With over one billion people living with some form of disability, designing accessible websites is not optional anymore. Moreover, having an inaccessible website could be grounds for a lawsuit, so it’s best to adapt and make accessible design a part of your regular workflow.
However, designing accessible websites is more than knowing how to edit a mobile version of a WordPress website. This article has gathered the best tools and resources that will help you design accessible websites.
WCAG Guidelines
Let’s start this off with a list of Web Accessibility Guidelines. After all, if you want to make sure your websites are accessible, knowing what makes a website accessible is a must.
WAVE – Web Accessibility Evaluation Tool
This tool lets you test your website for accessibility. It will scan your site, highlight potential accessibility issues, and show you where your website does well in terms of being accessible to everyone.

WebAIM Quick Reference
This reference list is a collection of checks and tests that you can use to test a website for accessibility without relying on third-party tools. It also includes a list of tools to help you test website accessibility.
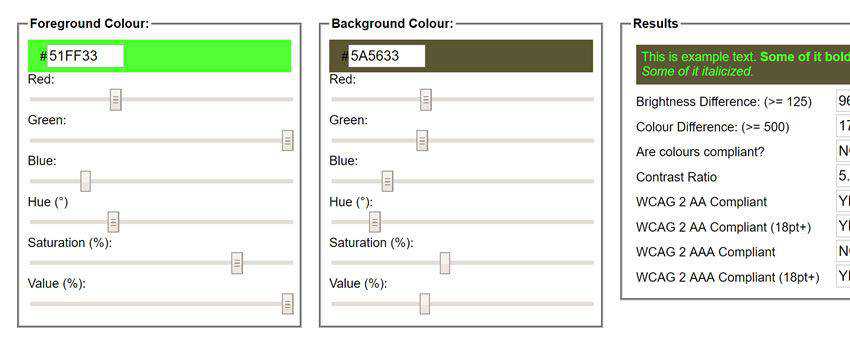
Colour Contrast Check
Use this tool to check the contrast between two colors. This tool is useful to ensure your text is legible against the background color. The tool is geared towards helping you make sure a website is legible for both visually impaired and color-blind users.

Usable Websites for People with Dyslexia
Thanks to this tutorial, you’ll learn how to make websites more accessible for people who have dyslexia. The tutorial covers five simple tweaks that you can apply to any website design that makes your website easier to understand and read.

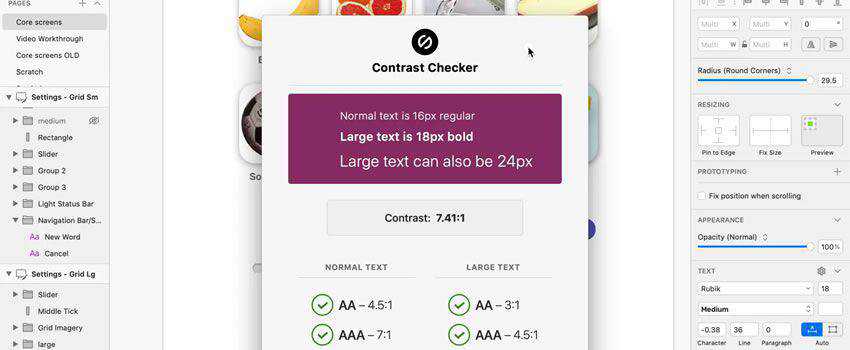
Stark – Sketch & Adobe XD Plugin
Stark is a plugin for Sketch App and Adobe XD that ensures your projects are accessible from the get-go. The plugin comes with a built-in contrast checker and color blindness simulation, with color suggestions next to the product roadmap.

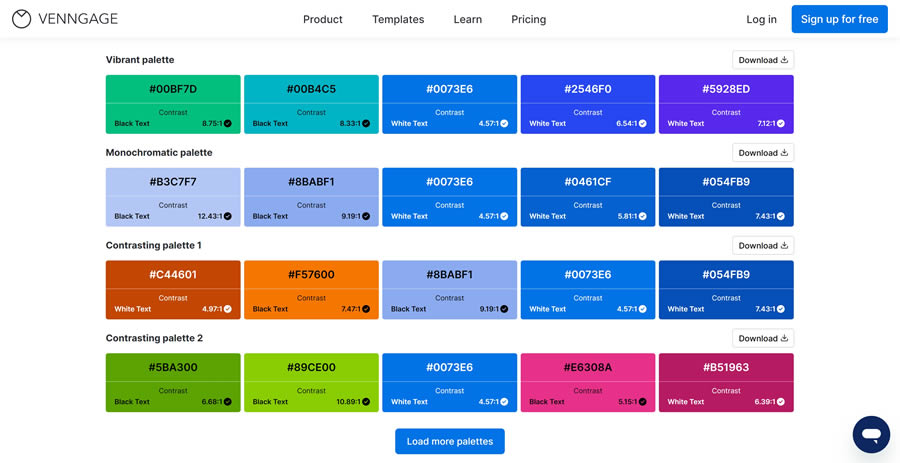
Accessible Color Palette Generator
This online tool will help you choose colors for your design project with enough contrast and meet accessibility guidelines. The tool also lets you see how your chosen colors appear to people who suffer from color blindness.

Contrast
Contrast is a Mac-only app that lets you check your user interface to ensure it has enough contrast. The app sits in your menu bar and is easy to use in any design application.

Accessibility Checklist
It goes without saying that you should know accessibility rules if you want to make sure your website or app designs are accessible. However, memorizing the rules can be time-consuming. With this handy checklist, you can easily ensure your project follows the accessibility guidelines.
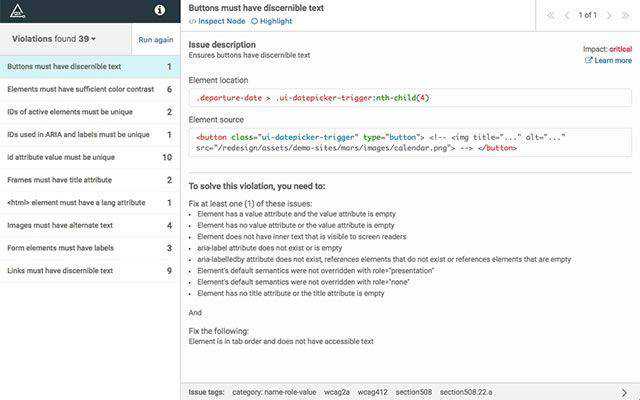
Axe Chrome Extension
This extension makes it easy to check any website and see if it meets accessibility guidelines. The extension claims to return zero false positives and only tests for accessibility issues accurately detected via automation.

The A11y Machine
The A11y Machine can be downloaded from GitHub and serves as an automated accessibility testing tool. The tool crawls and tests pages of any web application to produce detailed accessibility reports, which you can then use to improve the accessibility of your website or web app.

An accessible website provides a great user experience for all Internet users, whether they have a disability or not.
It’s also a great way to improve your SEO since most accessibility requirements coincide with SEO best practices in user experience. Use these tools and resources to make every website you design from now on more accessible.
Related Topics
Top