Get FullStory for Free, Forever.

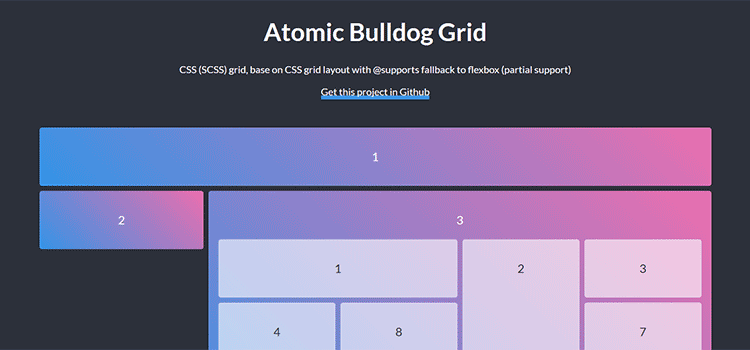
Atomic Bulldog Grid – A CSS Grid layout, with partial fallback to Flexbox.

10 cheat codes for designing User Interfaces – A list of things learned from experience in UI design.

Object Oriented Programming in JavaScript – Taking a look at the uniqueness of OOP in JS.

CSS Puns – Proof that web designers do have a healthy sense of humor.

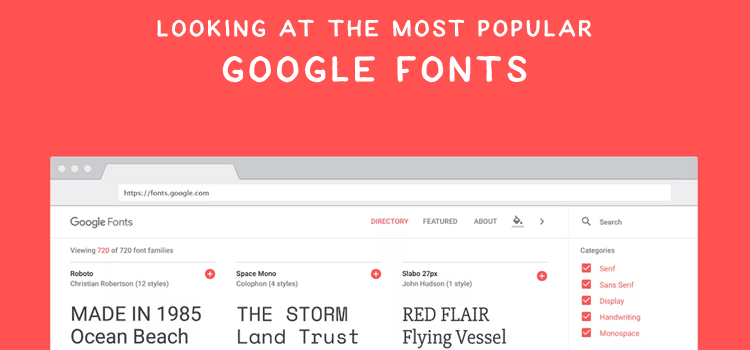
Looking at the Most Popular Google Fonts – Surprisingly, no offshoots of Comic Sans made the cut.

Frow CSS – An open source HTML & CSS framework using Flexbox.

30 Seconds of CSS – A curated collection of useful CSS snippets you can understand in 30 seconds or less.

A Five Minutes Guide to Better Typography – A collection of quick lessons in typography.

12 Landscape Scenes Built Entirely With CSS & SVG – Examples of incredible landscapes built using CSS and SVG.

Sketch Typography Starter Kit – A time-saving kit with lots of easily editable styles included.

How Paul Rand presented logos to clients – A look at how one famous designer brought logo concepts to clients back in the day.

Stunning hover effects with CSS variables – How to harness CSS variables to create some amazing effects.

CSS Grid for UI Layouts – Using CSS Grid for building responsive UI layouts.

The JavaScript Learning Landscape in 2018 – The resources you need to advance your JS skills.

What Are Render-Blocking Resources & How to Fix Render Blocking Issues – A look at how to speed up your website by eliminating render-blocking resources.

Pure CSS Halftone Effect – How to create a mesmerizing effect with CSS.

Follow Speckyboy on Twitter, Facebook or Google+ for a daily does of web design resources and freebies.