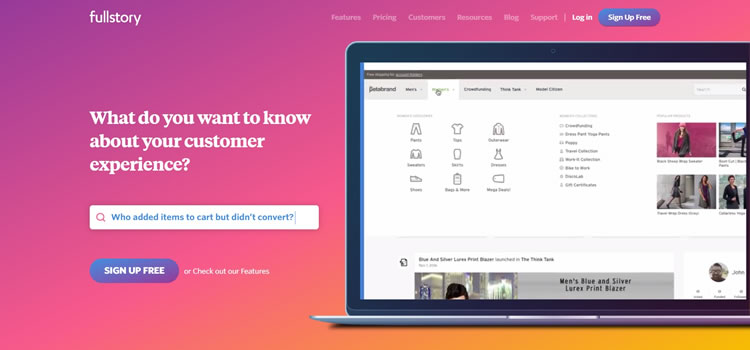
Get FullStory for Free, Forever.

HEY META – Check your site and generate useful Meta tags.

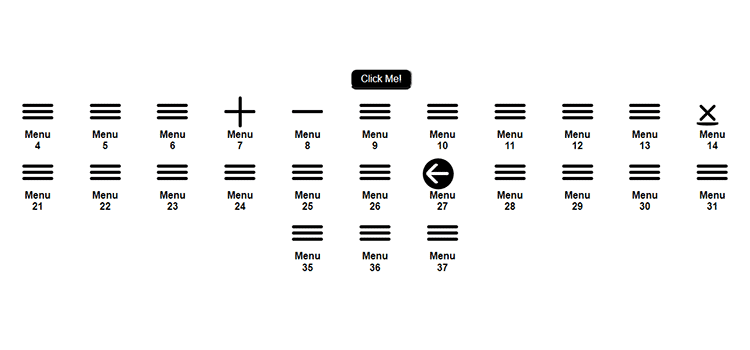
Half Second Hamburger Helper – A collection of hamburger menu click events.

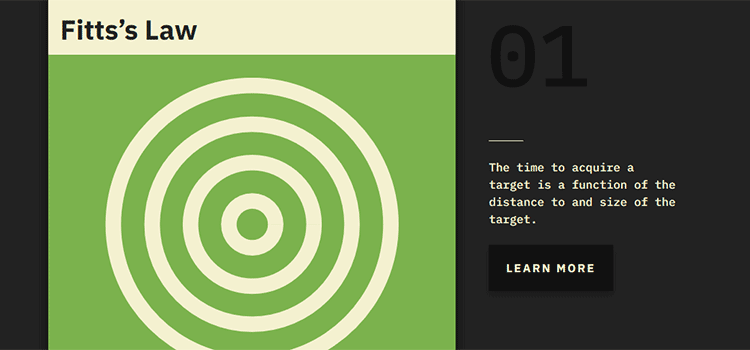
Laws of UX – The key maxims that designers must consider when building user interfaces.

10 Up-and-Coming WooCommere Plugins – Some lesser-known, but useful companion plugins for WooCommerce.

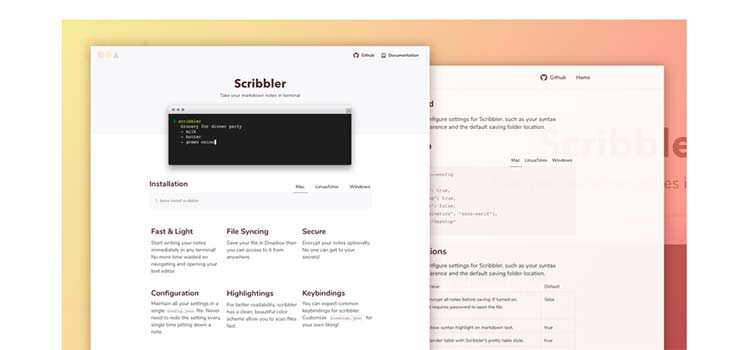
Freebie: “Scribbler” Website Template (HTML, Sketch) – A responsive HTML template for coding projects with a clean, user friendly design.

HTTPS explained with carrier pigeons – A plain-language guide to understanding HTTPS.

FontRapid – A free font creator for Sketch.

9 Custom Open Source File Upload Field Snippets – Do more with the upload field using these snippets.

Design Style Guides to Learn From in 2018 – Big brands with excellent style guidelines.

AnimTrap – A CSS/JS framework for animations.

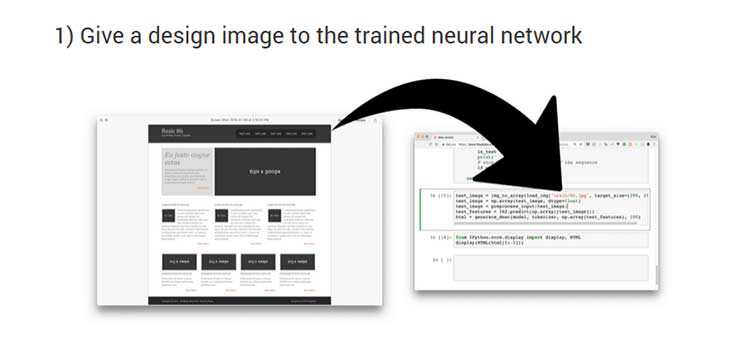
Turning Design Mockups Into Code With Deep Learning – Creating HTML and CSS automatically through AI.

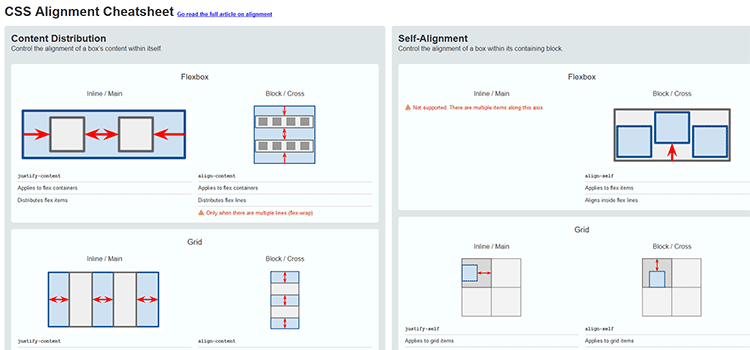
CSS Alignment Cheatsheet – A nicely-illustrated guide to aligning all the things.

Decorative Letter Animations – Shape and letter animations based on the Dribble shot “Us By Night”.

How To Create a Living Style Guide – Using DocumentCSS to create your own living style guide.

Better Typography with Font Variants – Learn how font variants can make a more beautiful web.

Material Design for Bootstrap 4 (Vue version) – A Bootstrap 4 template that leverages Vue.js.

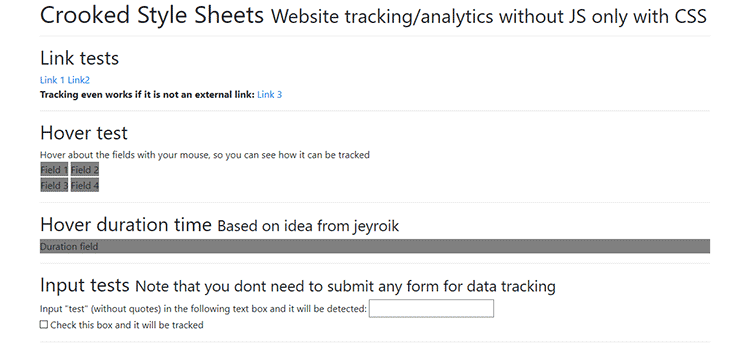
Crooked Style Sheets – Analytics and tracking using CSS only.

TOAST UI Editor – A GFM markdown WYSIWYG editor.

Follow Speckyboy on Twitter, Facebook or Google+ for a daily does of web design resources and freebies.