Interfaces are one of the most crucial aspects of modern design. Users depend on intuitive, responsive interfaces to access content and services on the internet, and interface trends have evolved dramatically in recent years.
Computers no longer simply respond to input from optical mice and keyboards but also voice commands, touch, and various other tangible means. Displays have also changed substantially. Clunky, low-resolution displays have given way to sleeker, high-definition displays viewable across myriad platforms and devices.
The concept of adaptive interfaces stems from the continuous change in the design world. As devices, capabilities, and trends have changed, the devices we use to access the web have changed as well.
Designers have had to switch tactics for making the most impact on these various options, and the idea of an adaptive interface is one that changes with the times and adapts to new needs on a user-by-user basis.
What Are Adaptive Interfaces?
Instead of designing web pages and content to respond to various devices, web developers are trying to create interfaces that respond to individual users. These interfaces would adapt on the fly to the current user and collect data over time to anticipate each user’s actions and preferences.
While these interfaces would be perfect for browsing the web and consuming tailoring content, adaptive interfaces would incorporate much more than just website content.
Digital assistants like Cortana, Siri, and Google Assistant would play roles as well. These virtual intelligence programs have become a mainstay of modern life, and adaptive interfaces could use voice recognition, facial recognition, and the other personalized touches these assistant programs provide to create adaptive interfaces.

Web developers pursuing adaptive interfaces contend with several variables, such as component compatibility, device proliferation, performance, connectivity, and consumer content trends.
Ultimately, adaptive interfaces would make the web more inclusive for virtually everyone, as everyone would have individualized interfaces with which to engage with the web in whatever manner they see fit.
As of now, developers have to scramble to create web pages that work across different devices with various capabilities and screen sizes. Unfortunately, developers have to contend with a very fast-turning hardware market, where consumers upgrade to new devices on a nearly yearly basis.
Instead of anticipating the devices on the horizon and developing iterations of webpages for each one, why not create website interfaces that respond to individual users instead? This is the question adaptive interfaces hope to answer. An adaptive interface is the result of combining the concepts behind multi-device web design to provide stellar user experiences across any platform.
Responsive Design is Here to Stay
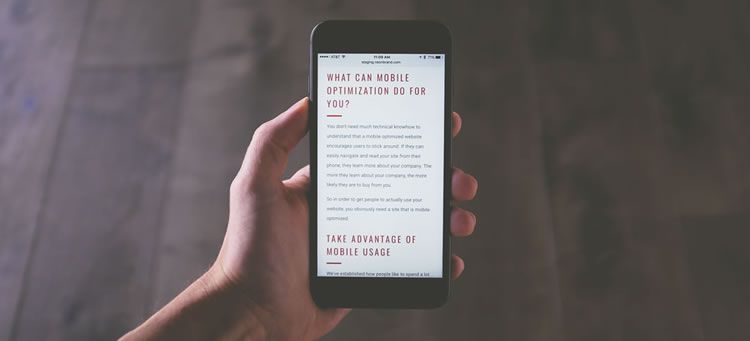
At the core of the concept of the adaptive interface is responsive design, a trend that has dominated the school of thought surrounding modern web design for years. Responsive design came to prominence with the advent of smartphones – cell phones that allowed users to access and consume content anywhere.
Web developers quickly learned they needed to re-adjust their thinking in terms of website design due to the explosive popularity of mobile smartphones. While a mouse and keyboard make website viewing on a desktop computer a breeze for almost anyone, navigating a website with nothing but finger swipes, pinches, and touching presented a new challenge.

The concept of responsive design is creating web designs that are legible and functional on a variety of devices. This helps ensure your consumer base can find you, access your content, and engage with you on various devices. Good responsive design means a site’s users can expect consistently high-quality interactions on any device.
Thanks to continued growth in mobile phone sales and usage, responsive design isn’t going anywhere anytime soon. Various operating systems, device options, and content formats all mean web developers have to stay in touch with what their consumers want to see from their brands, where they want to see it, and what they expect when engaging with their favorite brands.
However, responsive design isn’t without its limitations and frustrations.
Adaptive Meets Responsive
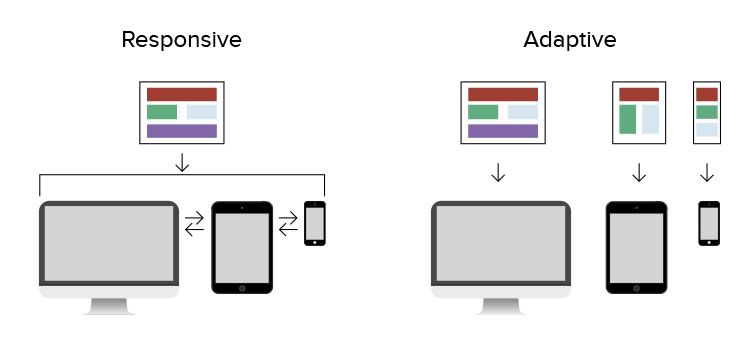
While responsive design has dominated conversations concerning modern web design, many web developers still praise the value of adaptive design. While layout continues to present issues in responsive design, adaptive design excels at fixing layout issues based on its predetermined breakpoints. Adaptive design generates the most appropriate page layout when the page first loads.

Of course, the only drawback to this typically reliable function is that pages constructed using adaptive design often struggle with odd sizes that conflict with the preset breakpoints. However, adaptive design removes the image problem facing responsive design.
Adaptive interfaces stem from the marriage of adaptive design and responsive design. While websites with responsive design adjust based on the device on which one views them and adaptive design generates individualized layouts for pages based on the device accessing the pages, adaptive interfaces aim to create completely individualized interfaces for every unique user.
Adapting to Individuals, Not Devices
Adaptive interfaces adjust based on individual user preference. This involves a measure of virtual intelligence. Adaptive interfaces would have to engage with individual users and track each unique user’s habits, preferences, settings, and patterns. This could potentially span across multiple devices, tailoring function and content based on the platform, applications in use, and potentially more interaction mechanisms.
Virtual intelligence in web design would mean designers could offer personalized interactions with users instead of designing for devices. The intelligence behind these interactions would need to be adaptive, flexible, and able to collate and analyze user data on a regular basis. This would create a continuous process of user modeling that allows a system to store or infer user information and execute tasks or make changes using that information.
Generating Engagement
Believe it or not, some digital signage incorporates concepts using eye-tracking technology and user data. Using cameras, facial recognition, and analyzed behavioral trends, companies can stream individualized content through digital signage.
While this isn’t exactly web design, it is a clear indication of marketers moving toward individualized experiences at targeted consumers instead of the mass appeal of more traditional marketing techniques.
AI for Better Interfaces
Marketers can no longer cast wide nets and hope for the best using “safe” web design trends and tactics. Adaptive interfaces and intelligent, data-driven design on the back end could very well become the norm in the near future.
It’s critical for modern marketers to push for more adaptive interfaces that offer users a measure of control over their experiences. Users will invariably have the best experiences when they have the ability to tweak and adjust their interfaces on the fly without sacrificing quality or missing out on relevant content.
While they’ll need to adjust some settings and preferences at the outset of their interactions with a brand online, the intelligence behind adaptive interfaces will immediately start learning from users and adapting when necessary. Users retain the ability to make adjustments, but a good intelligent system will notice these changes and reflect them throughout the user’s experiences.
Eventually, users can simply expect high-quality interactions completely tailored to their preferences and habits. When changes occur, the adaptive interfaces adjust, log the changes, and then adapt as necessary.
Going Forward
Soon, we’ll likely see more customizable user interfaces on a site-by-site basis instead of prolific, cookie-cutter-designed websites. While basic formats work reliably on a variety of devices, creating excitement and encouraging engagement to continue to grow in value to modern marketing professionals. Instead of seeing virtually identical sites for various brands, users will have unique experiences with the brands they connect with most strongly.
Ultimately, adaptive interfaces are a marriage of responsive design, the elements of adaptive design, various content marketing concepts, and the desire to build a more inclusive web.
Artificial intelligence could play a role as well, as coherent adaptive interfaces would require the ability to learn from user inputs and actions. Adaptive interfaces offer new challenges and exciting opportunities to the web development world.
Related Topics
Top