If you’re new to the world of UI design, learning Photoshop may feel intimidating. However, it’s the most useful design software you can learn for handling all types of UI/UX work.
Photoshop has been a staple design tool for decades, and that’s not changing anytime soon. The good news is that nowadays, you can learn Photoshop from the comfort of your own home. You only need a few hand-picked tutorials to get you started.
And that’s precisely what this collection offers: a selection of excellent (and free) Photoshop video tutorials for beginners. With these tutorials, you can learn the basics of Photoshop and start honing your UI design skills in no time. So why wait? Start watching today and take your first step towards becoming a Photoshop pro!
Master Web Design in Photoshop Video Series
If you’re looking to become a web design expert, then this playlist is a must-watch. Aimed towards all skill levels, it’s a mix of videos from various YouTube channels, all full of handy UI/UX design tutorials.
These tutorials range from the absolute basics to more technical ones, offering a whole range of techniques that you can learn. This playlist is truly unique, with a wide array of tutorials covering Photoshop for interface work.

Create Responsive Website Mockups in Photoshop
If you’re looking to learn how to design a responsive website layout from scratch, then this playlist is perfect for you. The easy-to-follow video tutorials will guide you through the process, but they do require some patience.
Use this guide to help you prepare a better workflow for your design projects and make your responsive layouts a little easier to handle. With this video series, you’ll be able to create stunning responsive website layouts in no time. Start watching today and take your web design skills to the next level.

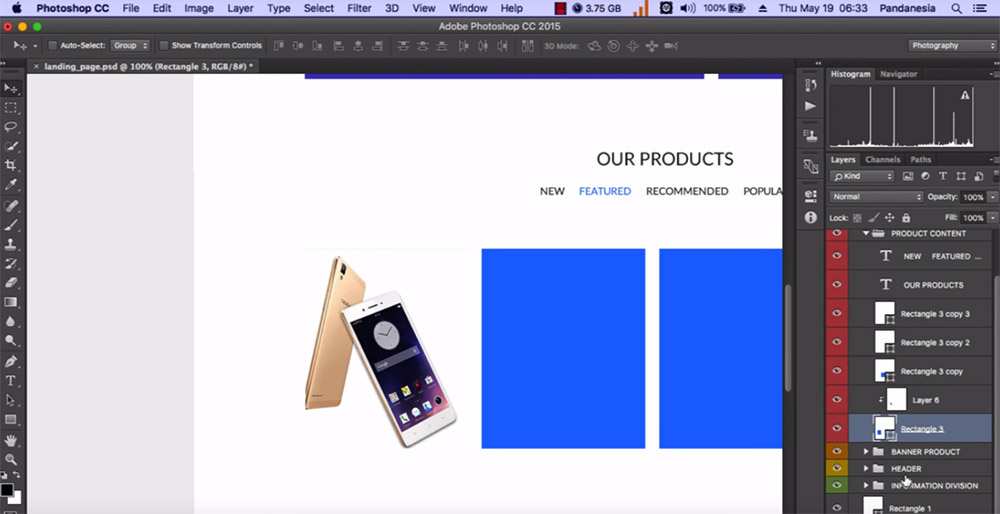
Landing Page Design in Photoshop Video Series
If you’re looking to design a landing page but not sure where to start, this video series is perfect for you. The step-by-step instructional style will guide you through a series of techniques to design awesome landing pages.
The early videos cover finding inspiration and planning your wireframe. As you progress, you’ll focus more on design elements like typography and optimizing for conversions.

UI Design in Photoshop Tutorial Series
When it comes to learning Photoshop, daily practice is key. Luckily, with a video series like this one, you can easily get some solid hours of training in every day.
This playlist includes over 30 videos, covering everything from icon design tutorials to mobile app UI videos. Whether a complete beginner or experienced designer, you can explore everything in the design world and learn it all through the magic of Photoshop.
![]()
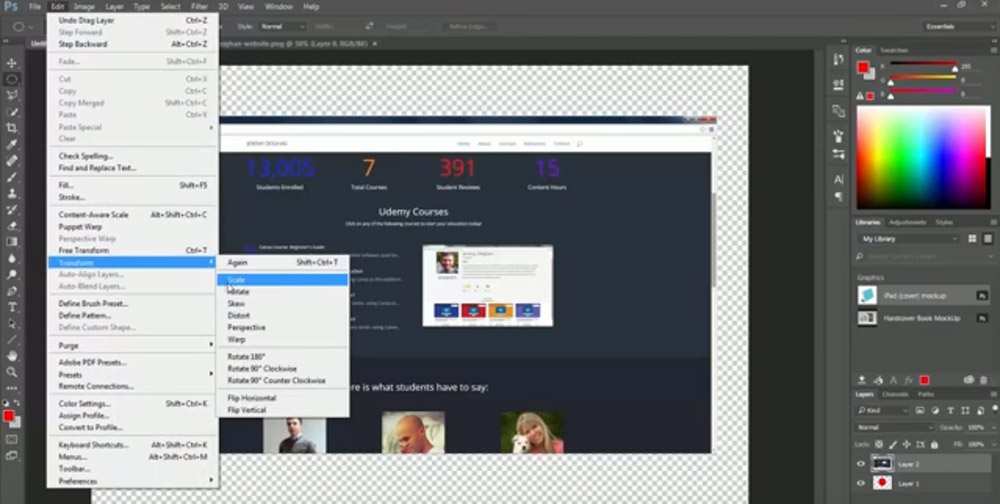
Web Design Mockups in Photoshop
If you want to know how to design stunning websites in Photoshop, then you’ll definitely want to check out these handy video tutorials. Each video covers a different aspect of the interface, allowing you to follow along and learn step-by-step.
In these videos, you’ll learn how to create a complete portfolio site mockup, a company homepage, and even a website billboard effect. Although some of the videos are pretty long, with some lasting 15-20 minutes and others totaling over an hour of runtime, the longer the video, the more you can learn.

Learn Logo Design in Photoshop
Whether you’re a professional digital designer or a beginner, you know the importance of branding, icons, and logo design. That’s why you’ll want to check out these free videos. Each video covers a different style of project that you can create from scratch in Photoshop.
With these videos, you can learn how to create a variety of design elements, from a neat ribbon effect to custom logo glyphs and text effects.

UI Design Basics in Photoshop
Understanding how Photoshop works, including all of its tools, panels, and features, is the foundation you need to start thinking for yourself and testing new techniques. This is how professional UI designers work, pushing boundaries, breaking the rules, and experimenting with new things.
But before you can do that, you need to understand the basics, and that’s precisely what this video series will teach you. Through these videos, you’ll learn everything you need to know about Photoshop for interface design, and you’ll be on your way to becoming a UI design pro.

Photoshop For Web Design
If you’re an entrepreneur or marketer looking to learn Photoshop for your business, check out this playlist of videos that focus solely on web design.
You’ll start by learning how to create an entire eCommerce website from scratch in Photoshop, and later in the playlist, you’ll find a variety of tutorials that aim to improve your confidence working and designing in Photoshop.

Photoshop For Entrepreneurs
Learning Photoshop is not just for designers. Marketers and entrepreneurs who want to use Photoshop for their businesses can also benefit from this powerful software. If you’re one of these individuals, check out this playlist of projects specifically designed for those outside of the design sphere.
With these projects, you can master the art of design without worrying about complex details. Whether you want to create your own website or design a simple page for your products, this series is perfect for you.

Mixed Icon Design Projects in Photoshop
This series focuses on Photoshop icon projects and offers a collection of free, user-friendly video tutorials. You’ll learn how to create icons from scratch in Photoshop, ensuring that they are pixel-perfect.
Additionally, you’ll discover Photoshop’s vector tools that allow you to create scalable icons without any loss of quality. This is a convenient series to follow and bookmark if you’re interested in icon design.
![]()