When you think about it, buttons are the drivers of online interaction. We use them to add products to our shopping carts, learn more about a service, confirm decisions, and submit contact forms.
In that way, a button click is sort of like the successful conclusion designers are trying to draw us to. That’s why it’s so important to choose buttons that both look great and provide obvious visual cues.
With that in mind, we’ve found a collection of CSS button libraries that you can use to drive interaction on your own web projects. Enjoy!
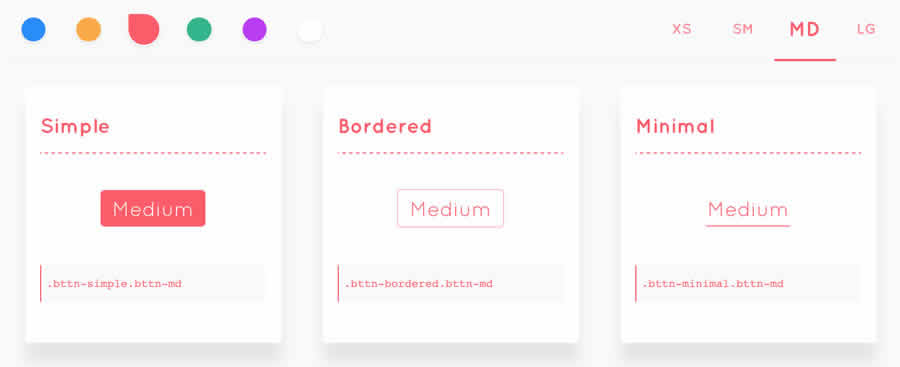
bttn.css Library
bttn.css is a collection of lightly-styled buttons that feature different shapes, sizes, and colors. All styles can be called with simple class names. With the minified CSS file coming in at just 4kb, this library is also quite lightweight.

CSS Buttons Collection
The title may be simple, but Buttons is a library with over 20 collections of styles to choose from. Standouts include the slightly-glassy Delta, the fun and sassy Theta, the roomy and minimal Mu, and keyboard-like Phi. Be sure to check out the ultra-cool click effects in the demo.

Sass & Compass Buttons
Not to be confused with the other library called, ahem, Buttons. This library contains simple and attractive CSS buttons in a variety of shapes. Extra goodies include icon button styles that utilize FontAwesome.

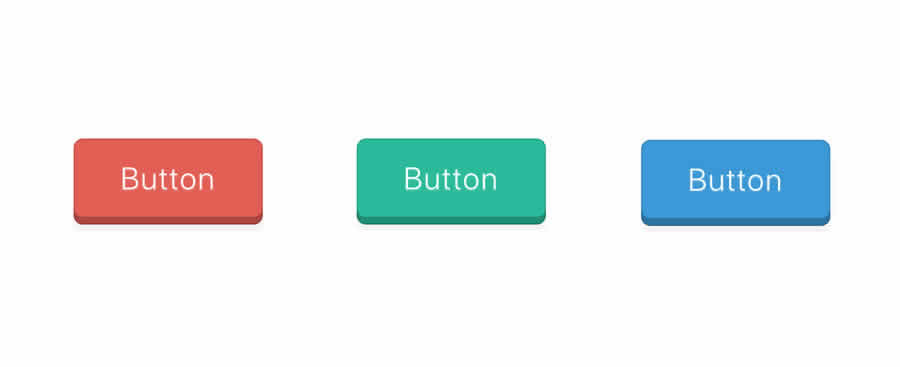
Pushy Pressable 3D Buttons
Pushy Buttons may not be the fanciest set you’ll find, but they’re colorful and easy to spot in a crowd. Plus, they provide an oddly-satisfying bounce when clicked. In the end, isn’t that all we really need from a button?

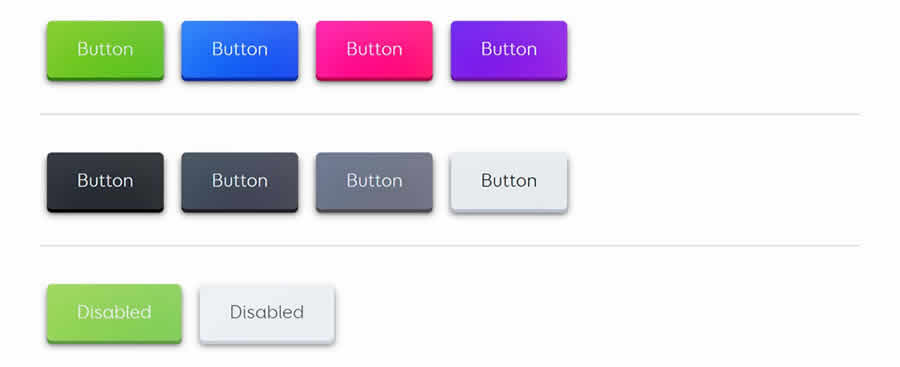
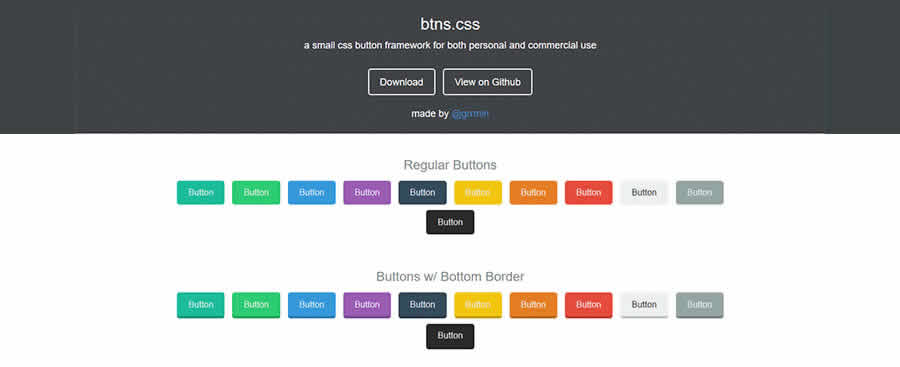
btns.css Framework
Personally, I like buttons that make use of smooth CSS transitions. btns.css does a great job with subtle color transitions on hover and even versions that will expand and contract size.

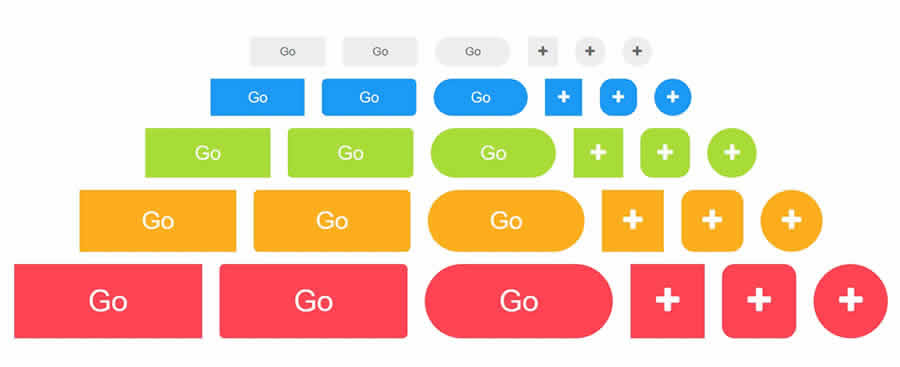
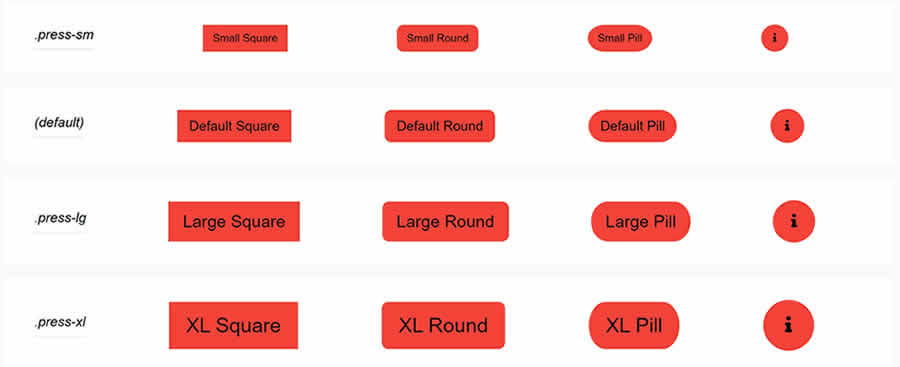
Press.css Library
Press.css provides great-looking flat buttons in whatever size, shape, and color you need. With only three included effects, code size is kept to a minimum (12kb). They also work swimmingly with FontAwesome icons.

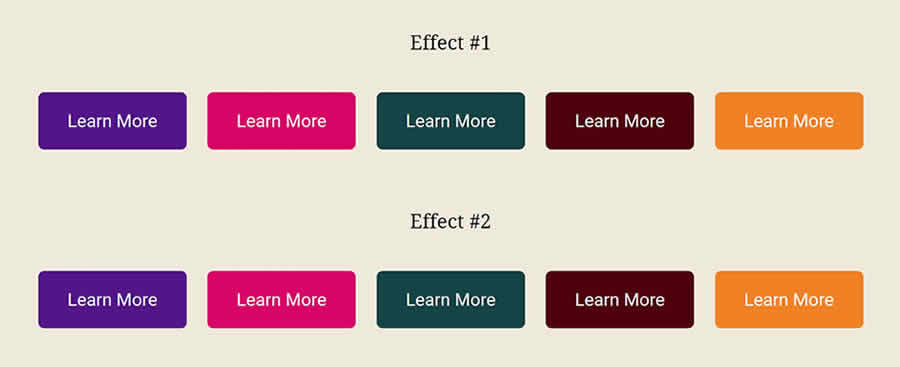
CSS Button Hover Effects
Hovering on a button activates a smooth CSS transition that brings a FontAwesome icon into view – either alongside or in place of text. Part of a great CodePen collection of CSS buttons.

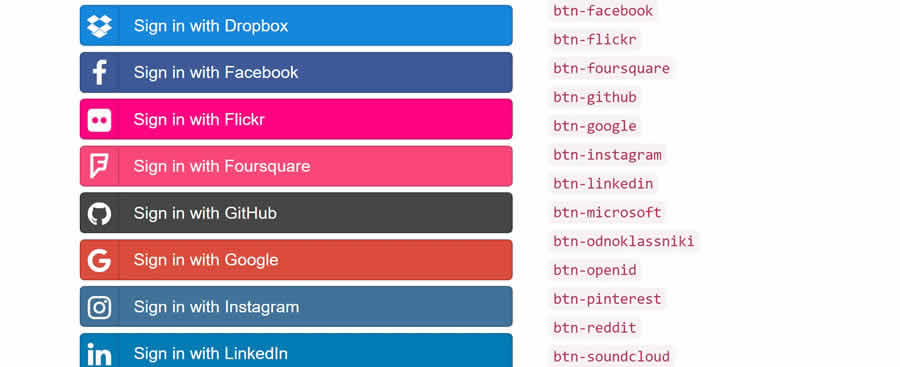
Social Buttons for Bootstrap
Social Buttons for Bootstrap combine the goodness of the Bootstrap framework with FontAwesome icons. All the big social media networks are included, over 20 in all. There are classes for each network, along with classes for different sizes. Colors are made to match each respective service.

beautons Button Toolkit
beautons is a button library that’s all about simplicity. Choose from various sizes, styles, and button states. CSS classes can be combined to mix and match different styles.
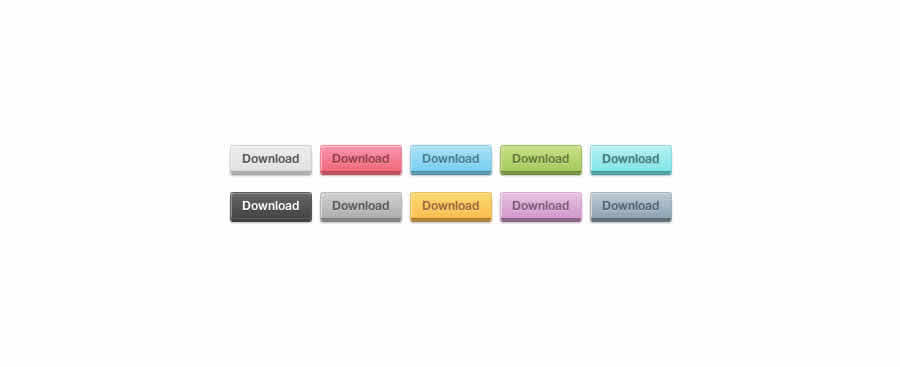
Chunky 3D Web Buttons
Orman Clark’s Chunky 3D Web Buttons is not just a collection of sexy buttons. It’s also a full-blown tutorial demonstrating how they were made. So you can start with the basics and go on to add your own touches.

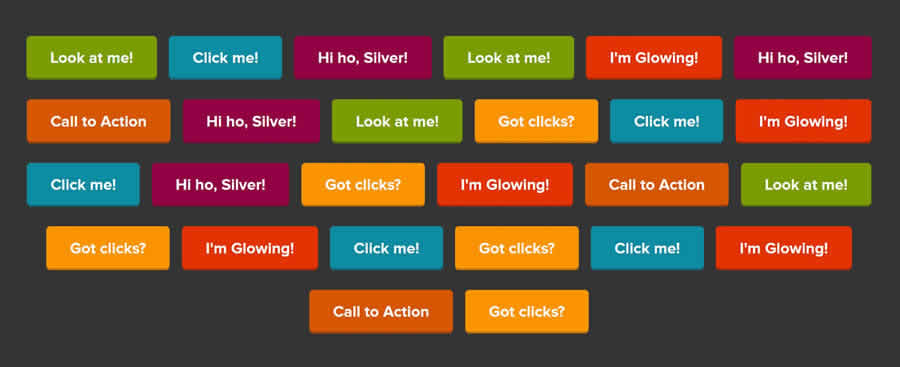
Radioactive CSS Buttons
What separates Radioactive Buttons are the interesting hover effects that can be added in. For instance, hovering can result in a subtle pulsating color change (as if the button really were radioactive). This is done through looping a CSS transition a set number of times. The result is a fun, attention-grabbing button.

It’s All About Those Clicks
Buttons can often be a bit overlooked when putting together a website. After all, they generally don’t take up much screen real estate and are not the most exciting design element. Still, utilizing the right one can draw attention and encourage a click.
Note how several of the libraries above use interesting hover and click effects. These types of effects can bring a bit of functional fun to buttons and improve the overall UX.
Next time you’re designing a website or working on a call-to-action (CTA), think about buttons as more than just a simple design element. Think of them as the gateway to your sites’ goals.
Using one of the libraries featured above really can make a difference in your conversion rates.
Related Topics
Top