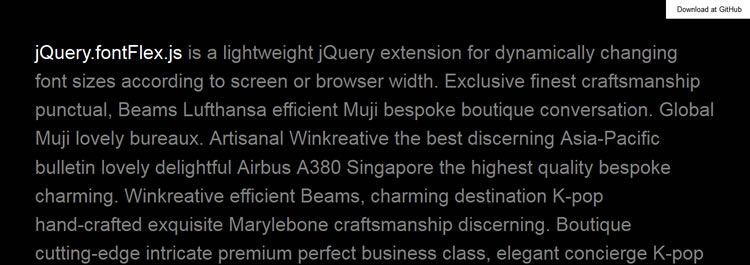
fontFlex.js
fontFlex.js is a lightweight plugin for dynamically changing font sizes.

Splitchar
Splitchar is a jQuery plugin that allows you to style and design the first, second or both halves of a character.

jQuery Form Element Plugins
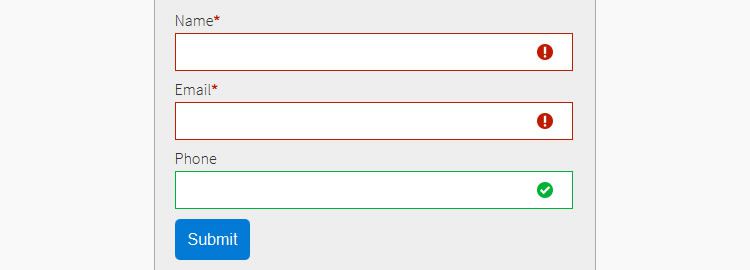
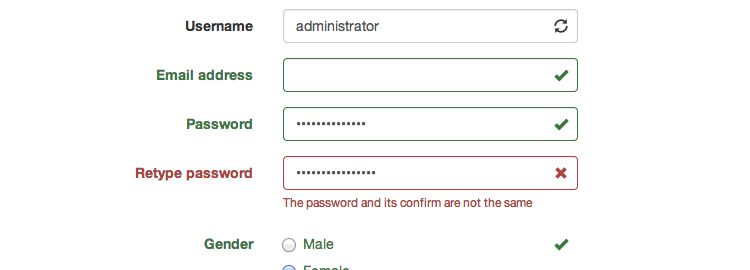
BootstrapValidator
BootstrapValidator is a jQuery plugin for validating Bootstrap forms.

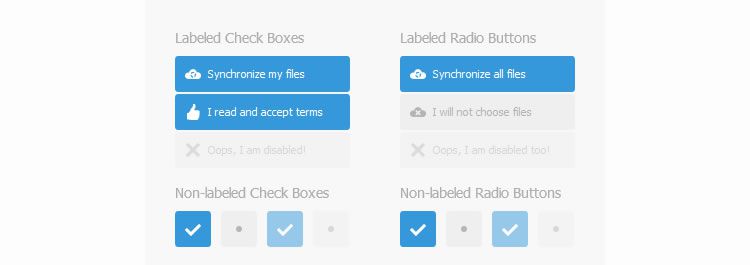
Labelauty
Labelauty – An excellent and lightweight jQuery plugin that gives beauty to checkboxes and radio buttons.

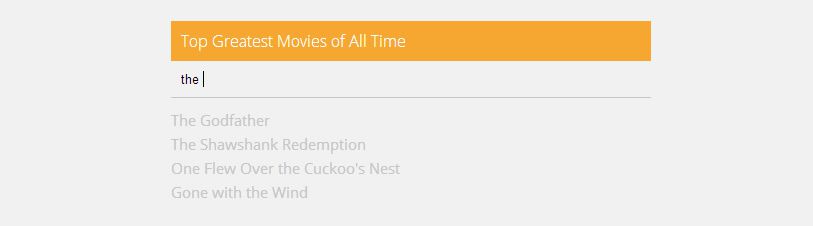
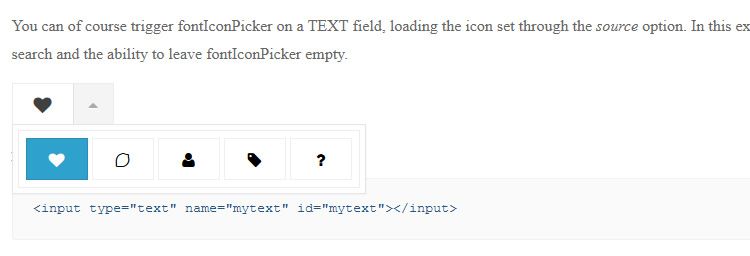
fontIconPicker
fontIconPicker is a lightweight plugin that allows you to include a simple icon picker (with search and pagination) within any form.

jQuery Utility Plugins
jQuery Confirm Mailto
jQuery Confirm Mailto is a plugin to Confirm with users before opening any mailto: link through their default email client.

adaptive-backgrounds.js
adaptive-backgrounds.js is a fantastic plugin that extracts the dominant color from the images on your web page and applies the color to their parent.

…and finally…
Planetarium
Planetarium is a jQuery plugin that allows you to construct interactive planets and build the Universe.

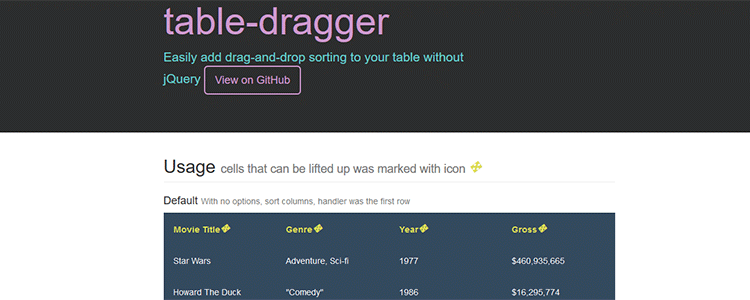
table-dragger
table-dragger allows you to easily add drag-and-drop sorting to your table without jQuery.

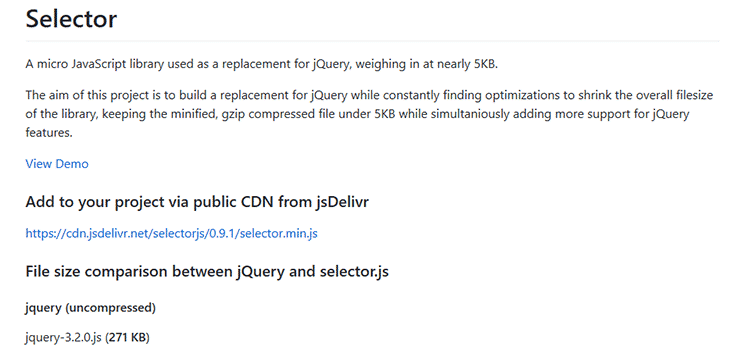
Selector
Selector is a micro JavaScript library used as a replacement for jQuery, weighing in at nearly 5KB.

wanker.js
jquery.wanker.js is a humourous jQuery plugin that reveals a public service announcement when people start excessively resizing their desktop browser as they try to see your responsive breakpoints. As they say, ‘The web is meant to be read, not squished!.

More jQuery Plugins
Related Topics
Top