I’ve been a full-on Fireworks user now since the first release way back when it was owned by Macromedia. What Fireworks offered then is still as true today. A true web design environment with the right tools to do the job you want. Bringing it back to it’s basics Photoshop and Illustrator are both products that are aimed at the CMYK or print world, with it’s subtractive coloring systems.
You might also like to read: End of an Era: Adobe Pulls the Plug on Fireworks.
If you are a web designer, you spend every day in the RGB or screen world with additive colors. They are both a completely different ball game.
Fireworks is aimed 100% at the RGB or screen world and the tasks that you need to do every day, or at the least very often. So let me prove why it kicks the Photoshop/Illustrator combo into touch.

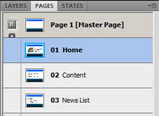
1. Pages, Masterpages & Sub-Pages

Fireworks have an alternative way of looking at design projects than other systems; it likes to look at things like we the designers look at things. I know that when I design a site there are many things that are the same on every page, like the header, logo, menu, sidebar, and footer.
So the guys who made Fireworks thought, why not have masterpages in the same way that programmers have them in such things as .NET. In essence a masterpage is always there to create the structure of the page, and then you the designer can concentrate on filling in the spaces.

In opposition to using masterpages where everything is the same height and width, it can also be setup so that the pages have all different sizes. I use this option all the time to create pages with different sized icons on them, i.e. 16 by 16 on one page and 60 x 60 on another, all within the same document.
This means that I can create self-contained documents with complete projects within them. Don’t worry, there are still layers and states in every page so that you can create GIF animations.
2. SVG not Bitmap Artwork
Inherently Photoshop focuses on bitmaps; that is because the root of Photoshop is photo’s, which are always bitmaps. This is great when you are playing with a 10 mega-pixel camera and wanting to touch up the artwork, but it’s not so helpful if you want to use a drawing that you have created and re-sizing them to many sizes. Where fireworks wins out is in it’s SVG drawing capabilities.
SVG or Scalable Vector Graphics is a way of defining graphics as a bunch of numbers and commands, in fact, the future may be SVG and Canvas elements on HTML5, but that’s a different story. Both Illustrator and Fireworks do lots with SVG to create graphics.
This is because one minute you might be developing or creating for the iPhone, the next for an HD screen then finishing of the project by passing the logo to the 96page poster company to paste on a billboard. By using SVG, you can be 100% sure that on every occasion of the artwork, it will be perfect.
Where Illustrator lets you down though is it does not really allow for pixel-perfect positioning or page sizes, it tends to work with centimeters and inches which really has nothing to do with web design. However, Fireworks has SVG in a pixel perfect RGB world, where you can copy paste and re-size without any worries at all and with no degradation in the image quality.
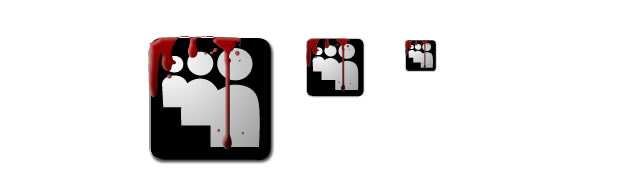
In the example below the same image has been re-sized to 128px, 60px and 32px with all the quality maintained.

3. Batch Processing of Images
Fireworks has one key tool that saves me 100’s of hours every week. That is it’s ability to batch process lots of files at a time. For example, it does re-sizing, scaling, renaming and exporting of images in all popular formats.
So resizing 1000’s of jpg’s from a 10 mega-pixel camera down to a maximum of 800×600 and converting that to another file format such as png32, is a simple task that takes about 20 seconds to setup and maybe a cup of tea while it’s busy for 5mins.

But that is only half the story, there are a bunch of out-of-the-box commands that you can include in batches to process files. Plus you can always add your own scripts that can either be written in Javascript or you can just turn your history into a command that will then be added to the menu.
This is very easy to setup by selecting your history and clicking on the floppy disk icon, and it then asks you for a name and then adds it to the menu, as simple as that.
Spending time on these commands in your history and thinking in a macro way gives you an exceptionally strong set of tools for doing what ever you really want with any future design projects, over and over.
OK some times you need to split tasks into chunks, but I would rather make 4 batch jobs to manage 1000’s of files in a process that achieves what I want, much more than doing it by hand, or using many different tools to complete the same job.
As an example scenario, I work with a guy who makes icons with SVG, I turn his 70 icons at 256x256px versions into eight different sizes on eight pages. Then export all those pages to 8 different locations. Just by using one batch to create the seven extra pages in different sizes, and then export with eight batches all the icons from each page in turn.
So I get (70 x 8 = ) 560 perfect images in about 10mins, all with saved scripts and commands. So all in all I need nine batches to do the entire lot, with the 16x16px images processing really fast and the 256×256 taking that much longer to process.
Photoshop does offer this capability to batch process but not in the same way as Fireworks. Where Fireworks excels is that the saving in different formats, resizing, cropping and things like that, which I use every day. Photoshop, on the other hand, is better at turning lots of photos into a posterized format or making them all Andy Warhol style, which I for one rarely use.
The exporting “images to the web” functionality of Fireworks is excellent; it gives the formats you want to use the web and not print and is an especially strong set of PNG tools. Also, Fireworks has the nice habit of saving your previous export or batch settings; Photoshop tends to loose every thing every time and forces you to re-choose.
Although I am waxing lyrical about Fireworks, I have to mention as a designers/developer that I have found whatever Facebook is using to crunch jpg’s gives better quality than any other product I have access to, be that Adobe or not.
I do hope that they address this across the board as I have become very fond of full-screen backgrounds made with jpg’s of 600px (ish) wide by whatever high that stretch to meet the page size. This issue only effects jpg’s which I only use for one purpose, which is expanding jpg’s way beyond their size, and this is the only time I see this issue.

McCann Eriksons site (above) made with 1024px b&w JPG’s (Fireworks export from PSD source) looks great and loads quickly but the unselfish designs shop (below) site uses some JPG images of 604x403px from Facebook that loads just as fast and retains color, both screen-shots made on a HD screen.

Enough digression, on with the list…
4. Exporting Only What You Want in Slices

Another place where Fireworks comes up trumps is with exporting slices from a document. There is a web slicing tool that allows you to select areas and then right click and select export slice.
This makes for an exceptionally quick way of getting just parts of a design cut up into manageable chunks, in whatever web file format you need. So if you need to support IE6 with GIFs and the rest of the world with PNG’s its a simple operation to create both slices in but a few seconds.
5. Cost
I was going to save this one for last but felt now it should come up. Fireworks in the US is just $299, yet Photoshop costs $699, and Illustrator costs $599. Basically, you can spend $299 to work on the web properly, or spend $1298 to kind of force two separate tools to do the job that another one does perfectly.
I dunno about you but I see about $1000 of difference there and know with my business hat on that all of my staff can produce 100% for the web with just Fireworks, nothing else needed. I would rather save $1000 per person that works for me, including myself, that’s a nice holiday or a faster better computer I’m missing out on.
Albeit the prices are different all over the World, but the comparative price is very similar no matter where you are on the planet.
Now please tell me Mr. IT/Design studio manager, why do you waste so much money asking for Photoshop & Illustrator people to work for you on web products when you could save $1000 per head by just asking for Fireworks people? I know what the CFO wants.
6. Fireworks Community
By being a Fireworks person, you are in effect breaking the mold, being different. This means that you will join easily and quickly up with a bunch of gurus. These guys are on
Twitter and are easy to find and follow, the #fireworks tag is very responsive to requests for help (well within reason as there is only so many chars).
But what you really want from these people is what they teach, these people are so happy with Fireworks that they have made it their life [money source] for many years. Look out for people like Jim Babbage, Aaron Beall, Bruce Bowman, Michel Bozgounov, Linus, DaveHogue, Dee Sadler or anybody else that responds to the #fireworks tag.
I can state that the Fireworks community worldwide is very closely meshed and a positive helping group. I personally cannot talk for Photoshop and Illustrator here as to their web presence, you can take your own opinion.
You can also check out highly professional video training at Lynda.com, or there are quite a few other tutorials on Youtube.
Here are some more useful Fireworks Resources:
- Adobe Fireworks Wireframing Resources and Tutorials →
- 25 Awesome Adobe Fireworks Resources for Web and App Developers →
- 40+ High Quality Adobe Fireworks Tutorials, Resources & PNG files →
- An Explosion of Adobe Fireworks Resources →
- Adobe Fireworks Tutorials and Downloads – Best of →
7.Exporting Entire Designs Quickly for Wireframing & Prototyping

I use Fireworks to create wireframes of every website I make and then share them with my clients. This is as simple as placing blocks on the screen. This helps the agreement process greatly when it comes to continuing with the design process. We can agree the rough layout very quickly and find any problems long before the “look and feel” is considered.
Occasionally during the design process I want to be able to export the design in a “working” format, not as a non-clickable JPG. This could not be easier with Fireworks, all I ask it to do is export both the images and the HTML, and away I go.
This can be uploaded straight to a server where you can share it with your client. I must be honest that I don’t use this option for the final revision of a website, but only the test version. I like to be able to write my very efficient CSS and HTML with my own set of standard elements, so I can debug quickly later.
Conclusion
I believe that by using Fireworks I save time every day that I would be otherwise wasting if I used the Photoshop/Illustrator combo. Not to mention the $1000 saved on the purchase price. Ok, there are some conceptual changes that an existing Photoshop/Illustrator user will have to get over, like you can’t put items on the screen outside the canvas area, so it might take you a week to get your head around it.
However it’s a very easy transition, and every person I know that has made the switch would never go back, they find Fireworks to be the right tool for their job.
Related Topics
Top