A common misconception is that black is thought of as a color in the same way that red, blue, purple, or even green are. In fact, black is the complete absence of all color and light, essentially making it the ultimate non-color. And as such, a certain element of caution needs to be taken when using black as the main color of your web design.
Black will absorb and dilute all colors that surround it, so your secondary color needs to be well-chosen and thought out. It works well with bright shades of reds, blues, and greens and can make luminous and vibrant colors stand out. As for the use of black with dark colors, that’s a no-no. It can work, but if the colors are similar, they will merge.
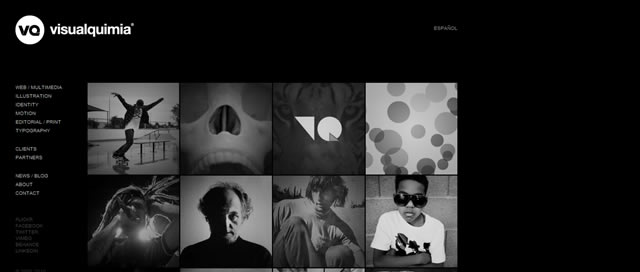
Black is not typically used as the primary color very often in content-heavy websites. It can be used and is very popular in design-related personal portfolios and photography sites, as you will see below. It allows the artwork to take center stage and be the primary focus of the viewer.
Of course, the use of black within web design is not only limited to personal portfolios or design agencies but it is also used across the full spectrum of all web design styles, as you will see from the beautiful web designs below.
Personal Portfolios
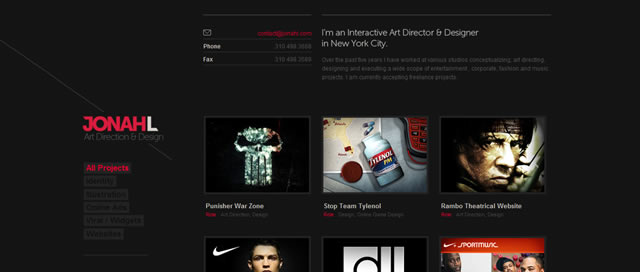
Jonah Levine

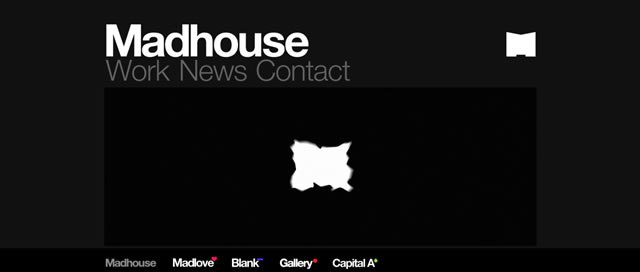
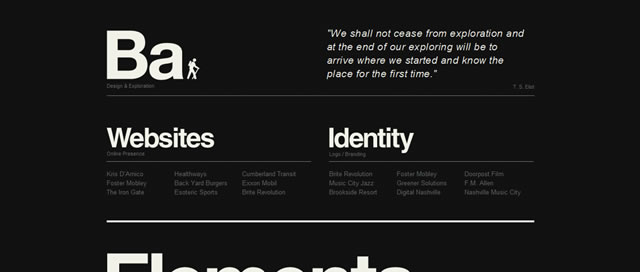
Blake Allen Design

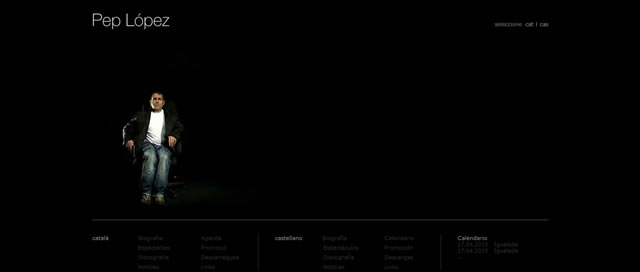
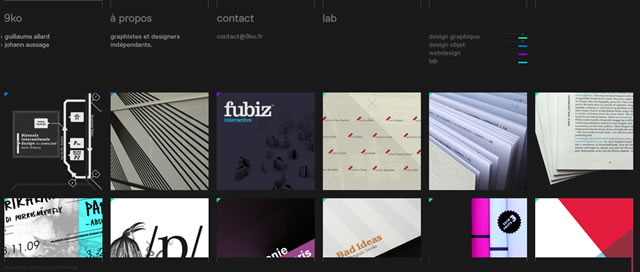
9ko

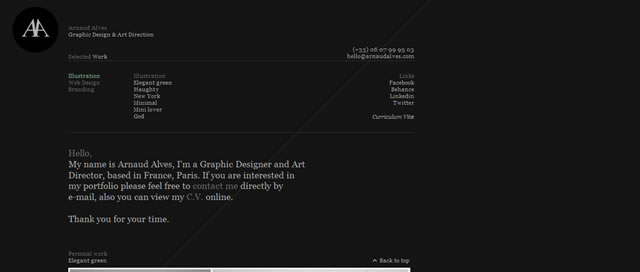
Arnaud Alves

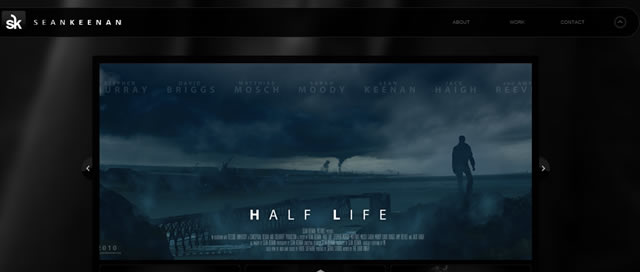
Sean Keenan

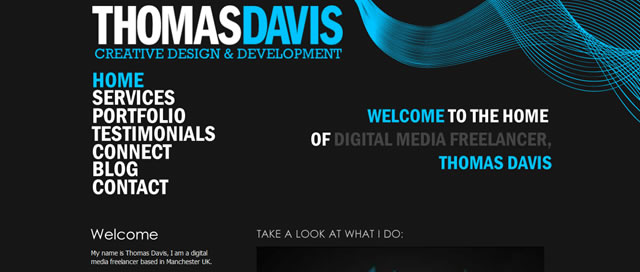
Thomas Davis

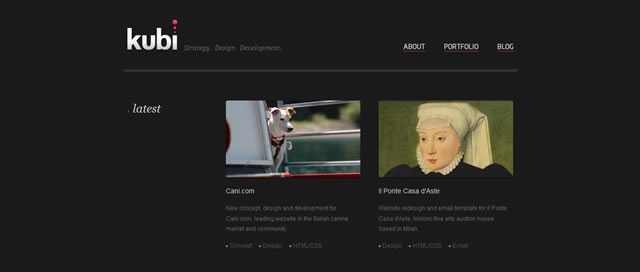
Kubi Media

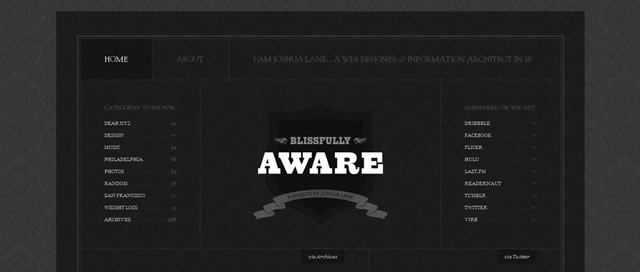
BlissfullyAware

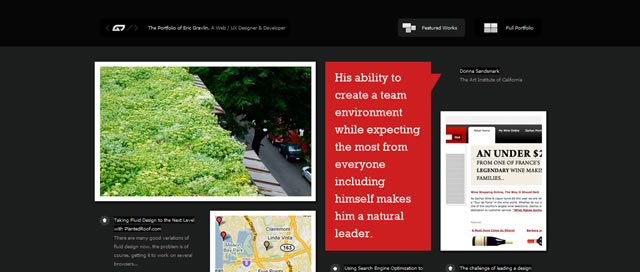
Grav Design

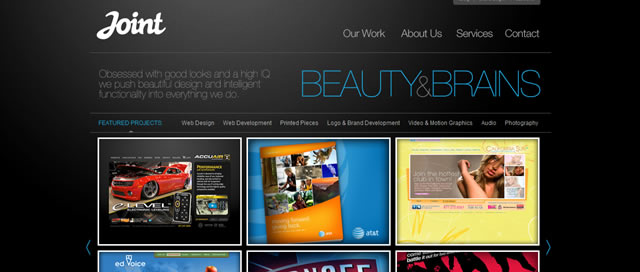
Design Agencies and Companies
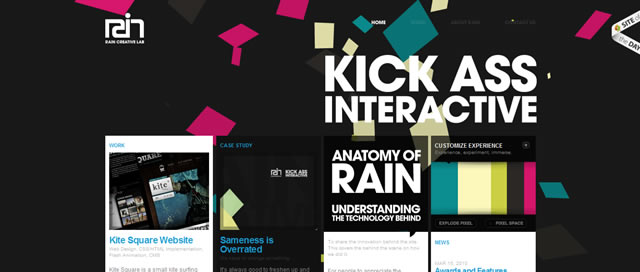
Rain Creative Lab

Clusta

Gritti Rollo

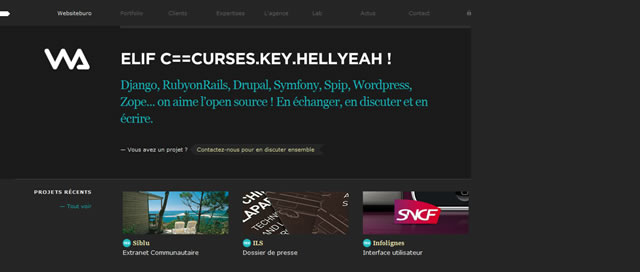
Websiteburo

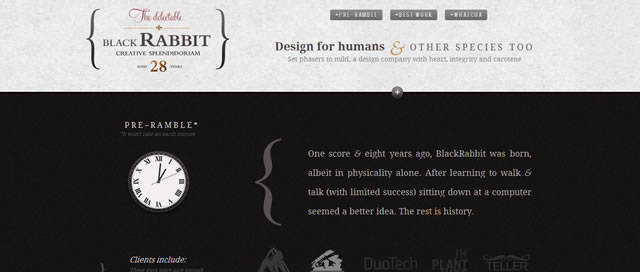
The Black Rabbit Creative Splendidoriam

Floatingworld

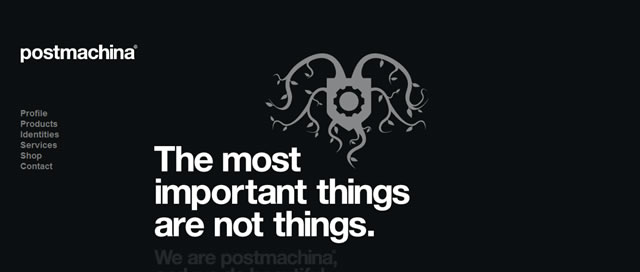
Postmachina

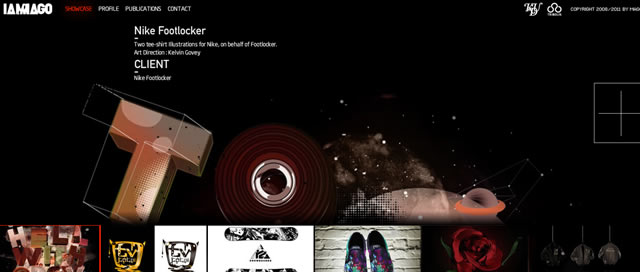
IAMMAGO – It's Magic

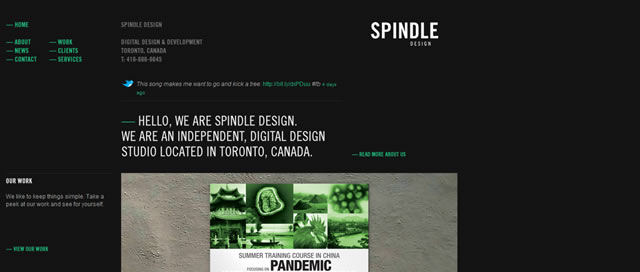
Spindle Design

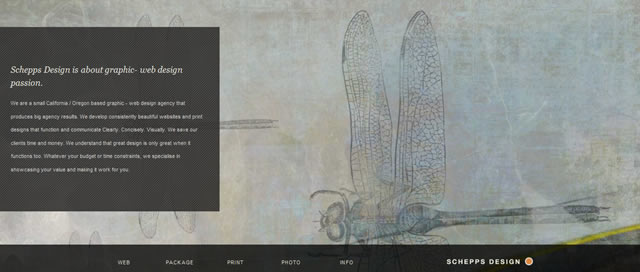
Schepps Design

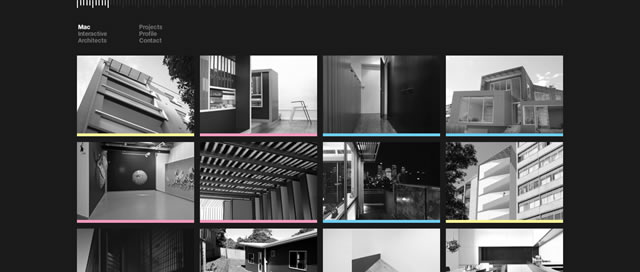
MAC Interactive Architects

Visualbox

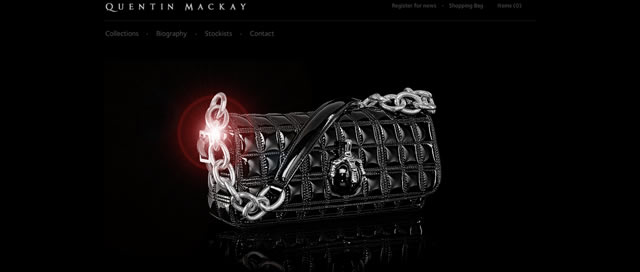
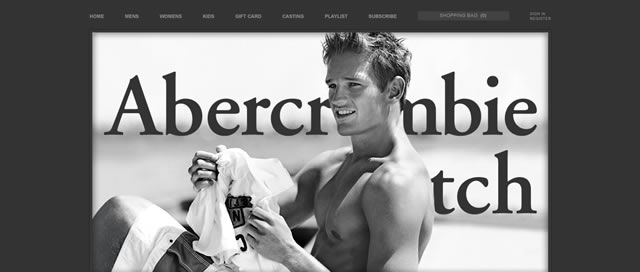
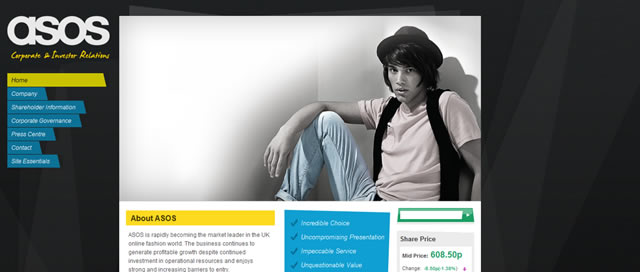
Ecommerce and Shopping
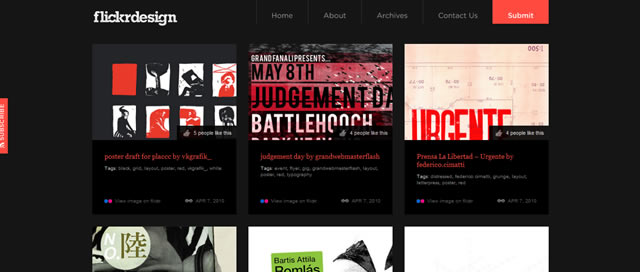
Blogs
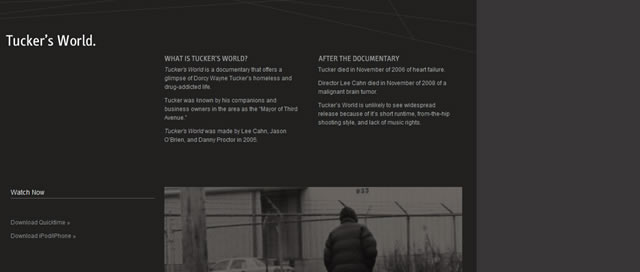
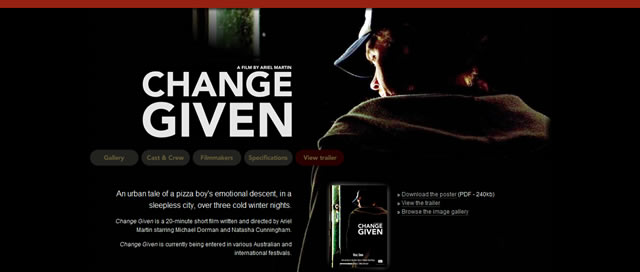
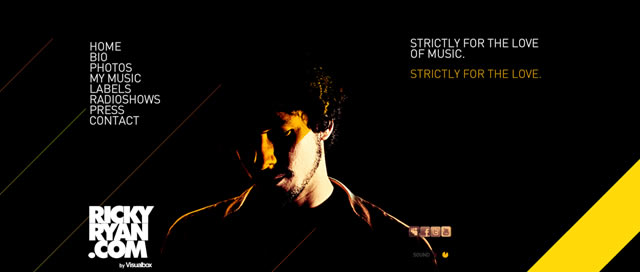
Music and Movies Sites
Thuckers World

Change Given

RickyRyan

Midtsommerjazz 2010

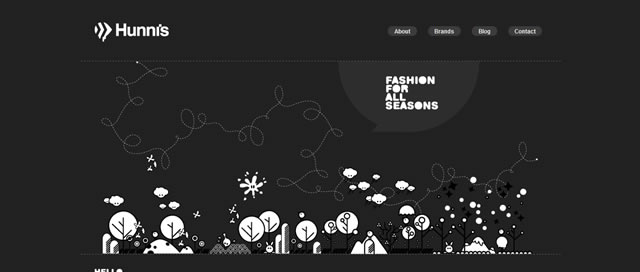
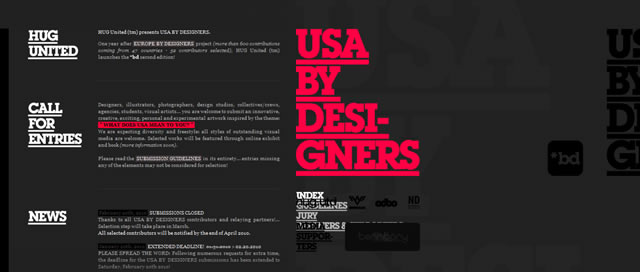
…and all the rest…
USA BY DESIGNERS

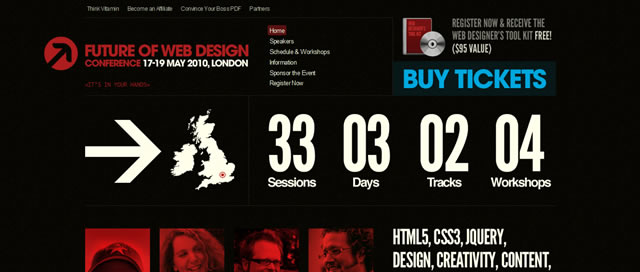
Future of Web Design London

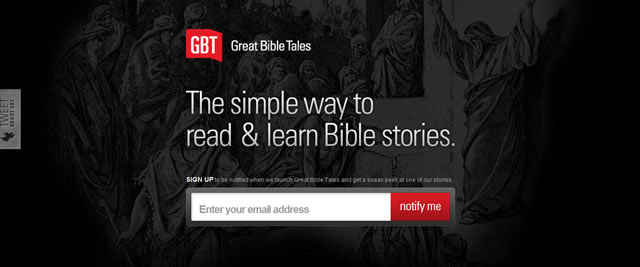
Great Bible Tales

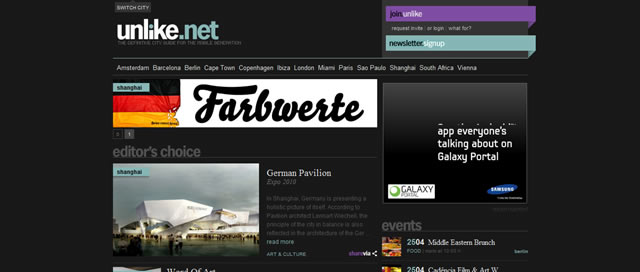
unlike

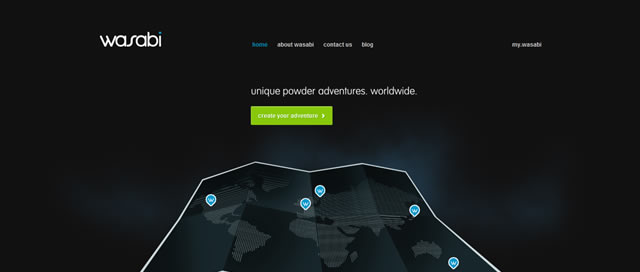
Wasabi Travel

CouchCreative

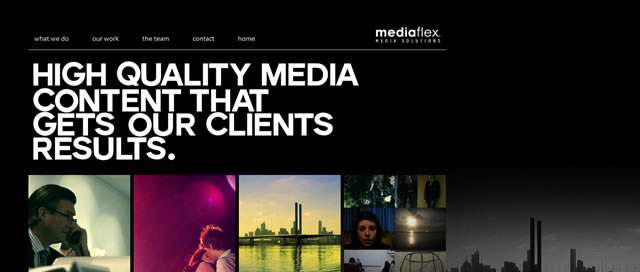
MediaFlex – Video Production Melbourne

Related Topics
Top