As you may have heard, WordPress is currently working on a brand new content editor named Gutenberg. Currently available as a plugin and set to ship with WordPress 5.0, the editor is radically different from what WordPress users are accustomed to. The changes it brings go beyond just adding and editing standard post content, though.
Gutenberg presents challenges to theme and plugin developers, as it affects Custom Meta Boxes. This means that utilizing WordPress Custom Fields, for example, may look and function differently than expected. Or, at least that’s the fear many have expressed.
This project has produced an incredible amount of debate within the WordPress community. And, with recent news that WordPress has scrapped the idea of using the React library with Gutenberg because of potential licensing issues, there’s now even more uncertainty surrounding the editor.
With all of the confusion and controversy swirling about, we wanted to hear from someone on the inside of the Gutenberg project. Thankfully, Andrew Roberts stepped up and agreed to answer a few questions for us. Mr. Roberts is the CEO of Ephox – the company behind the TinyMCE Editor.
Of course, TinyMCE is currently the default WYSIWYG editor within WordPress and will also be a part of Gutenberg. Thus, Mr. Roberts is part of the team making sure that Gutenberg will be ready to tackle everything we can throw at it.
We asked Mr. Roberts about the feedback the Gutenberg team has received, TinyMCE’s continued role within WordPress and the fears expressed by the community. Please note that this interview took place just before the React announcement, so it wasn’t part of our conversation.

Q: Have you kept up with the community’s reaction to Gutenberg? If so, how would you gauge it so far?
Yes, I have been keeping up with it. Contributors to Gutenberg certainly take the feedback seriously and try to respond to as much of it as possible. Tammie Lister, who is Gutenberg’s new design lead, has been doing a great job responding to every review on the plugin directory.
Blog posts out on the web can be a bit harder to keep track of, but where possible we respond there too. You see that in Greg’s (Greg Schoppe, a developer critical of Gutenberg) post where the technical lead Matías Ventura has been responding. GitHub and Slack are obviously great places as well.
I did not have any set expectations about what the reaction would be. Traditionally, WordPress has used TinyMCE’s Word-like user experience for writing content. As old school as this feels it is very easy for new users to learn as beginners transfer a lot of their existing skills to blogging and web content creation.
I was very curious about how users would receive the “blocky” nature of Gutenberg which isn’t quite like a word processor, or any other desktop tool that they might be familiar with. But clearly a word processor-style user interface is not the only way and even best way to create rich web content. I have used my share of page builders in my own projects and it is difficult to create great “landing page” style content in the current post editor.
Lightweight editing experiences like Medium or Dropbox Paper are also very nice to use. So perhaps the time has come to leave some of the word processor paradigm behind.
Some of the best feedback we have had is through structured UX interviews and reviews with real users. Building a great editor involves getting thousands of small details right and when we are able to identify specific issues and work at them, we make progress.
Q: It seems like one of the biggest concerns developers have is ensuring that meta box customization done via Advanced Custom Fields, etc. still works and is easily visible when Gutenberg launches. How is that being addressed?
Matías has been very clear that this will be resolved before Gutenberg launches. There is a very active Github ticket where progress can be tracked.
The TinyMCE team and I don’t have much involvement here however. Our expertise is more on the editor side than the integration with WordPress.
Q: As things have developed so far, is there one particular area that you’re most proud of?
The thought that has gone into the user experience has been outstanding. Everyone seems to have an opinion about what a “good editor” is, so engaging with real users is critical to sort out real UX issues from the noise. This started as far back as February.
The team has been systematically working through the issues that arise out of these interviews and, as a result, it has improved enormously. Building an editor from the ground up is very difficult. I have done it three times in my career before and each time it was 5 times harder and took 3 times longer than I expected.
The amount of focus on UX design in this project has been greater than any commercial project I have been involved with. Notoriously, most open source projects often don’t attract enough design contributions. Think Open Office vs. Apple Pages. Gutenberg is bucking the trend in a very good way.
Q: If you had to pick one area that you feel that still needs the most work before launch – what would it be?
Ensuring backwards compatibility will be essential. Everything that goes towards that goal is a worthwhile investment.
In the editor itself, there are hundreds of editing edge cases that pop up in lists, tables, images, etc. and microinteractions in the user experience. This requires a lot of attention to detail and work.
Q: How prevalent will TinyMCE be in the final version of Gutenberg?
TinyMCE provides the core rich text engine for a lot of the blocks. Most blocks have some sort of rich text requirements – for example you can apply formatting to the caption on an image block. There are also more advanced blocks such as tables that really leverage the TinyMCE core editor engine.
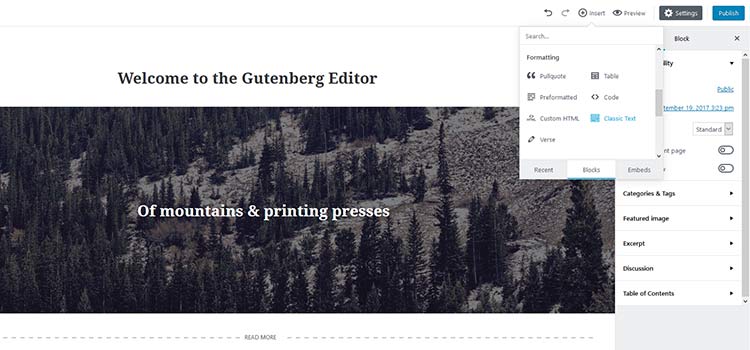
There is also a “Classic Text” block that is effectively the current TinyMCE editor in WordPress together with the regular TinyMCE user experience. This will enable plugins that extend TinyMCE, such as TinyMCE Advanced, to work as they always have.
At this stage, I believe the Classic Text block is viewed as a transition solution until everyone is on-board with blocks but there is a chance it will live on or gain a life of its own as a “writer’s block”. We have blogged some thoughts about the role a writer’s block might play.
Whether it is needed or not probably comes down to how well we are able to get Gutenberg to handle the myriad of often complex text interactions that occur when someone is writing a long-form article.
TinyMCE is a very vibrant open source project in its own right and we have big plans over the next few years. We just announced our new mobile-optimized theme for example. We are very proud of the role we have played in WordPress for almost ten years and hope to see some of our work continue to help WordPress get better for many years to come!
Q: With such a big change coming to WordPress, what advice do you have for developers? Is there a specific resource they should be studying?
The Gutenberg docs are a great place to start and Ahmad Awais has released a Gutenberg Boilerplate project that is a great way to learn how to create a Gutenberg block.
Q: Anything else you’d like people to know about Gutenberg?
Bring on the specific and focused feedback! A great editing experience has thousands of often minute details to get right. We want to hear about all of them.

As Gutenberg Evolves…
Many thanks to Andrew Roberts for taking time out to chat with us! We’ve also reached out to other members of the Gutenberg Team and hope to bring you more insight as the project gets closer to full release.
Related Topics
Top