


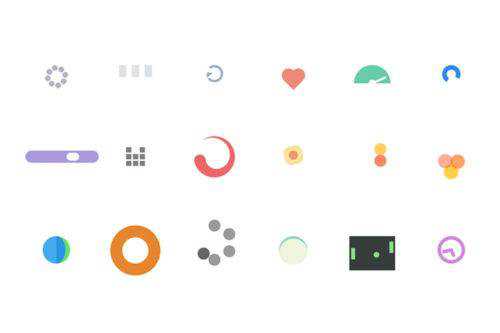
10 CSS Snippets for Creating Loading Spinners

10 CSS Code Snippets for Responsive Text Techniques

8 CSS Grid Snippets for Creating Common Website Layouts

The Subliminal Connotations of Our Font Choices

8 CSS & JavaScript Snippets for Creating Realistic Liquid Effects

8 CSS & JavaScript Snippets for Bokeh Effects

8 CSS & JavaScript Snippets for Animating Words

8 CSS & JavaScript Snippets for Creating Blur Effects

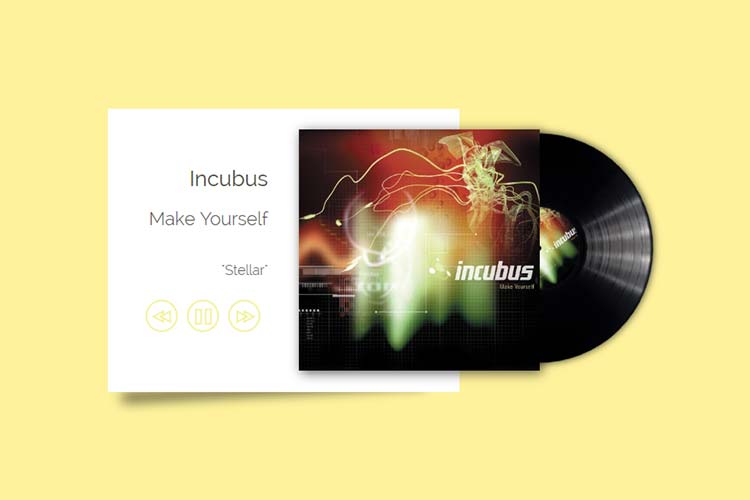
8 CSS & JavaScript Snippets for Creative Audio & Video Players

8 CSS & JavaScript Snippets for Creating Gamification Badges
