


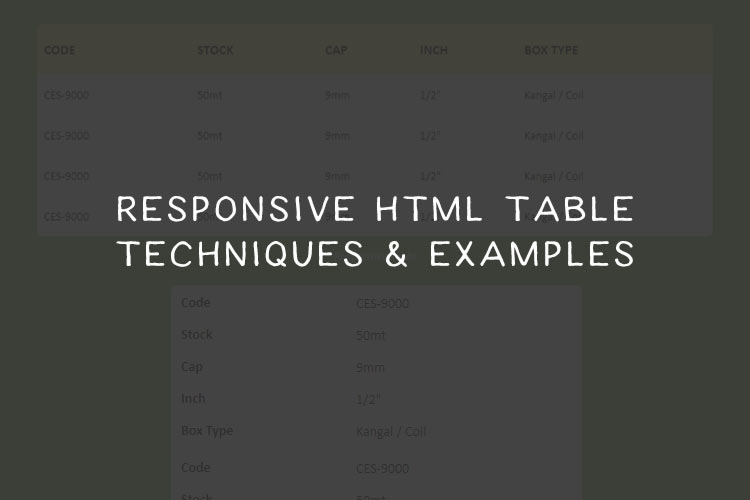
CSS Snippets for Creating Responsive HTML Tables

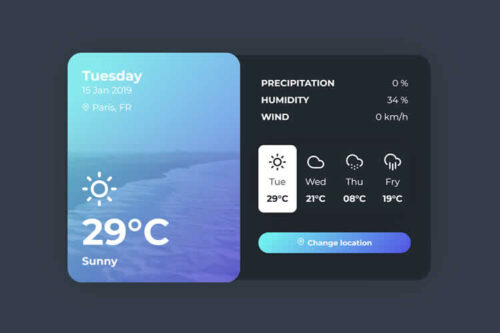
8 CSS & JavaScript Snippets for Creating Weather Widgets

10 CSS & JavaScript Snippets for Advanced Image Hover Effects

8 CSS & JavaScript Snippets for Creating Audio Visualizations

8 CSS Snippets That Demonstrate the Power of Shadow Effects

8 CSS & JavaScript Snippets for Creating Testimonial UIs

10 CSS Snippets for Creating Unique Background Effects

8 CSS & JavaScript Snippets for Creating Halftone Effects

10 CSS & JavaScript Snippets for Creating eCommerce UIs

8 Code Snippets for Creating Animated Paths
