


8 Best Add-Ons for the Gravity Forms WordPress Plugin

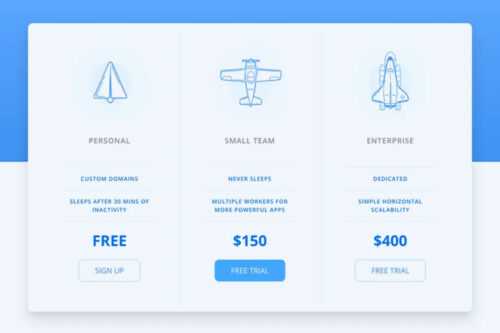
10 CSS Snippets for Creating Responsive Pricing Tables

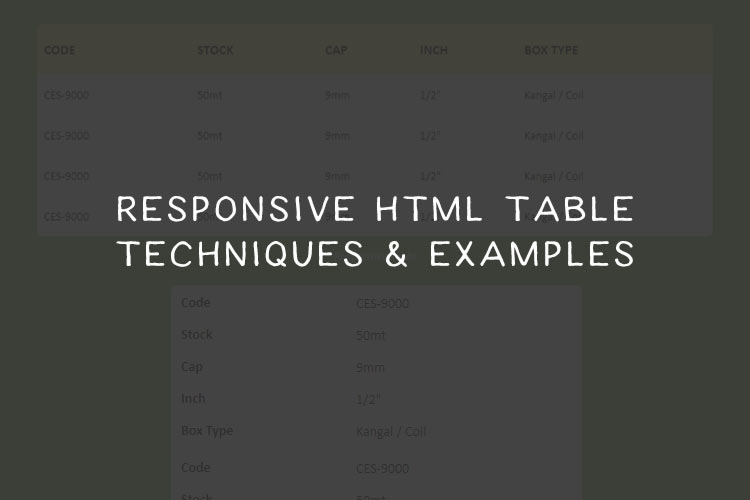
CSS Snippets for Creating Responsive HTML Tables

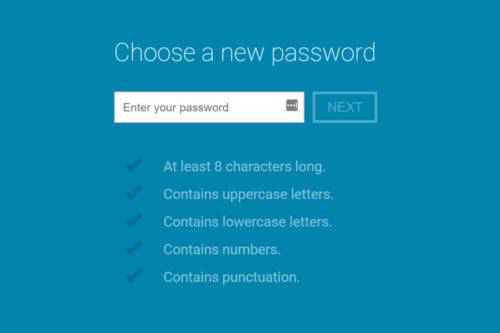
8 Password Field Forms Built with CSS & JavaScript

8 CSS & JavaScript Snippets for Making the Search Field Sexy

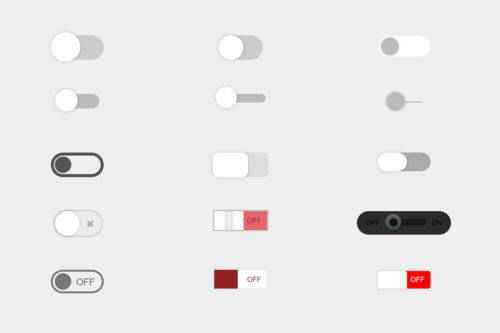
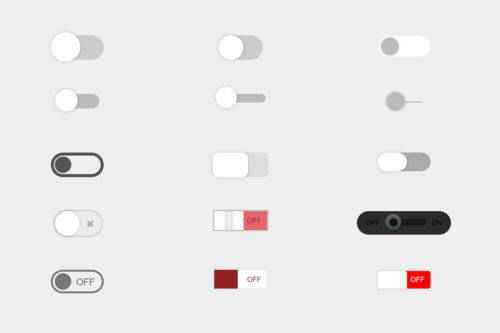
8 CSS Snippets for Styling HTML Checkboxes & Radio Buttons

10 CSS & JavaScript Snippets for Advanced Image Hover Effects

15 Form Validation jQuery Plugins & Libraries

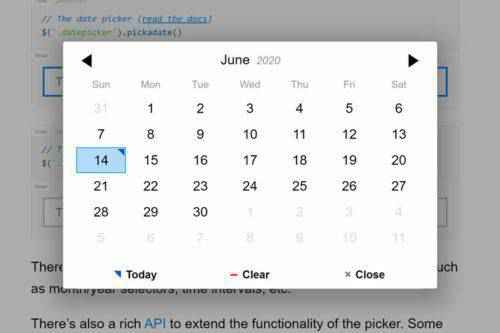
10 Free Open-Source Date Picker JavaScript Plugins

Ten Steps to Intuitive Forms in Web Design

10 JavaScript & CSS Frameworks for Enhancing HTML Forms

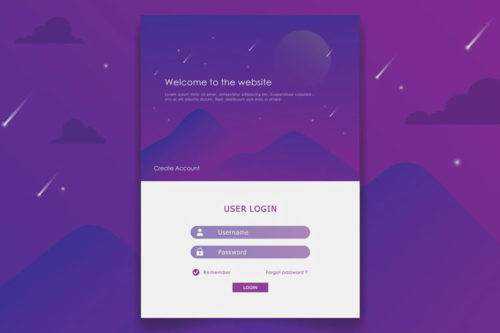
25 Login & Registration Forms with Creative Designs

9 Free Progress Bar JavaScript Plugins For Web Designers

12 Modal Window Libraries & Plugins For Your Site

10 Free CSS & JS Notification Alert Code Snippets

What COVID-19 Vaccine Scheduling Can Teach Designers
