Adobe Fireworks is one of the most popular application choices amongst web designers for wireframing and prototyping. There are many reasons as for prototyping with Fireworks over any other graphic editor, but we won’t go into them with this post (perhaps you could try this one: A Case for Adobe Fireworks against Photoshop and Illustrator).
What this post will offer is a comprehensive starting point and reference for any designer who would like to take those first Fireworks steps and are not very sure where to begin.
We promise, once you start using Fireworks for wireframing you will never go back.
Fireworks Wireframing Tutorials & Resources from Adobe
Creating standards-compliant web designs with Fireworks →
This article shows how to use the enhancements to the CSS Export feature so you can create standards-compliant designs.
Setting up a Fireworks web design mock-up for CSS and images export →
This article first lists the key tools that can help you when preparing a Fireworks web design mock-up to go to the web. Then it reviews each tool in detail and provides some examples. This article continues with a simple website design mock-up example (a PNG file is provided). Finally, this article reviews and helps you optimize quickly the exported CSS/HTML code.
Designing a website application with Fireworks CS4 →
This tutorial shows you the process of creating a website application in Adobe Fireworks – from sketching the original page design to developing wireframes, to creating the final design. All the essential tools and instructions will be covered in this article to help you begin creating websites and designs within Fireworks right away.
Prebuilt CSS templates in Fireworks →
This article explains how you can use the supplied sample PNG templates to ensure that you make the most of the CSS Export feature in Fireworks.
Creating interactive prototypes in Fireworks →
A Fireworks tips and tricks video. In this episode, you’ll learn how to create interactive prototypes.
Fireworks Wireframing Tutorials
Fireworks: Interactive prototypes in PDF

This tutorial explains how to generate interactive prototypes directly from Fireworks in PDF format. This kind of prototype can be very useful for layouts approval with clients or just to make the communication between the design development team easier.
Build a promotional iPhone app website wireframe in Fireworks

This tutorial covers the design process of creating a wireframe for an iPhone application website in Fireworks. For those not familiar with Fireworks, it will be a good jumping off point for using it to wireframe your web design projects. This tutorial is the first part of a multi-part series.
Creating a basic wireframe using Fireworks

This tutorial teaches you how to build your own wireframe using Fireworks. It covers the fundamentals of the necessary web elements and page linking within a wireframe. The site being built in this tutorial is nothing fancy, but its simplicity keeps the users focus on my photography.
Fireworks Wireframing Video Tutorials
Prototyping in Fireworks (1 of 3)
In this video you’ll learn how to build a navigation bar with states, menus and submenus in prototyping a simple website.
Prototyping in Fireworks (2 of 3)
In this video you’ll learn how to link pages when you create a prototype of a website.
Prototyping in Fireworks (3 of 3)
In this video you’ll learn how to create a Swap Image or Disjoint Rollover and add interactivity.
Fireworks Wireframing Resources and Templates
Orange Commands

Orange Commands is a huge collection of commands for Fireworks that makes the life of a web designer easier and the workflow faster. Orange Commands is free and open source.
Fireworks mini web wireframing kit

The Fireworks mini web wireframing kit gives you just the essential shapes for web wireframing. For everything else you can use natively Fireworks because Fireworks itself is great tool for prototyping and wireframing. The file is in PNG format which is native to Fireworks and means you can edit and resize all the shapes in Fireworks.
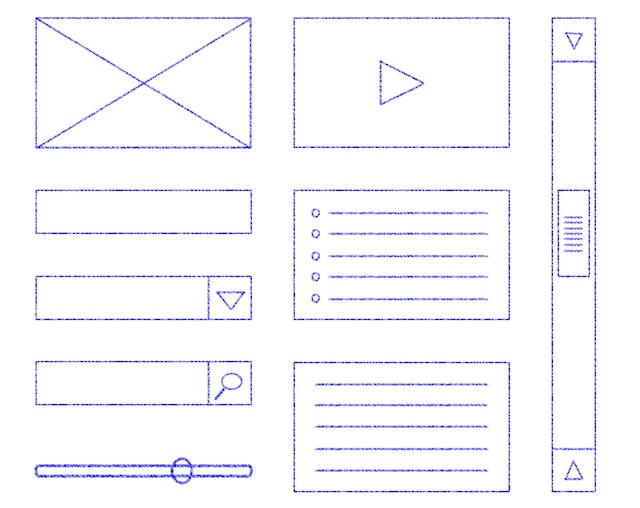
Wireframe Library Symbols

This is a set of rich (meaning they have items that you can change in the symbol properties) symbols. This set is supposed to look like hand drawn wireframe items. The color scheme is meant to look like blueprint ink.
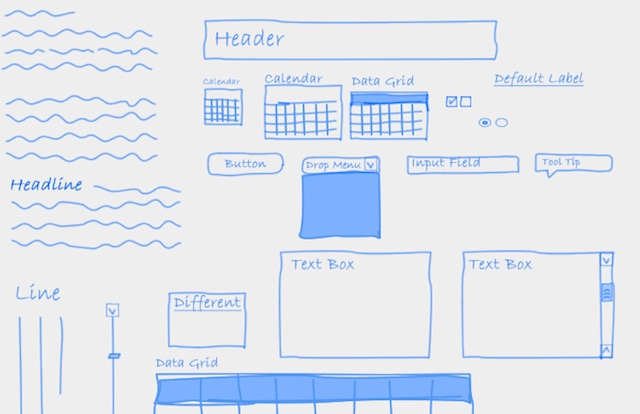
Fireworks Common Library Stencils

A downloadable stencil kit for Fireworks. The kit is in the Common Library format.
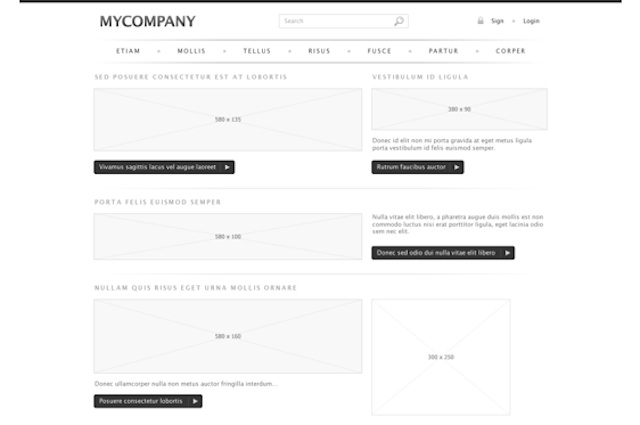
Black and White Company Website Template

A wireframe template designed for use with a company website. The design is a simple black and white one.
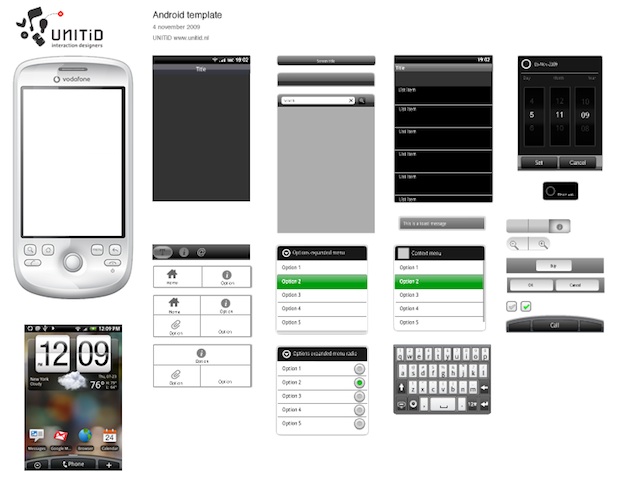
Fireworks Template for Android

A Fireworks template for Android. The Android user interface elements have been redrawn as vector images. In the folders the elements have been mostly labeled according to the Android vocabulary.
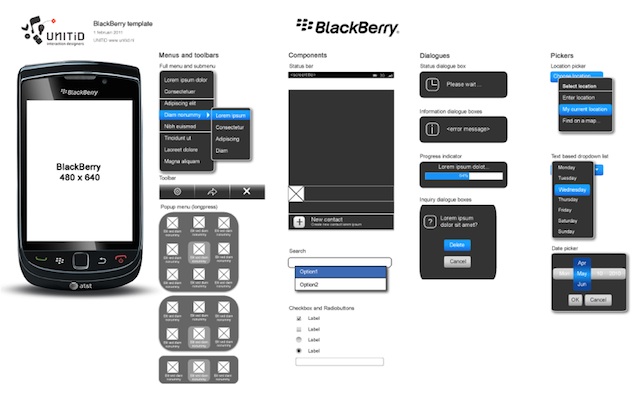
BlackBerry Mockup Template for Fireworks

A Fireworks template for BlackBerry. The template is made for BlackBerry devices with a resolution of 640×480, but as all UI elements are vector images they can easily be resized.
Gesture library for Fireworks

The Touch Gesture Reference Guide is a unique set of resources for software designers and developers working on touch-based user interfaces. The set of gestures is recreated here for Fireworks as rich symbols.
Useful Fireworks Resources
Webportio →
Webportio is a graphical resource for Fireworks. All graphic files have a good structure, so it’s easy to navigate. The artworks are vector-based and can be easily customized according to y our needs. And all files are available for free and can be used for both non-commercial or commercial usages.
Fireworks Zone →
Fireworks Zone is a resource for Fireworks enthusiasts with tutorials, articles, linkbase, commands, styles, textures, patterns, auto shapes. According to the website it’s one of the largest and most regularly updated Fireworks sites on the web.
Further Reading
Wireframing: Tips, Tools, and Techniques →
A pair of articles that looks at some of the relevant tools, techniques and tips available for wireframing. This first of two articles gives an overview of the tools, while the following article covers some tips and techniques to smooth your wireframing process.
Do You Wireframe with Fireworks?
Over to you: do you do wireframing with Fireworks? If so, feel free to share your favorite tutorials, resources, and/or templates in the comments section below.
Related Topics
Top