Although clean and minimal designs are popular in web design, dark website designs still have a unique appeal. A dark design can create a striking visual impact when used properly, allowing you to break away from traditional design conventions and be more innovative.
With a dark design, you can create an edgy, hip, strong, and bold mood that can’t be fully expressed in words. In this article, we present some of the most impressive examples of dark website designs.
Jamesgarner

76 Synthesizer

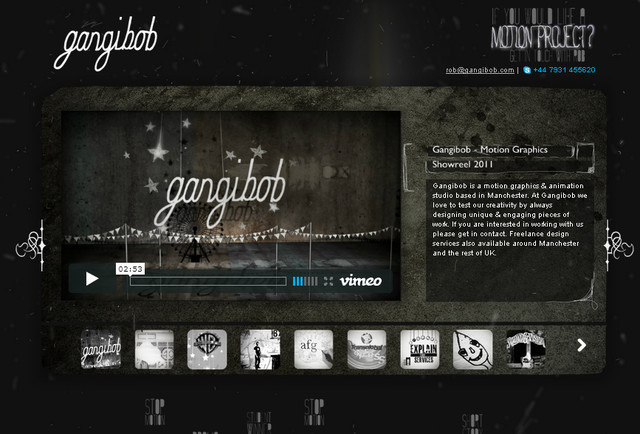
Gangibob

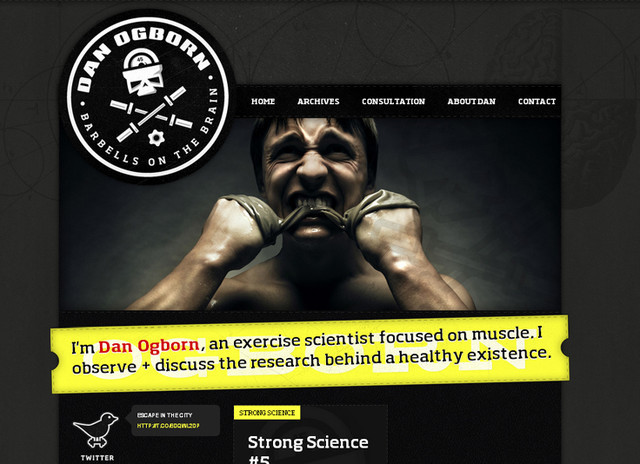
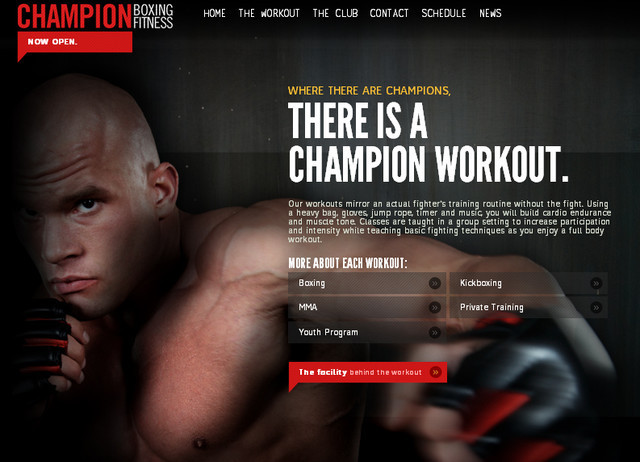
Champion Boxing Fitness

Power Of One

Luhsetea

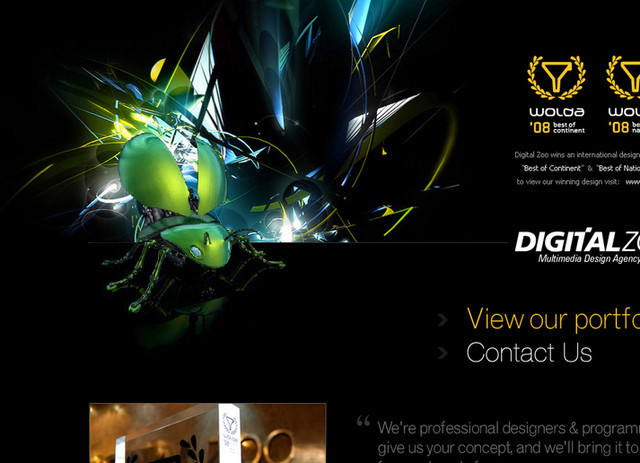
Dgzoo

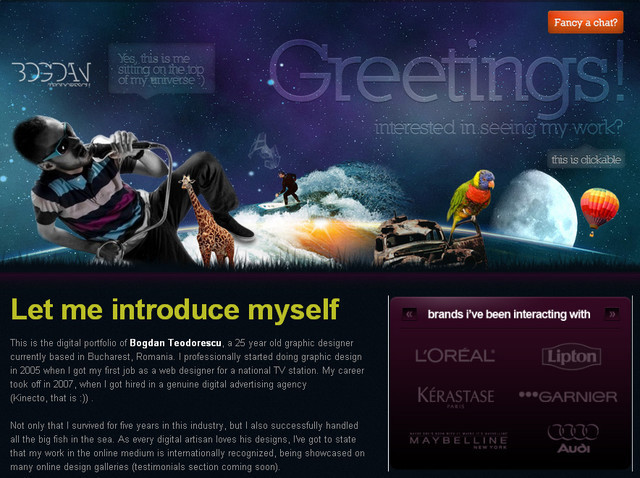
Bogdan Teodorescu

Timothee-roussilhe

Michael Korstick

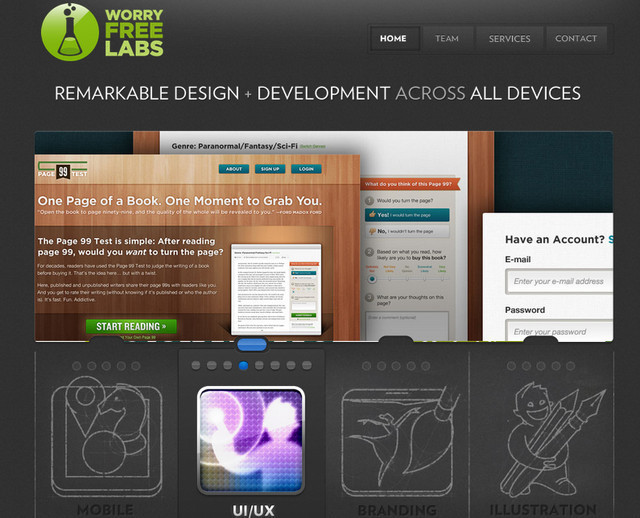
Worry Free Labs

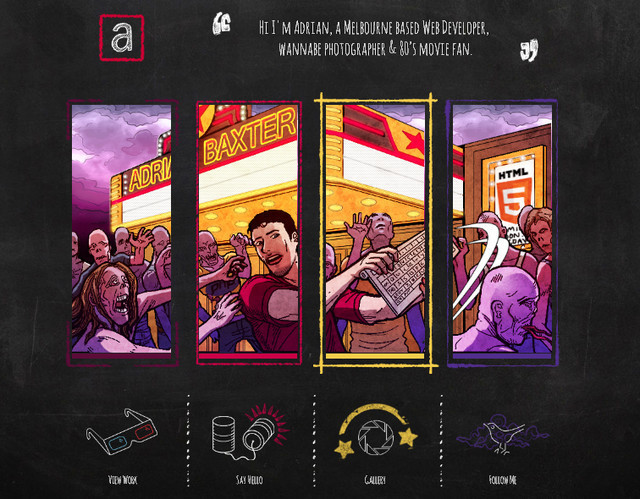
Adrian Baxter

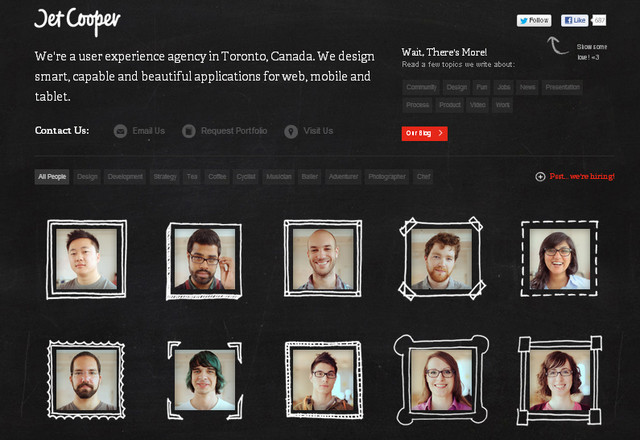
Jet Cooper

Kowalik

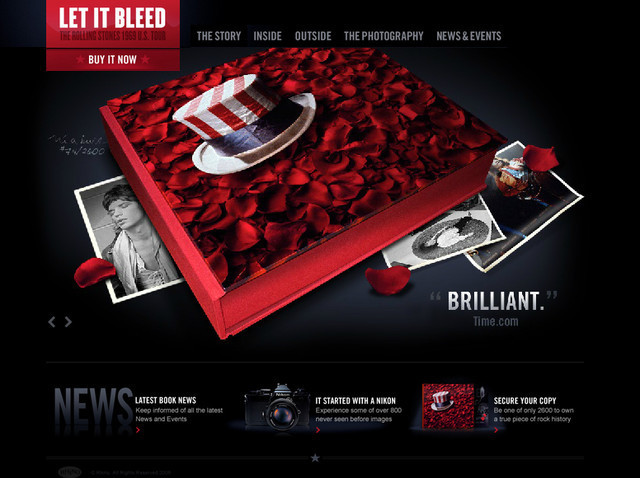
Let it Bleed

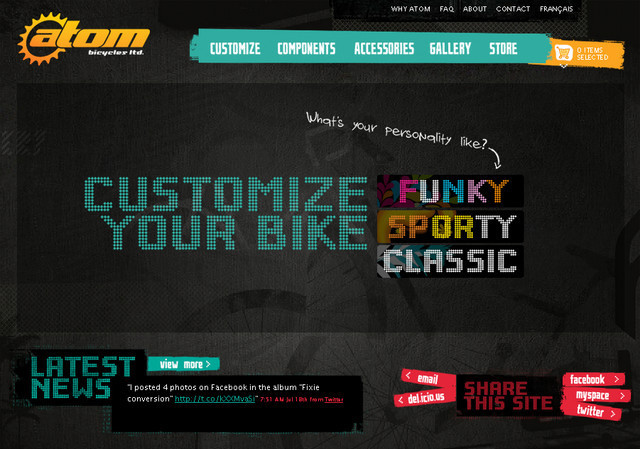
Atom Bicycle Ltd

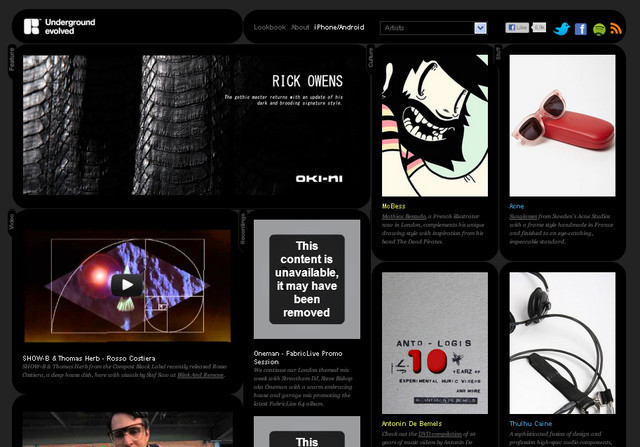
Underground Evolved

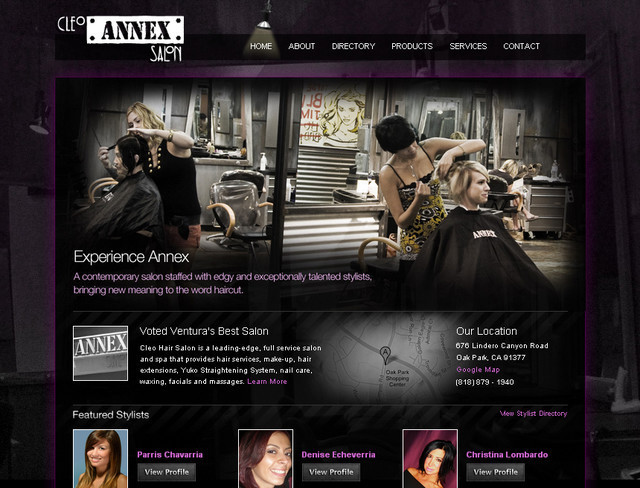
Cleo Annex Salon

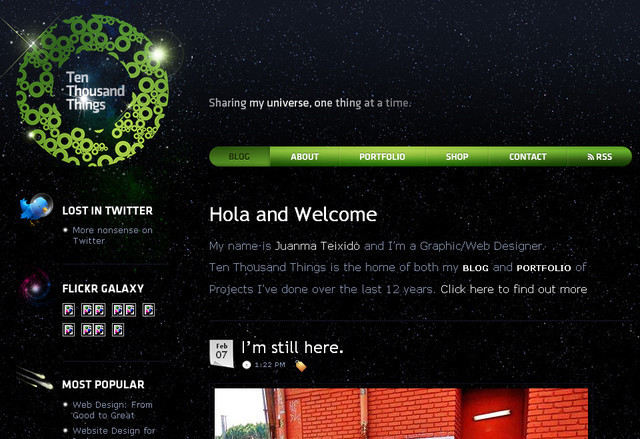
Ten Thousand Things

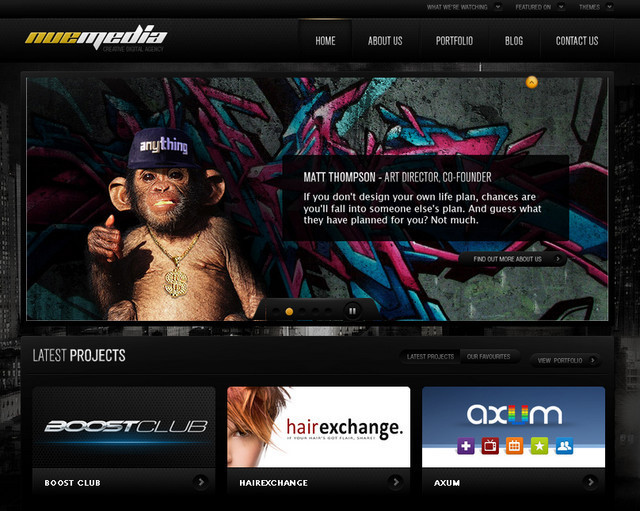
Nuemedia

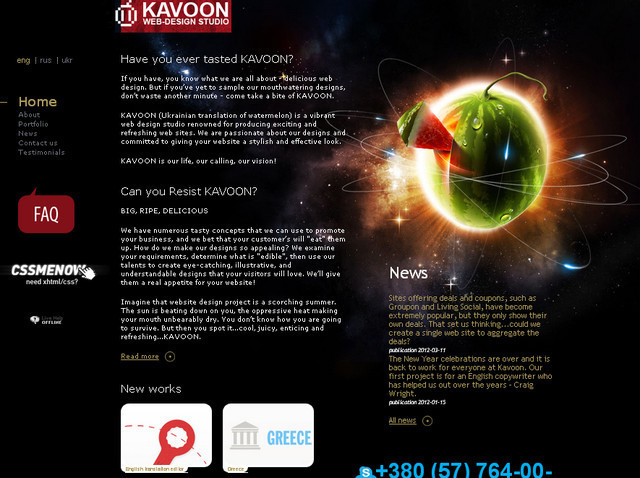
Kavoon

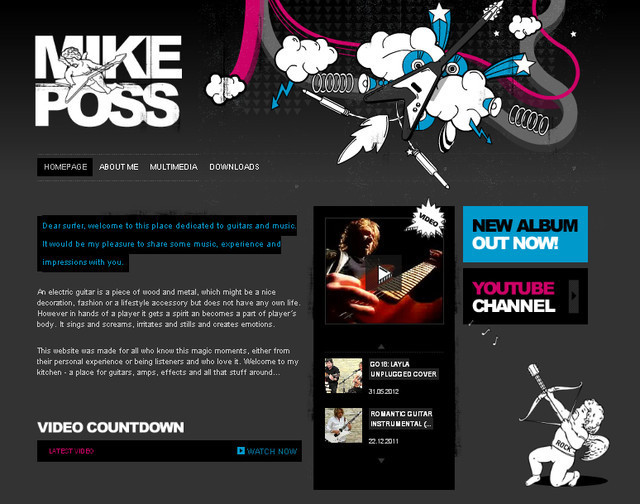
Mike Poss

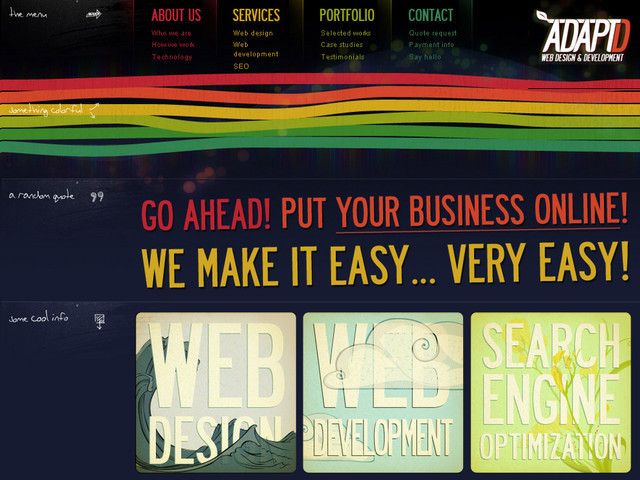
AdaptD

Plan 4 Play

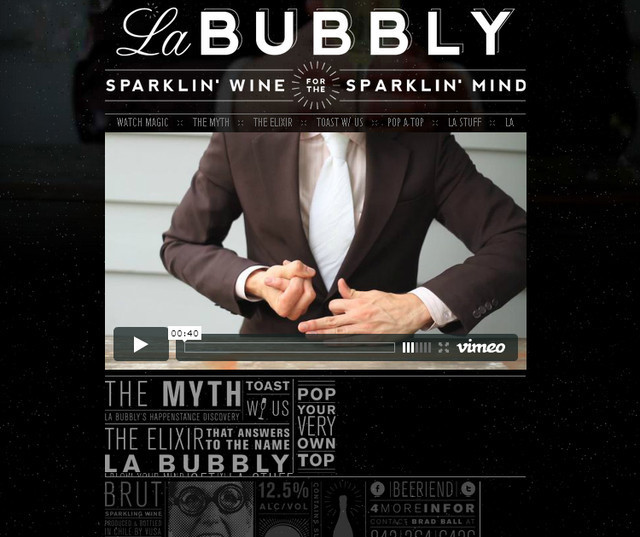
La Bubbly

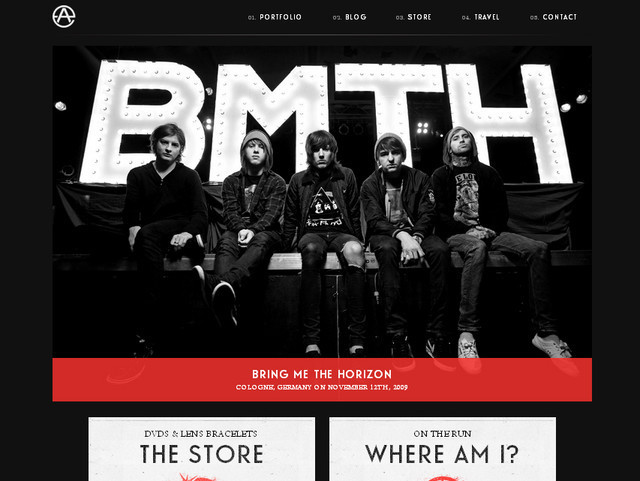
Adam Elmakias

Indubitablee

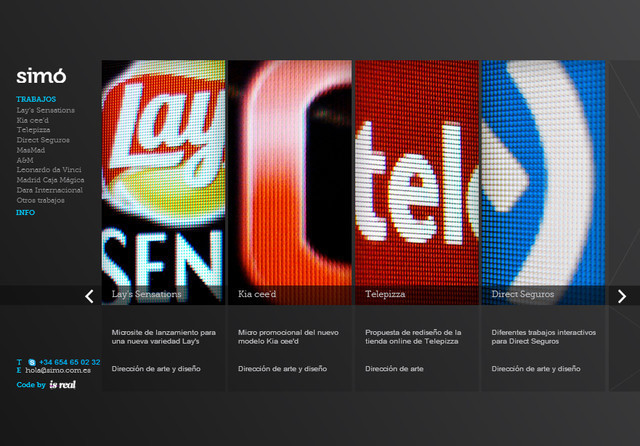
Simo

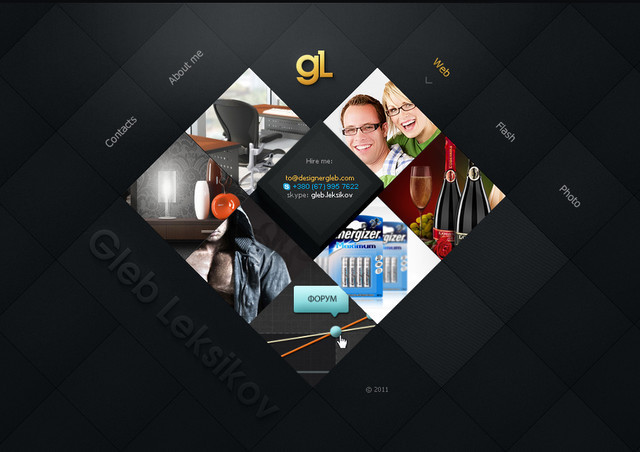
Designer Gleb

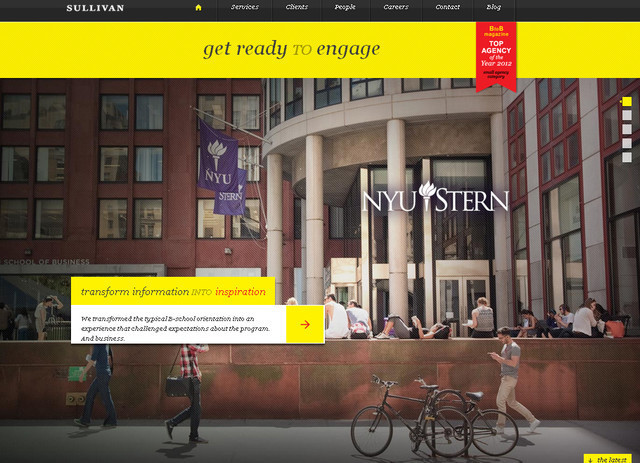
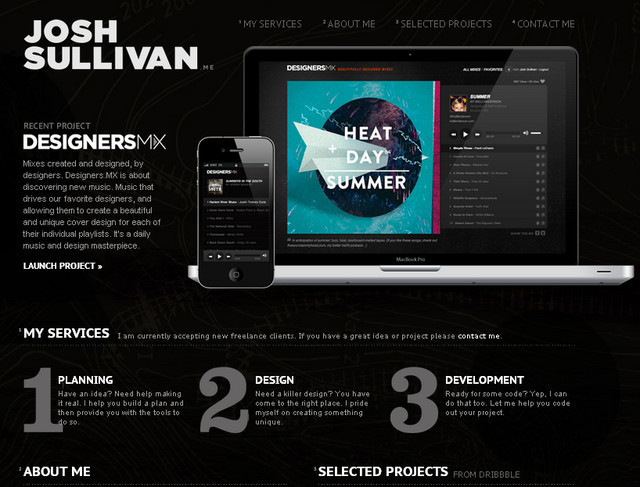
Josh Sullivan

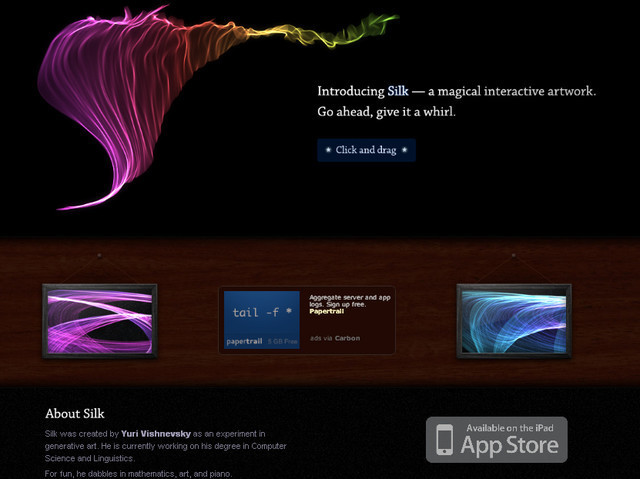
Silk

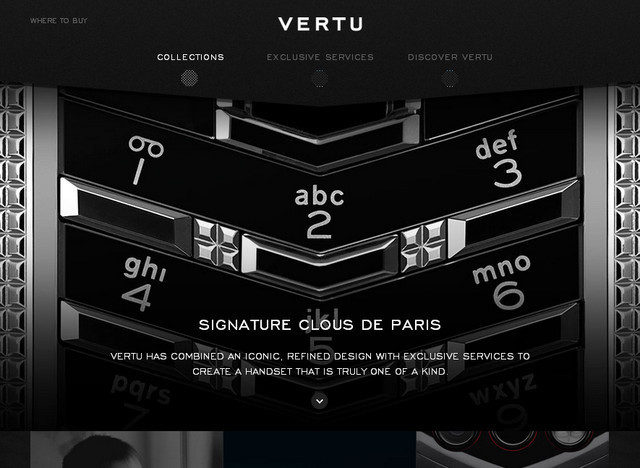
Vertu

JUXT Interactive

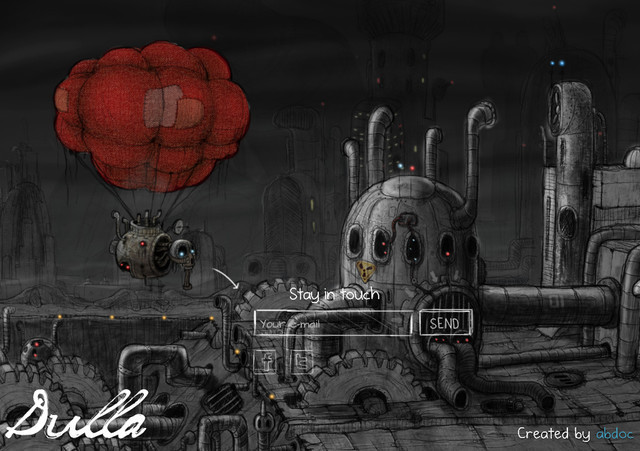
Dulla

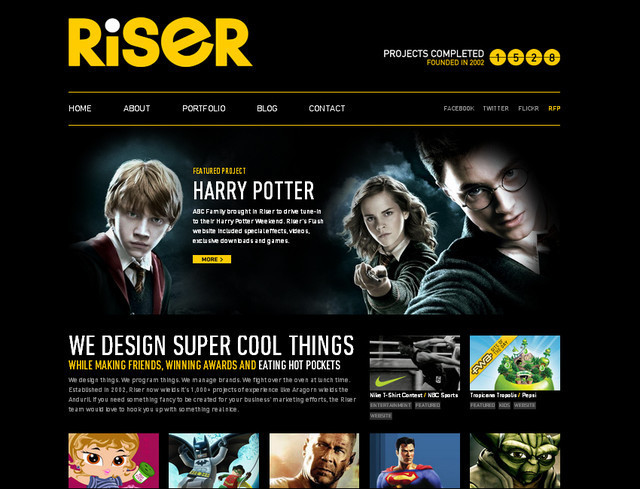
Riser

Related Topics
Top