There’s a lot to be learned by looking at before and after shots of a website’s redesign. You get to see what the designer or design team has learned about design since the last rendition, where they’ve identified problems and areas of the design that could be improved.
The site’s look and feel are brought up to date with trends, and often more timeless improvements are made, such as base typography enhancements.
Examining these changes can help you take advantage of the designer’s learning through trial and error and other means and avoid making the same mistakes yourself. Here are 30 popular design blogs that have been redesigned over the past few years for your viewing pleasure.
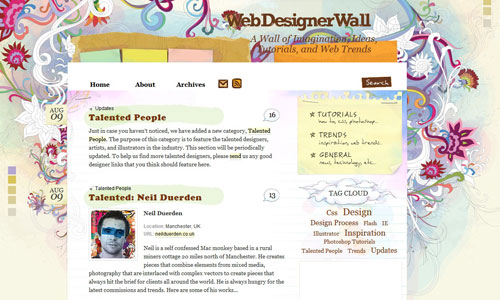
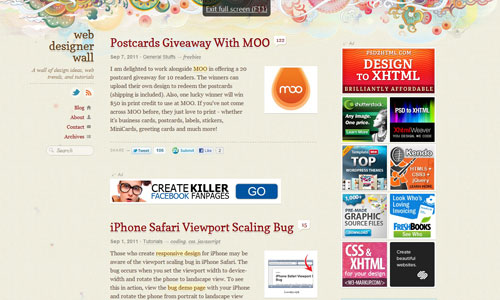
WebDesignerWall
Before:
After:
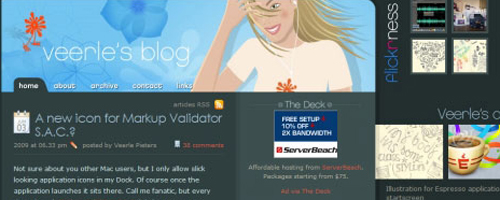
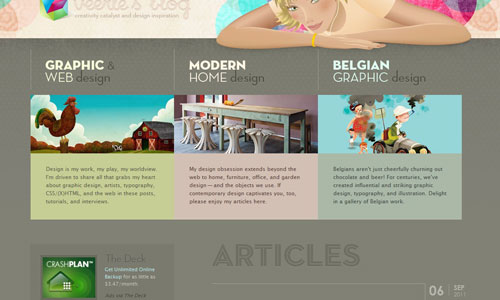
Veerle’s Blog
Before:
After:
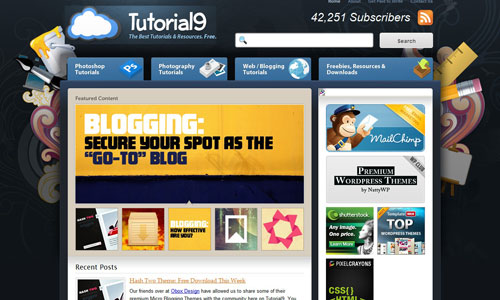
Tutorial9
Before:
After:
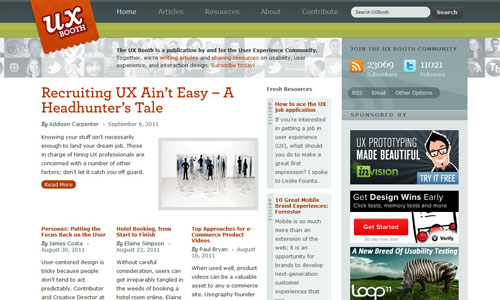
UX Booth
Before:
After:
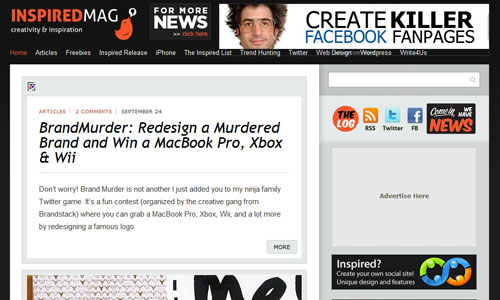
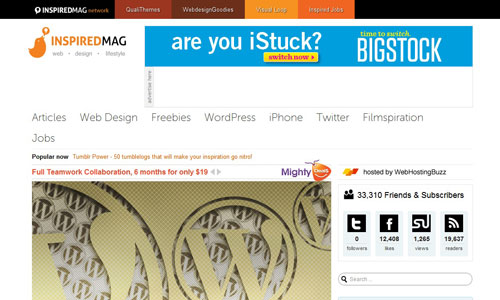
InspiredMag
Before:
After:
Lord Likely
Before:
After:
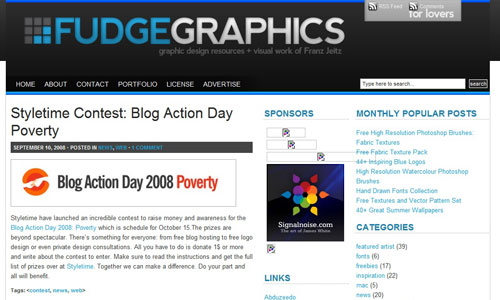
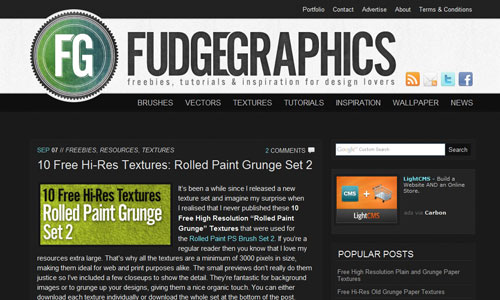
Fudgegraphics
Before:
After:
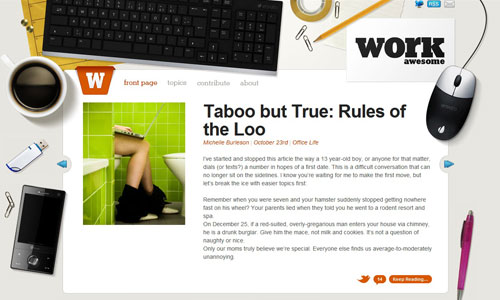
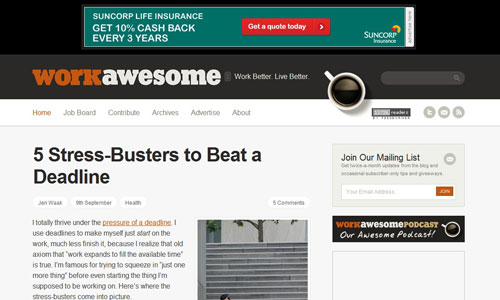
WorkAwesome
Before:
After:
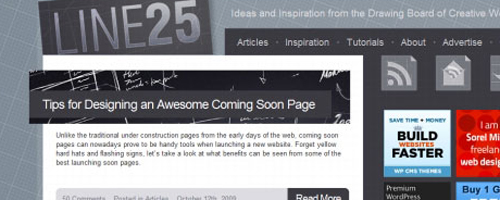
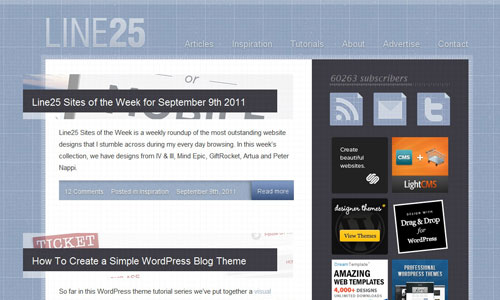
LINE25
Before:
After:
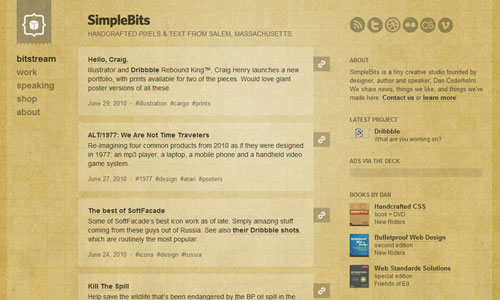
SimpleBits
Before:
After:
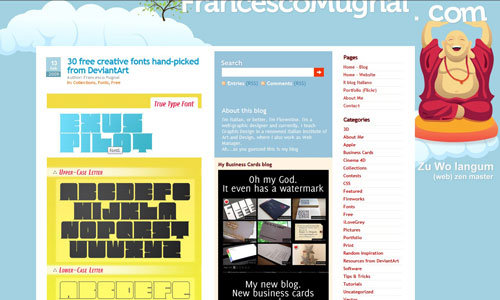
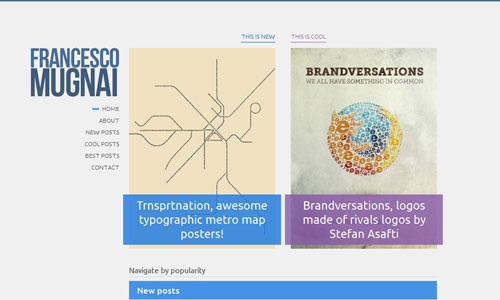
Francesco Mugnai
Before:
After:
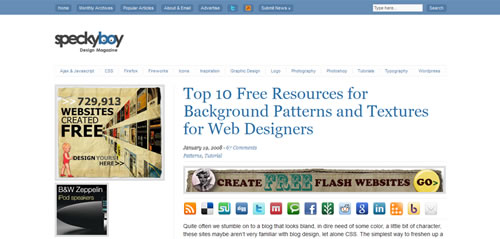
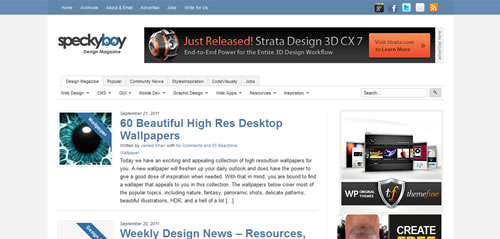
Speckyboy Design Magazine
Before:
After:
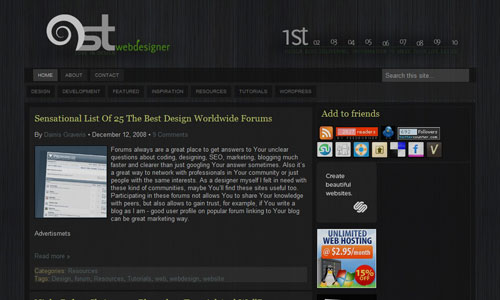
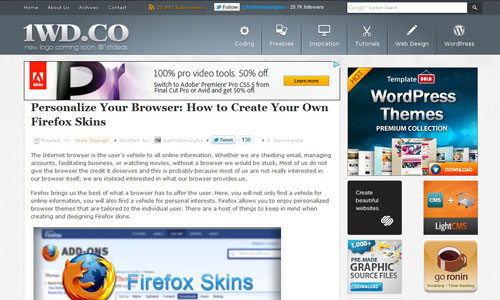
1st Web Designer
Before:
After:
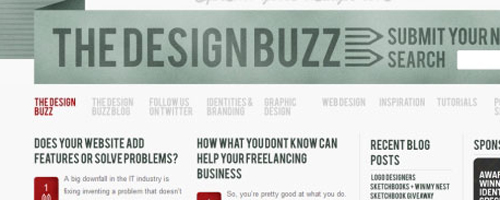
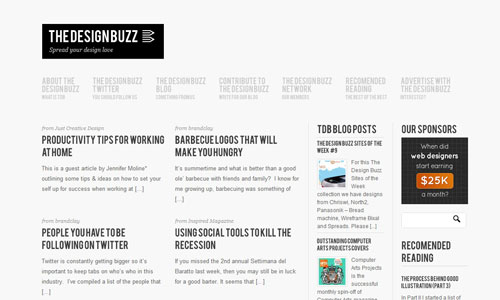
The Design Buzz
Before:
After:
Onextrapixel
Before:
After:
Abduzeedo
Before:
After:
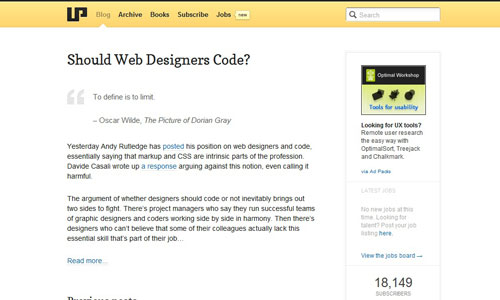
UsabilityPost
Before:
After:
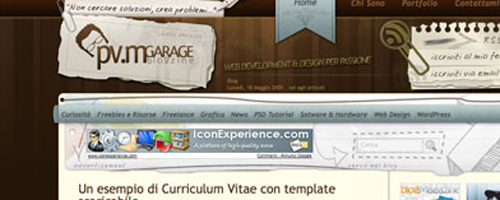
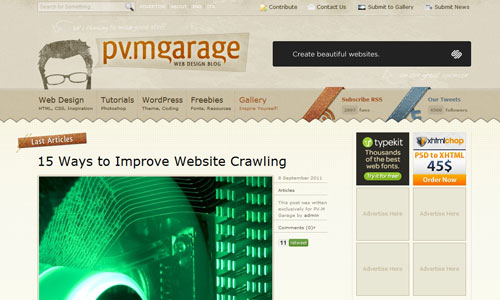
PVM Garage
Before:
After:
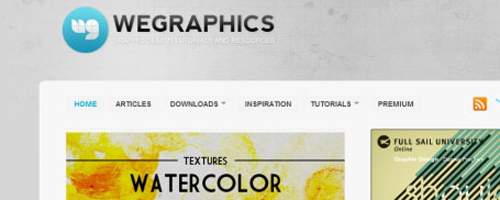
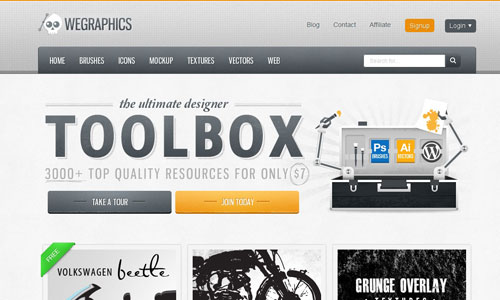
Wegraphics
Before:
After:
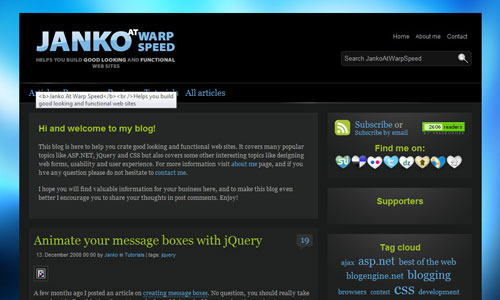
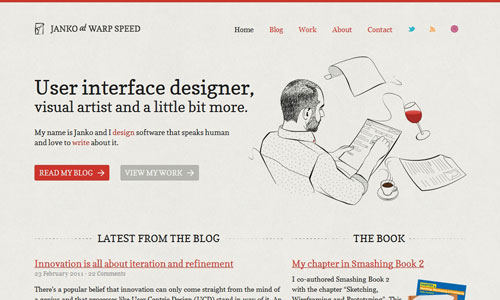
Janko at Warp Speed
Before:
After:
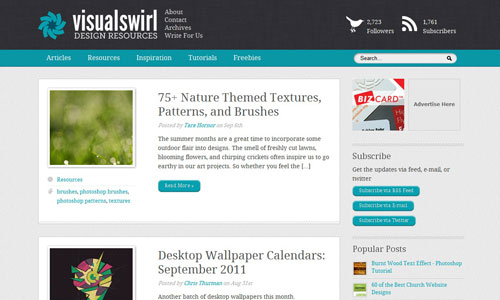
Visualswirl
Before:
After:
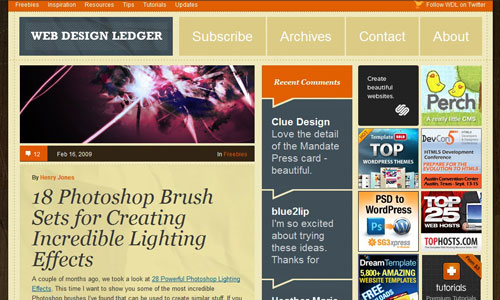
Web Design Ledger
Before:
After:
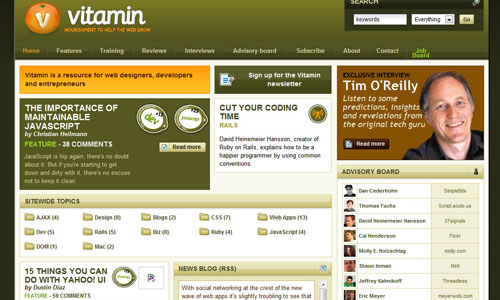
Think Vitamin
Before:
After:
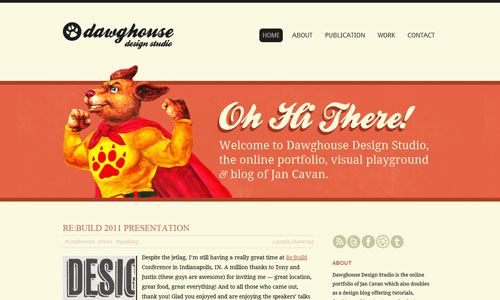
Dawghouse Design Studio
Before:
After:
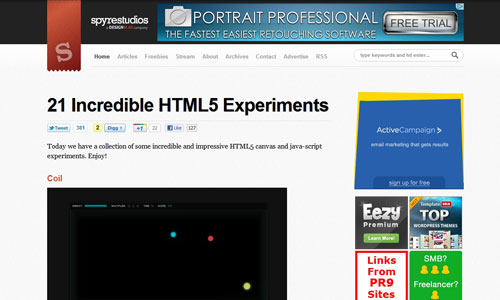
Spyrestudios
Before:
After:
AppStorm
Before:
After:
Cats Who Blog
Before:
After:
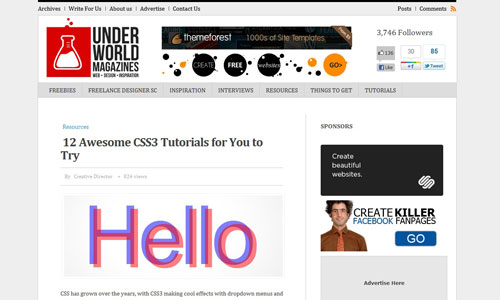
Under World Magazines
Before:
After:
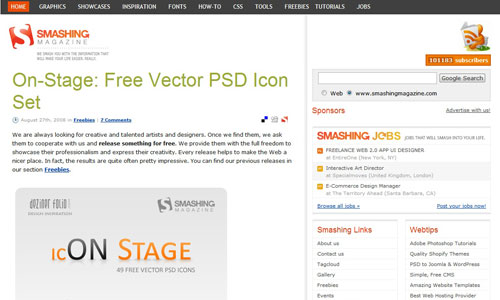
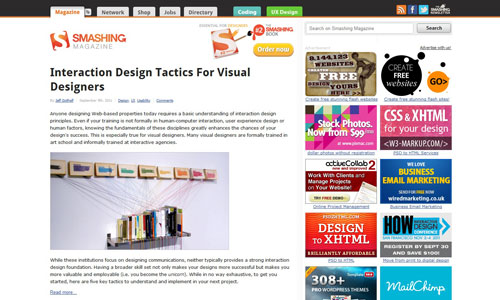
Smashing Magazine
Before:
After:
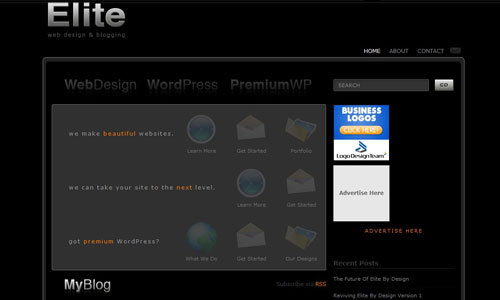
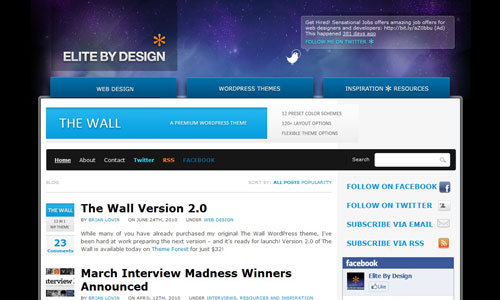
Elite By Design
Before:
After:
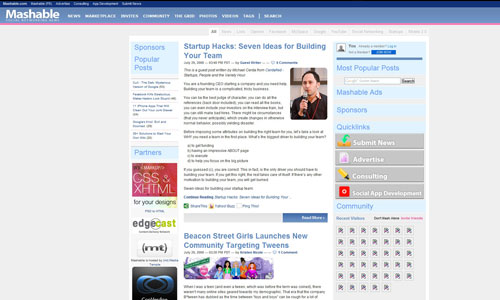
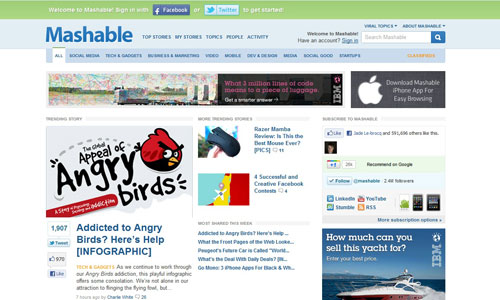
Mashable
Before:
After:
Conclusion
Much of what you see here is designers keeping up with web design trends before their work looks dated. In the last year or so, many of the redesigns would’ve been about taking advantage of new technologies such as CSS3, allowing designers to accomplish completely new things, or just replace hacks that weren’t exactly standards-compliant with proper implementations.
But what you can see in each and every design is the process of designers learning and growing and honing their skills through iteration. Let us know in the comments your thoughts on where these redesigns hit, where they missed, and what you might have done differently.