OmniGraffle is the OmniGroup’s visual design tool for Apple’s OSX and iOS. It has a deep, extensive set of features that makes it a useful tool to solve most visual problems.
At JTech, we’ve found that it excels as a tool for creating wireframes and diagramming flowcharts of website hierarchies. Its diagramming and flowchart capabilities have many other potential uses in web development, such as mapping user journeys through the interface.
Let’s look at how OmniGraffle helps us get the job done:
Wireframing and Flowchart Workflow Tools
1. Canvases
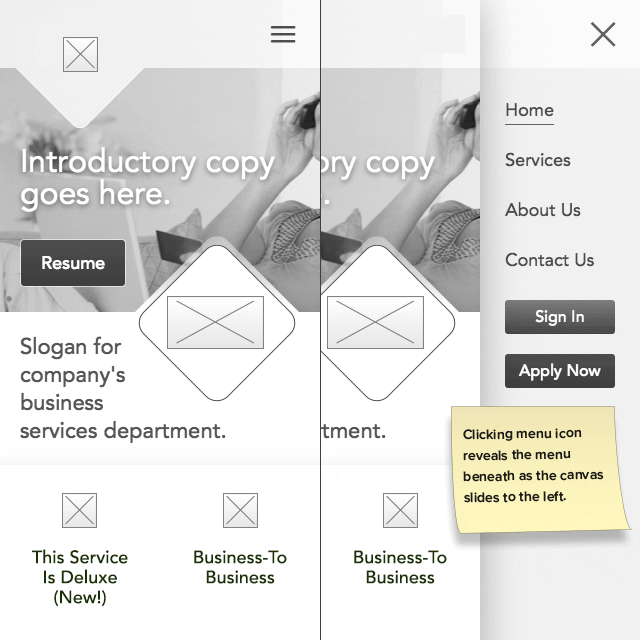
We use a canvas to represent each “screen” of a website or app, rather than creating separate Photoshop documents. We often create additional canvases to represent alternate states and user interaction. Each OmniGraffle document can have as many canvases as you need.

Above: These two canvases show two states of an interaction: open and closed versions of a mobile menu.
Like Photoshop, each canvas within a document can have multiple layers, each of which can be turned on and off. This is particularly useful for annotating documents and calling out specifications in style guides. In addition, shared layers allow you to show objects (such as site navigation) which will appear on multiple canvases of your project.

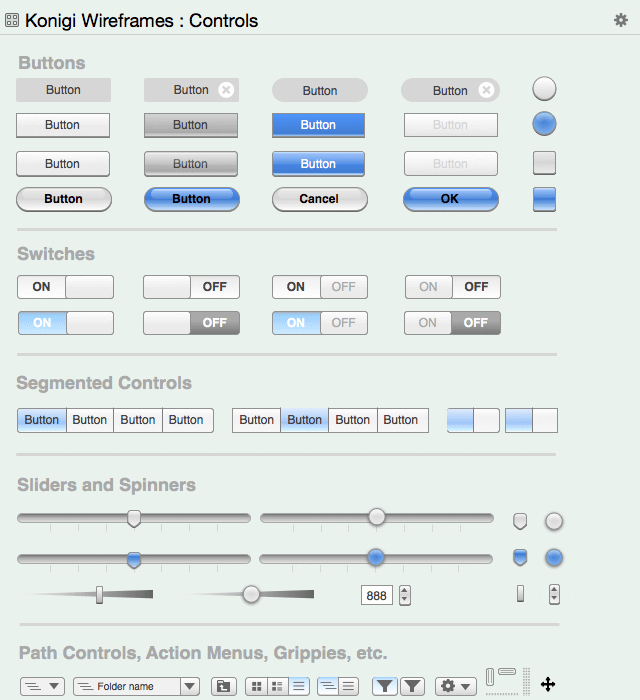
Above: A subset of the Konigi wireframing kit bundled with OmniGraffle.
Shared layers in OmniGraffle are powerful — they sync across all your canvases — but are not without their limitations. In particular, it would be nice if there were shared objects rather than layers — the current way of doing things doesn’t allow for repositioning, which means that it can only be used when absolute positioning is acceptable.
Anything related to the flow of a page, such as a footer that’s positioned below a page or screen of dynamic height, cannot be addressed using shared layers.
3. Stencils
Stencils are one of OmniGraffle’s superpowers. OmniGraffle allows you to group objects, and to organize these groups of objects into stencils. Think of stencils as a pattern library from which you can pull objects or modules on to your canvas at any moment. In addition to creating stencils of your own, many stencils are bundled with OmniGraffle and a vast number are available from Graffletopia. These stencils are superbly useful for quickly getting your hands dirty with low-fidelity wireframes for prototyping.
At JTech, we’ve made extensive use of bundled stencils, Graffletopia and our own custom stencils. In particular, the Konigi wireframe kit bundled with OmniGraffle is extensive and high quality, and makes an excellent starting point.
Because stencils can easily be unbundled and recombined, I’ve created a custom version of the Konigi kit that cuts out all the elements I don’t use, customized others (such as a “heavier” image placeholder) and added still others — such as embedded Google Map widgets — that are commonplace in the work that we do for our clients. We’ve also created fully custom stencils with icons that represent budget items for our flowcharts and help us consistently track project complexity.

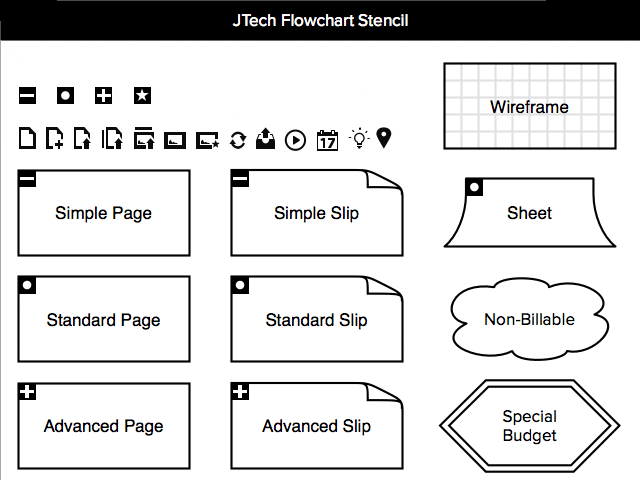
Above: JTech’s flowchart stencil helps us track project features and complexity.
Using stencils as a pattern library in OmniGraffle speeds up wireframing but also creates a cornerstone of style consistency across the different pages or screens of your project. When creating the final style guide (which we at JTech call the master element sheet) for the project, we begin with the objects created in OmniGraffle.
Therefore, these stencils are important both for the interface designers, where there can be a great temptation to create novel elements, and for the front-end developers, who can be provided with reassurance that there is a comprehensive, consistent plan to implement.
4. Templates
Much like stencils, templates allow you to create a document with pre-defined styles for later use. If stencils are groups and individual objects in a collection, templates are akin to a whole canvas — without any customization yet applied.

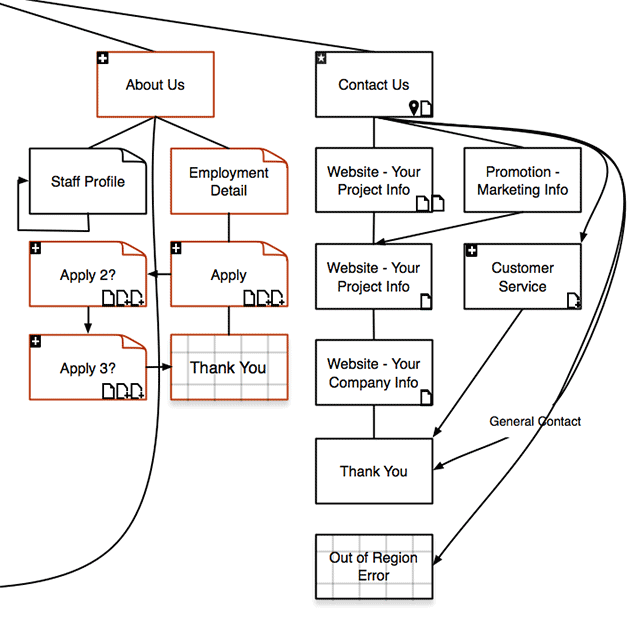
Above: A sample flowchart built using our flowchart template.
Useful for developing consistent pages throughout your website or application. At JTech, we use templates especially to get a head start creating flowcharts of our web development projects.
5. Smart Guides
OmniGraffle provides quite a bit of power and flexibility to make consistent spacing easy. Not only can each canvas have its own grid, with the option of snapping objects to grid, but it keeps track of the spacing between existing objects on the canvas and provides useful smart guides suggesting how to keep new objects evenly spaced.
If you’re the sort of designer who enjoys laying out gutters and margins as guides on top of the grid, no problem. OmniGraffle also allows you to manually create guides to be positioned however you please.

Above: OmniGraffle’s guides can help define columns, gutters and the layout grid.
As a power user, I find the customizability of OmniGraffle’s grid system particularly useful for working consistently and quickly. I can define the “minor grid steps,” and then use the shift-arrow keyboard shortcut to move objects by that increment, keeping them in line with my project’s horizontal and baseline grids.
6. Vector-Based Drawing Tools
Resolution-independent, rather than fixed resolution. Shapes can be easily resized without pixellation or stretching your rounded corners (here’s looking at you, Photoshop), and tools are offered to create bezier curves, to control standard points such as stroke, fill, and opacity, and set alignment rules for text that’s following a path or embedded inside an object.
Although the toolset is not as complex or complete as Adobe Illustrator, OmniGraffle offers a surprising amount of power and flexibility with its drawing tools. More importantly, it focuses on tools that are useful for interface and wireframe design, deliberately leaving out many of the more complex features (live trace, meshes, and so on) that make Illustrator a powerhouse for digital graphics authoring.

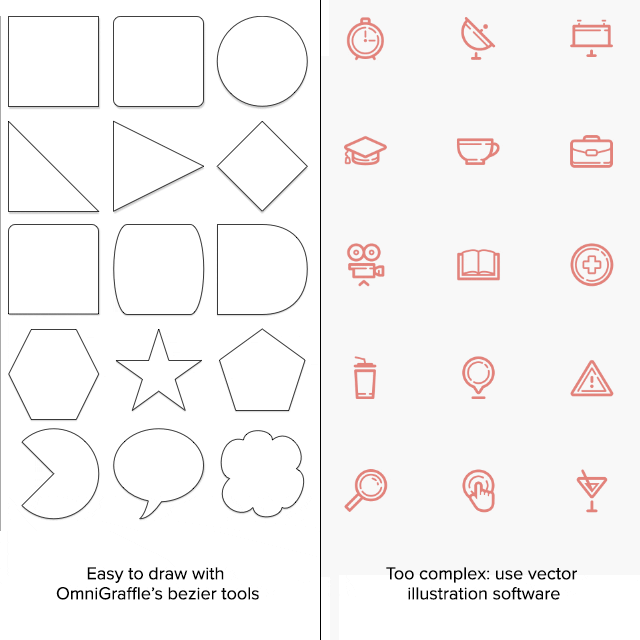
Above: Simple vector shapes can be drawn in OmniGraffle, but more complicated shapes such as those in Yegor Shustov’s icons (top right) are more appropriately authored in illustration software.
Although I prefer using Illustrator to draw complex objects, OmniGraffle’s built-in tools are very convenient for simple objects such as rounded rectangles that you’re likely to be creating using CSS. As a rule of thumb, if your shape is complicated enough that you’d want to build it as an SVG or icon font, it would be easier to draw it in Illustrator or your vector authoring tool of choice.
7. Compatibility — Importing and Exporting
OmniGraffle offers export into a large number of formats, from multi-page PDFs to vector SVGs to layered PSDs. Export an entire document or just the canvas you’re working on. It can import intact vector imagery from PDFs (which allows it to work with Illustrator) and from Microsoft’s Visio diagramming tool, if you’re working across platforms.
At JTech, we export our files into JPGs and PDFs to share our progress with clients. We also frequently import PDFs created in Illustrator into OmniGraffle to preserve the fully-editable vector shapes in OmniGraffle.
8. Scripting Extensibility
OmniGraffle documents can be parsed and manipulated via AppleScript — for instance, we created the jtCount script to take inventory of our flowcharts and output a preliminary budget based on the complexity of the project described.
Is OmniGraffle the right tool for you?
As always, the answer is, “it depends.” OmniGraffle offers a large, flexible toolset and can be used throughout your process, from planning and diagramming the project’s structure through to delivering wireframes of medium to high fidelity. If you feel like you would benefit from a tool that offers better precision than a sketch, but is sufficiently removed from the finished product, OmniGraffle is a great tool for web design.