


10 CSS & JavaScript Snippets for Interactive Skeuomorphic UIs

10 CSS & JavaScript Snippets for Creating Responsive Navigations

10 CSS & JavaScript Snippets for Text Distortion Effects

8 CSS & JavaScript Snippets for Creating Notification UIs

8 CSS & JavaScript Snippets for Creating Photo Galleries

8 CSS Code Snippets for Creating Stunning Border Effects

8 CSS & JavaScript Snippets for Background Noise Effects

8 CSS & JavaScript Snippets for Unique Cursor Effects

8 CSS & JavaScript Snippets That Celebrate Synthwave

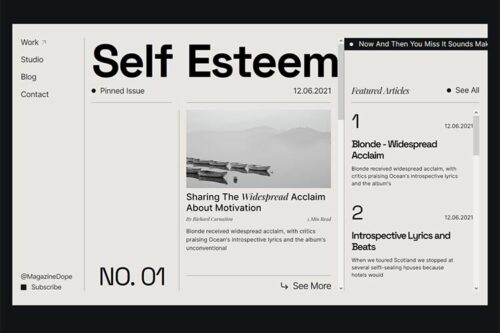
8 CSS & JavaScript Snippets for Creating Blog Layouts

8 CSS & JavaScript Snippets for Creating Hamburger Menus

8 CSS & JavaScript Snippets for Custom Text Paths

10+ High-Quality Free CSS Button Libraries & Frameworks

8 Amazing Metallic Effects Built With CSS & JavaScript

8 Code Snippets That Demonstrate the Power of CSS Grid

How to Detect User Preferences with CSS
