When designing a 404 page for your website, there are a couple of different routes you can take. On the one hand, you could go with a more conventional approach and create a professional and usable page that helps your reader find what they were initially looking for. On the other, you could create a 404 page that showcases your website’s unique character and personality, providing a delightful and unexpected surprise to your user.
Taking the latter approach can create a memorable experience for your users and make them feel more connected to your brand. This can be achieved with clever copywriting, eye-catching graphics, and innovative design elements that catch the eye and spark the imagination. Taking a more creative approach will make your website memorable and create a positive impression on your visitors.
Of course, it’s important to note that a creative 404 page doesn’t necessarily mean sacrificing usability or functionality. In fact, by combining creativity with practicality, you can create a page that is both entertaining and useful. For example, you could include links to popular pages on your website or provide a search bar to help your users find what they’re looking for.
To illustrate the power of creative 404 pages, we’ve put together a collection of some truly inspiring examples. You’ll notice that some of these pages don’t necessarily adhere to basic usability guidelines, but that’s part of what makes them so interesting. By incorporating humor, and unexpected surprises, these pages are sure to put a smile on your face and leave a lasting impression.
Showcase of 404 Pages for Web Design Inspiration
404 Glitch
404.ie

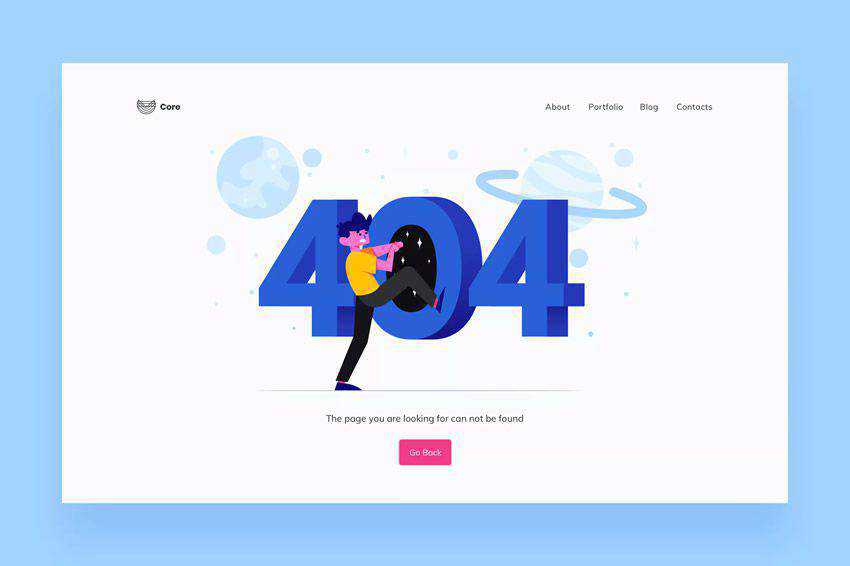
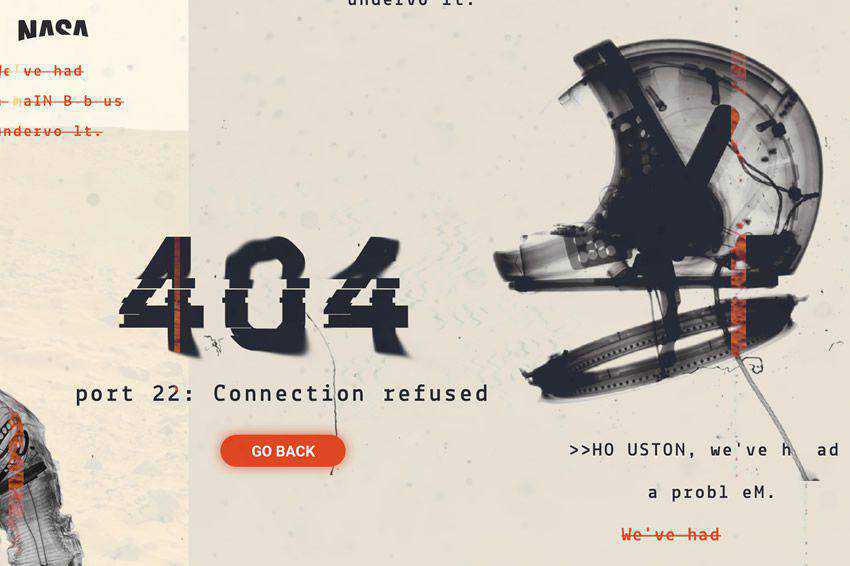
404 Illustrated Space Page
Designed by Viktor Kern

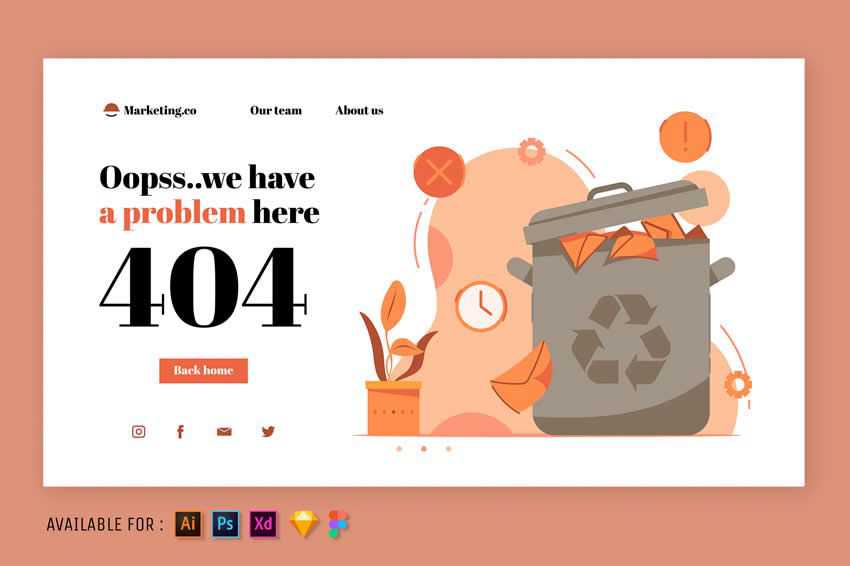
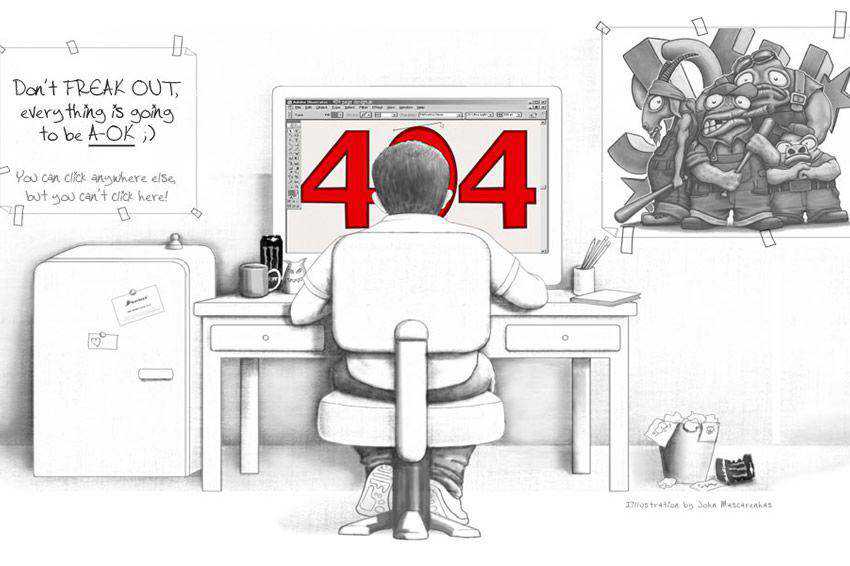
404 Page Error Web Illustration
Designed by SlideFactory

Clay Shooting 404
Designed by Viktor Kern

Doctor Who Illustration Error 404
Designed by Alessandro Ceporina

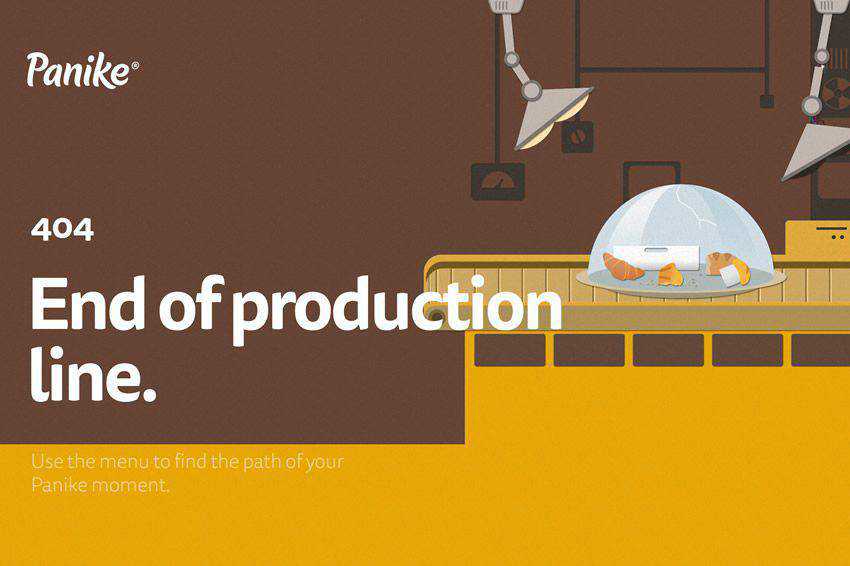
End of Production Line 404
panike.pt

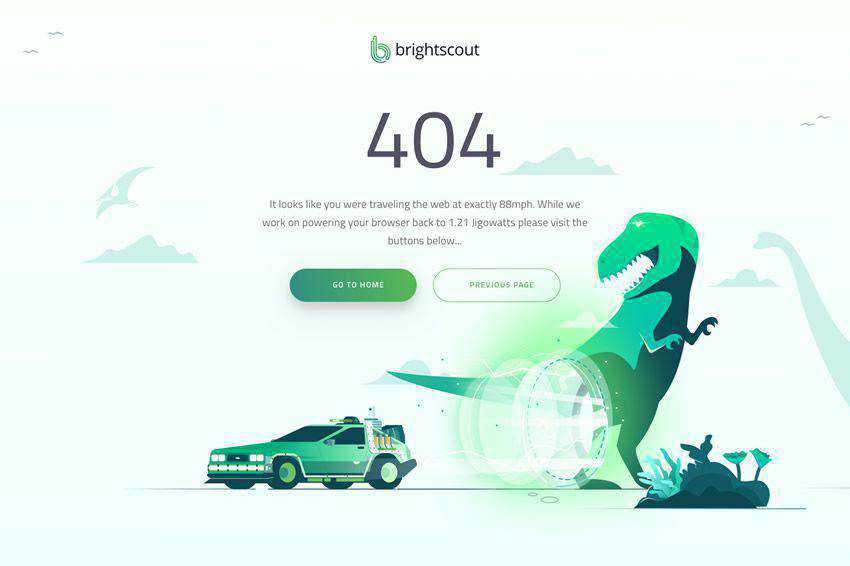
Back to the Future 404
Designed by Zazuly Aziz

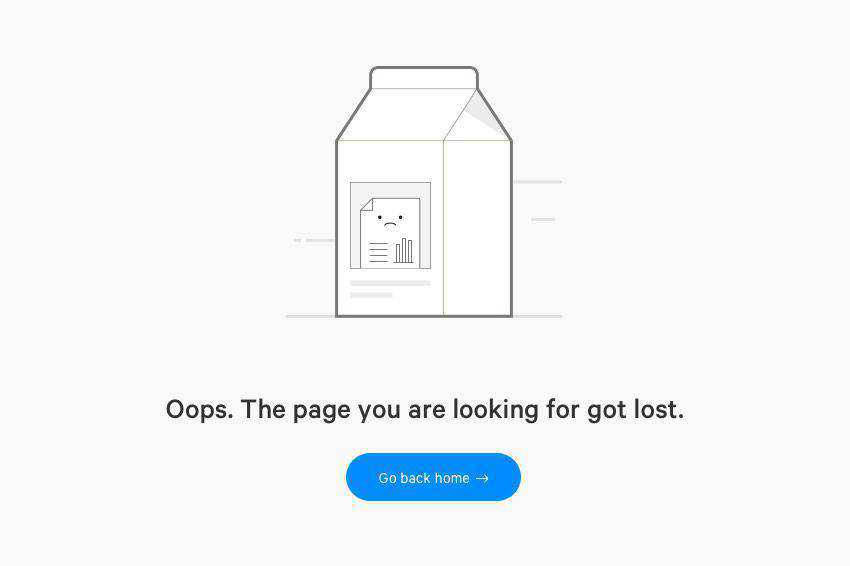
Simple 404 Milk Carton Illustration
Designed by Igor Plac

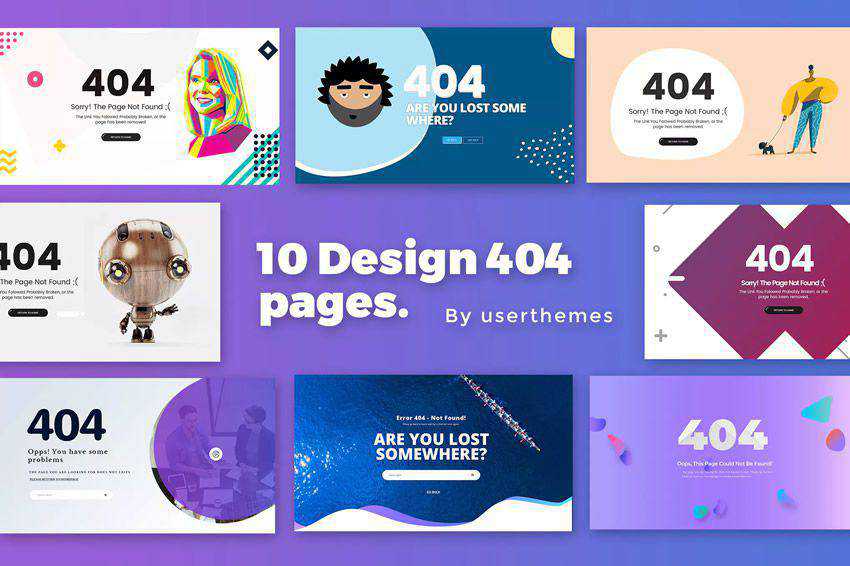
Creative 404 Page Collection
Designed by UserThemes

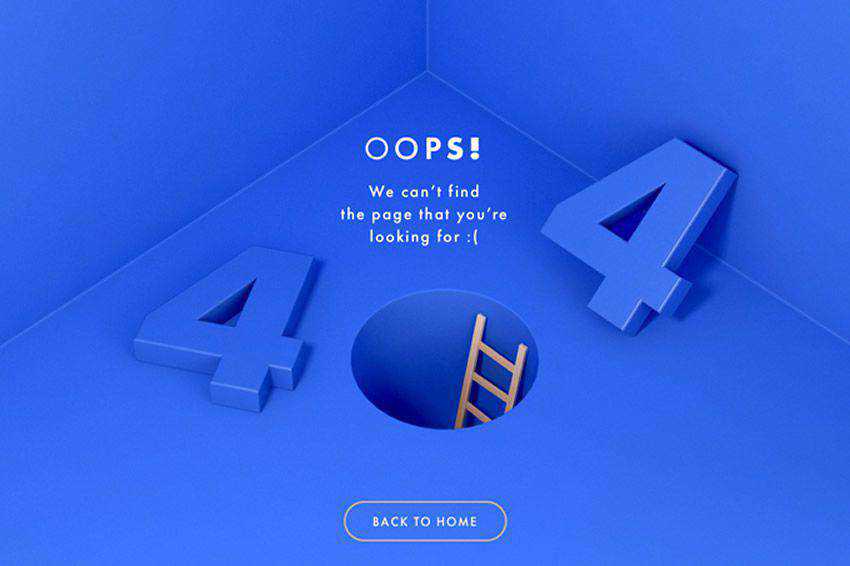
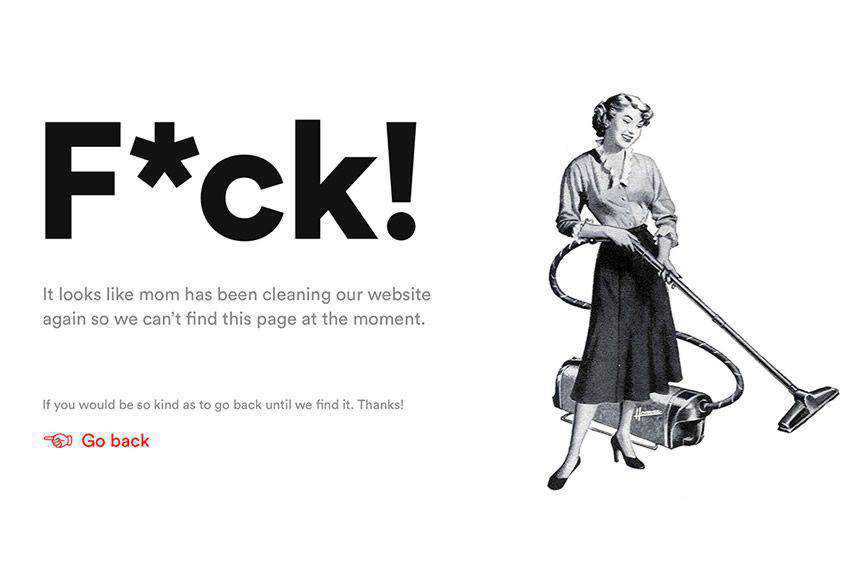
Oops! We can’t find the page
Designed by Rizvan Baghirli

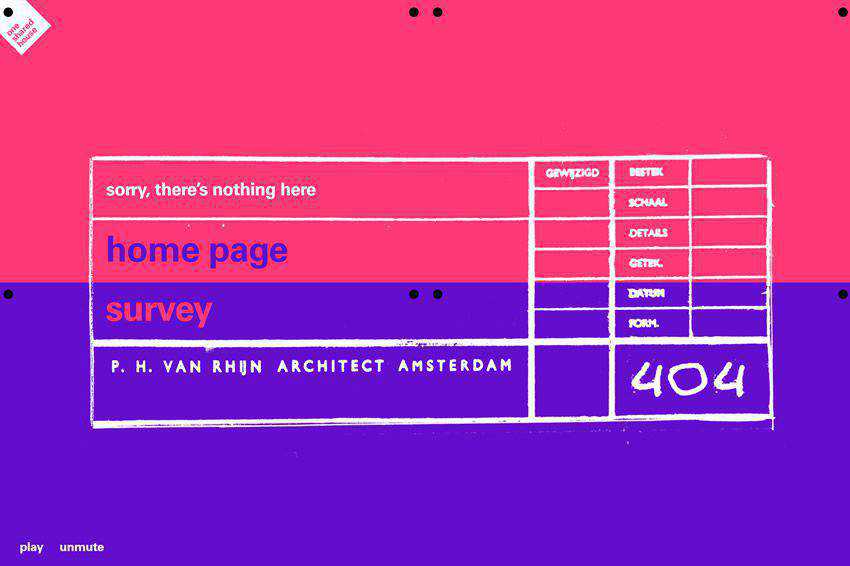
Sorry, there’s nothing here
https://onesharedhouse.com

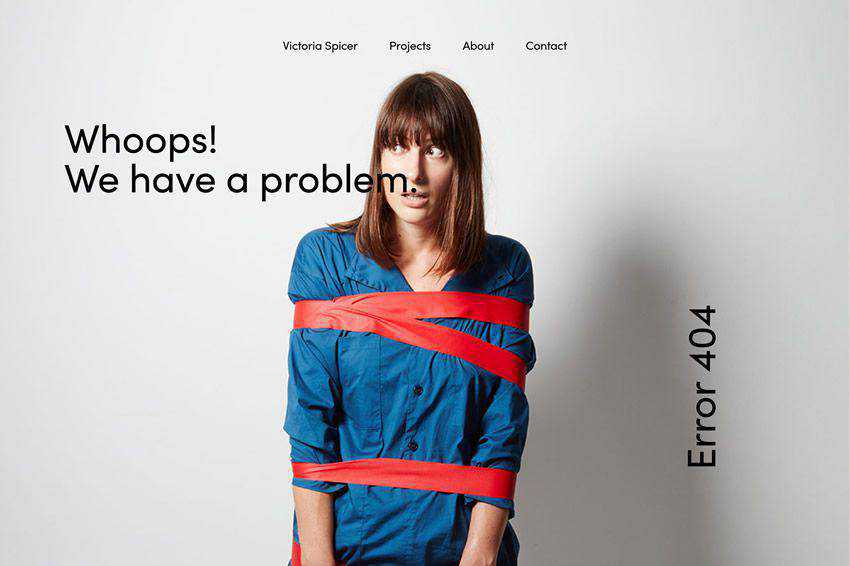
Whoops! We have a problem
vspicer.com

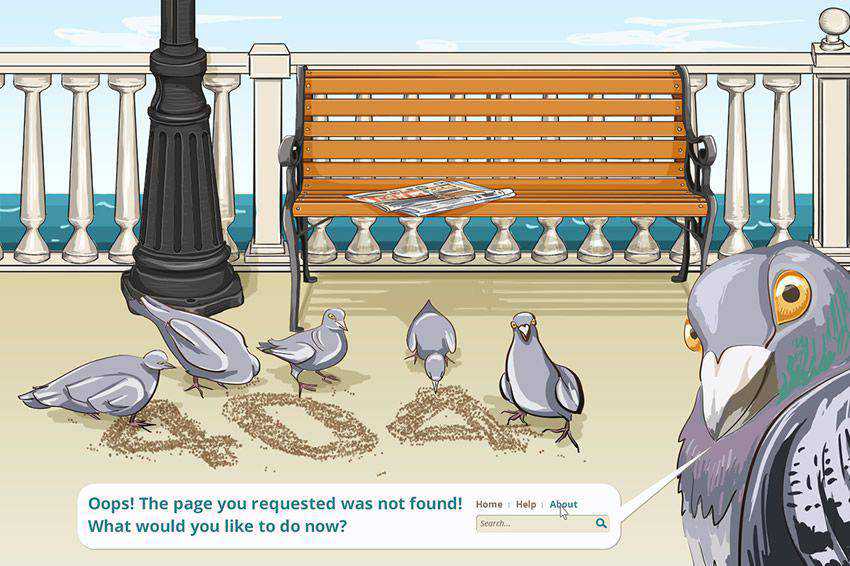
Pigeon 404
Natalia Lashko

DOZ – Creative 404 Pages
Designed by Madeon08

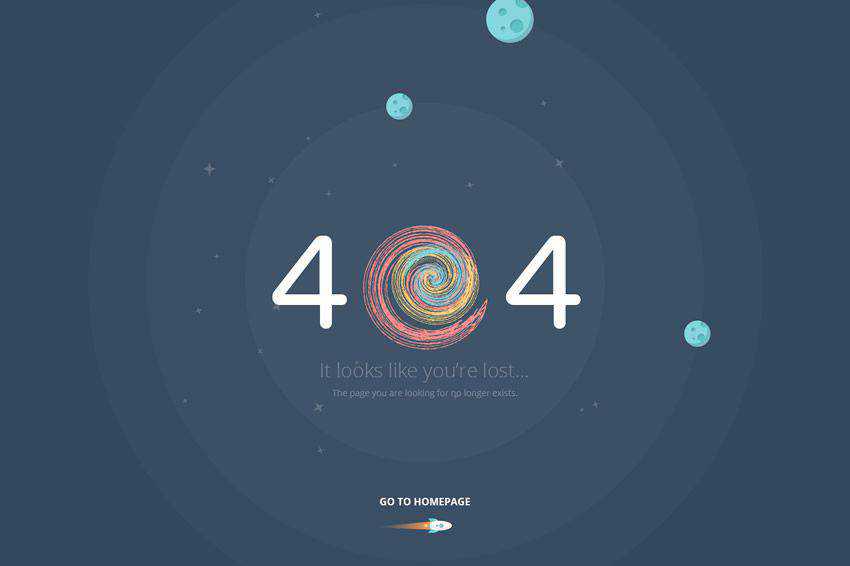
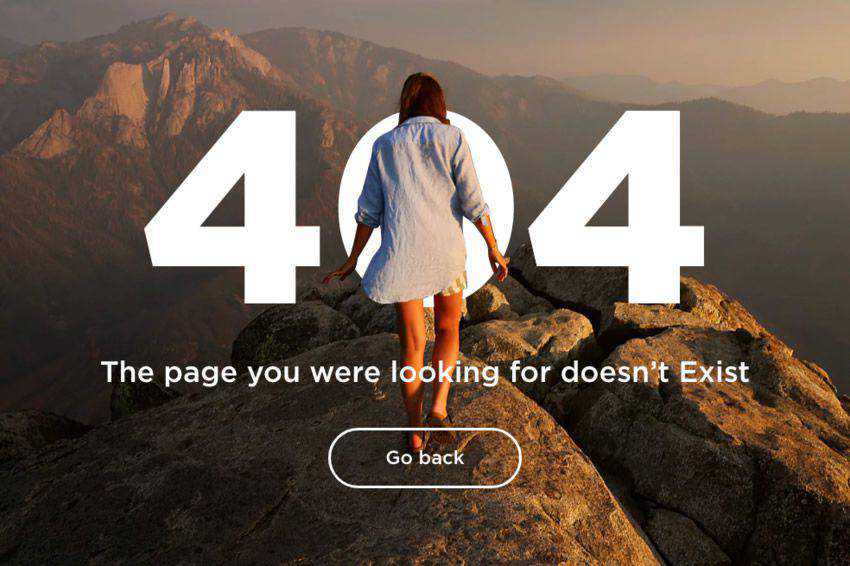
404 – It looks like you’re lost
Designed by Olia Gozha

Holy 404 Error, Space Ghost
Designed by Ben Jordan

Sush.io 404 page
Designed by Kevin Cdnc

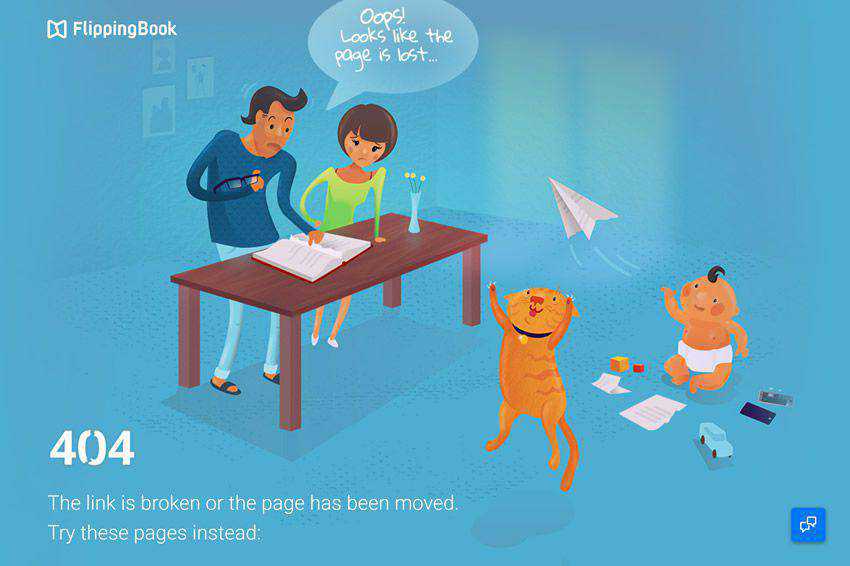
Oops! Look like the page is lost…
flippingbook.com

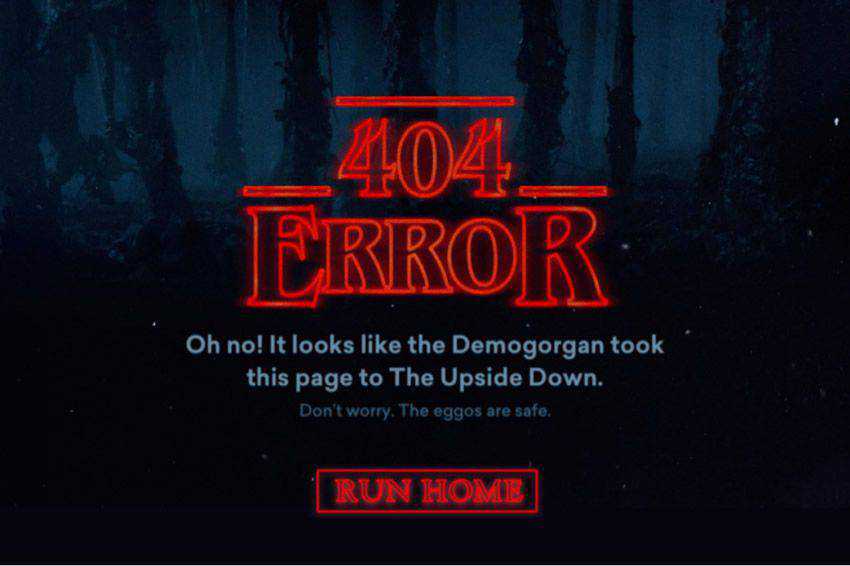
Stranger Things 404 Page
Designed by Michael Tsirakis

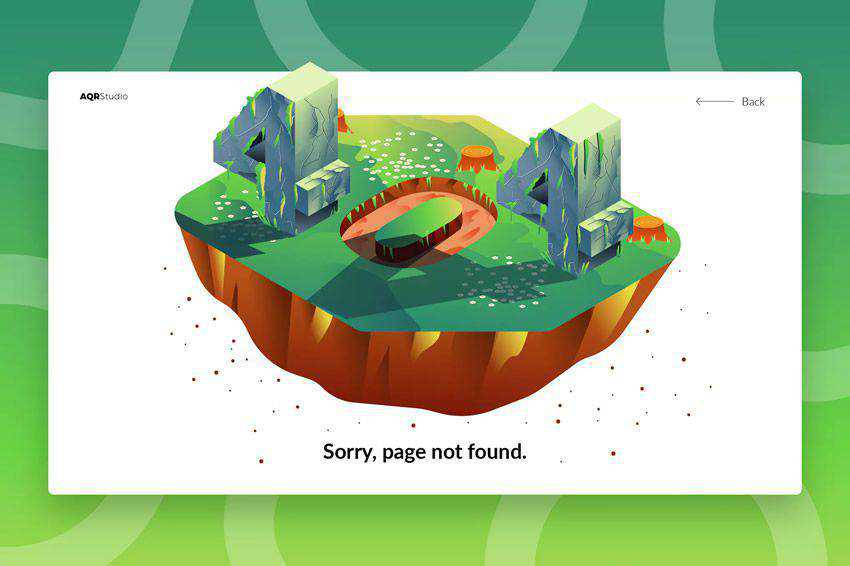
404 Banner & Landing Page
Designed by AQR Studio

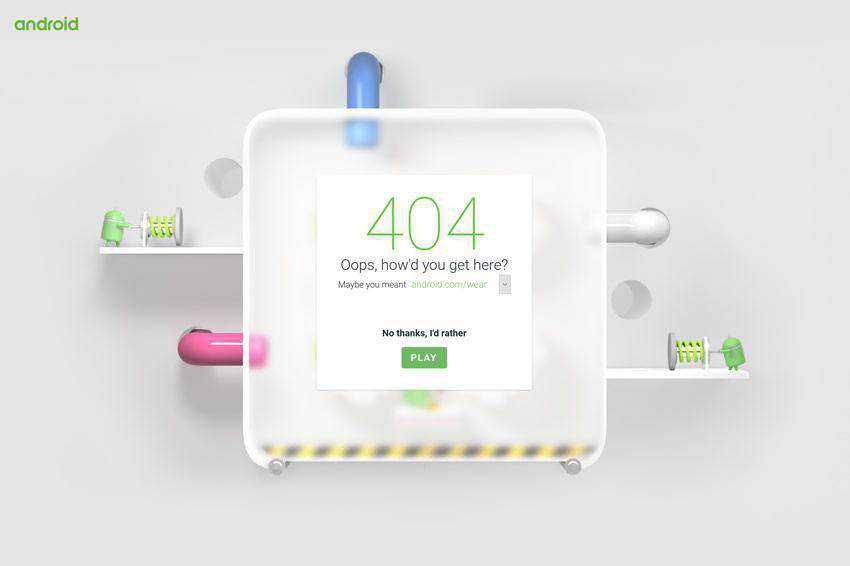
Android 404 Page Not Found
android.com

404 Page Illustrations
Designed by Craftwork Design

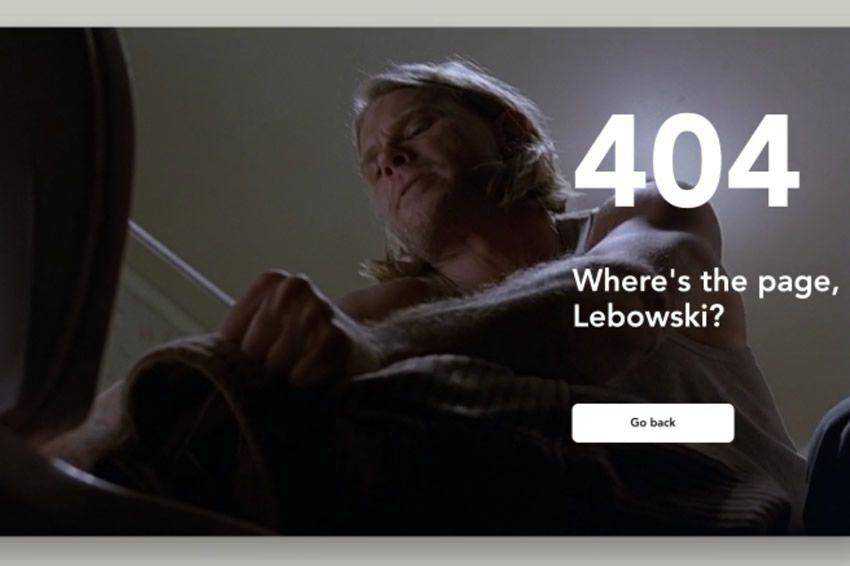
Where’s the page, Lebowski?
Designed by Dmitry Z.

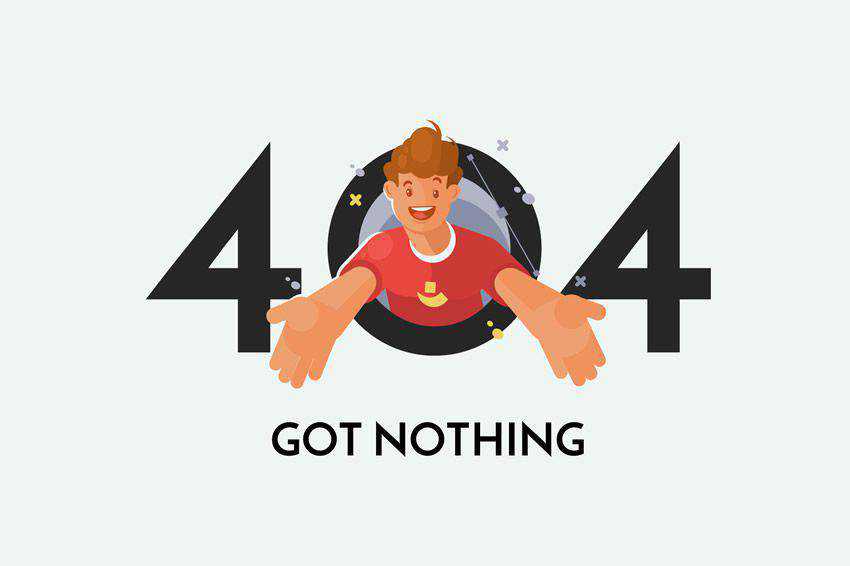
404 Got Nothing
Designed by Greg Lapin

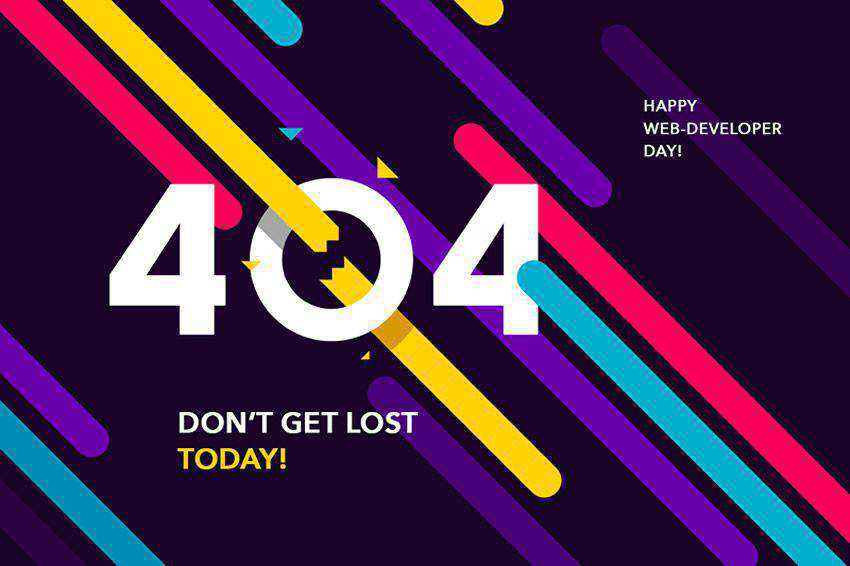
Happy 404 day!
Designed by Vlad Shagov

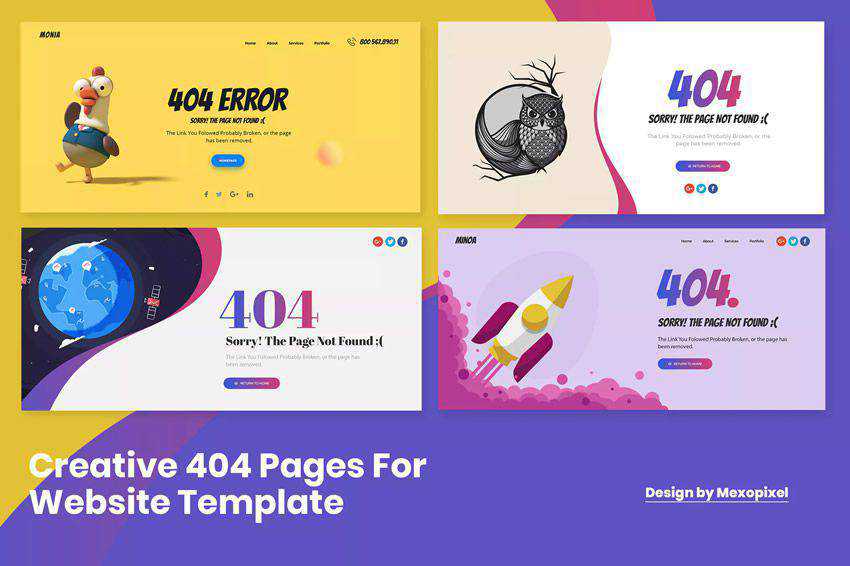
Ultimate Creative 404 Pages
Designed by Mexopixel

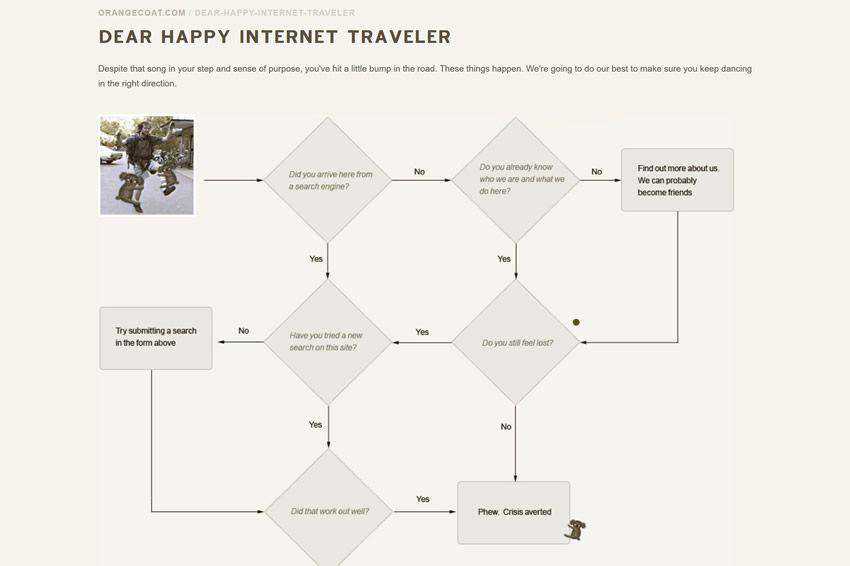
Dear Happy Internet Traveler
orangecoat.com

Oh Snap! 404 Error
brandcrowd.com

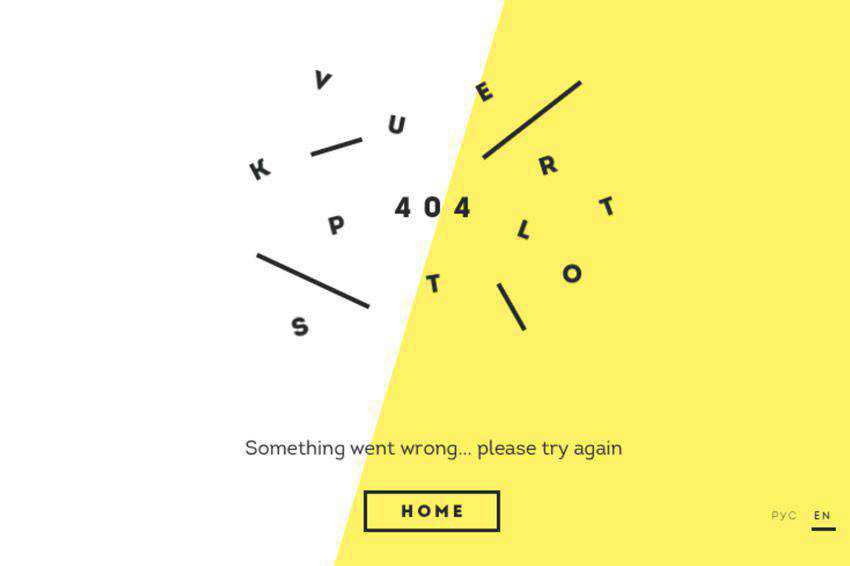
Break Apart Text 404 Page
Designed by Lena Zaytseva

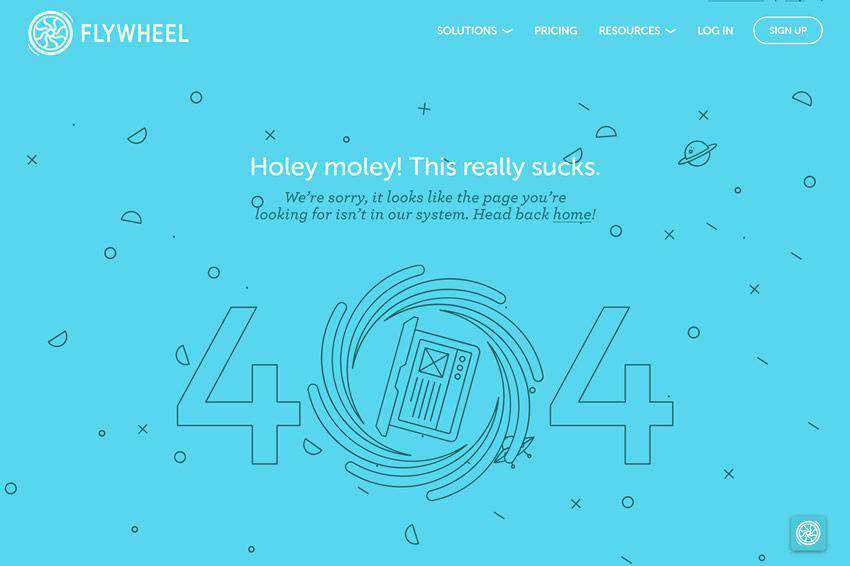
Holey moley! This really sucks
getflywheel.com

The New Yorker 404
newyorker.com

Broken Page 404
Designed by Phillip Kovalev

404 Page
Designed by Hrvoje Dominko

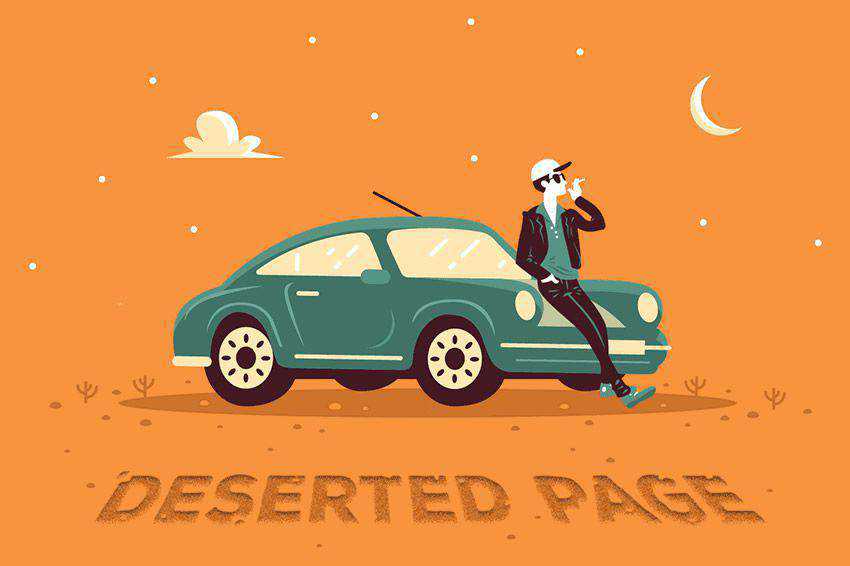
Deserted Page Animation
Designed by Manu

This page is devoid of function!
distilled.net

This is not the page you are looking for
github.com

Animated 404 Black Hole
Designed by Elsie Chen

The page you were looking for does not exist
tacobell.com

NASA 404 Page Concept
Designed by Tay Marvin

404 Error Page
Designed by akhil chandh

Designing Your Own 404 Page
Designing a 404 page that turns a negative into a positive experience for your visitors is important. Here are some tips for creating a 404 page:
- Start with a Clear and Friendly Error Message: Use language that’s straightforward and avoids technical jargon. A message like “Oops, we can’t find that page!” is more welcoming than “404 Error.”
- Include Search Functionality and/or Links to Popular Content: Give visitors options to find what they were looking for by incorporating a search box or links to your site’s most visited pages. This way, they can easily continue their journey without much hassle.
- Consider Adding Interactive Elements or Graphics: Engage your visitors with interactive elements like a game, or use creative graphics that reflect your brand’s personality. This not only entertains but also softens the blow of hitting a dead end.
- Keep the Design in Line with Your Website’s Overall Style: Your 404 page should feel like a part of your site. Matching the design and tone of your website helps maintain a cohesive experience and strengthens your brand identity.
- Test the User Experience to Ensure It’s Helpful and Not Frustrating: After setting up your 404 page, check it from a visitor’s perspective. Ensure that it’s creative and functional, helping visitors find what they need or get back on track smoothly.
Vital to User Experience & Branding
A well-designed 404 page is more than just a stopgap for lost visitors. They’re vital to a website’s user experience. By focusing on clear messaging, and helpful navigation options, a 404 page can transform a potential frustration into a positive interaction.
When aligned with your brand’s identity, creativity can make your 404 page a memorable part of your site. This helps retain visitors and reinforces your commitment to a seamless user experience.
Remember, the goal of a 404 page is not just to inform users of an error but to guide them back to your content in a way that leaves them feeling supported and valued. With the right approach, your 404 page can be a surprising highlight, not just a dead end.
Related Topics
Top