


15+ Free Photoshop Plugins for UI Designers

30+ Best Free Lightroom Presets for Photographers in 2026

15+ Best Free Graffiti Fonts in 2026

25+ Best Free Ornamental Vector Templates

25+ Best Gaming Fonts for Your Design Projects

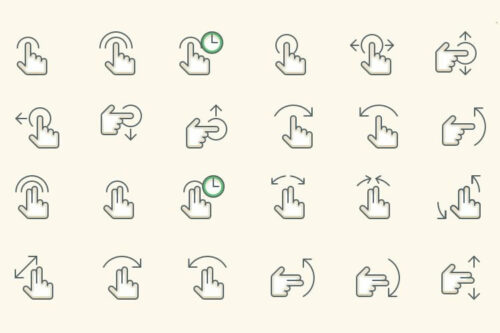
15 Free Gesture Icon Sets for Mobile App Designers

20+ Best Free Invitation Templates for Photoshop & Illustrator in 2026

20+ Best Free Photoshop Layer Styles for 2026

15+ Best Tutorials for Creating Posters in Illustrator

10 Best Free Fashion Flyer Photoshop Templates for 2026
