Flexible Grid – A library of flexible grid layouts that use CSS Flexbox.

10 Free CSS & JS Notification Alert Code Snippets – Get a user’s attention with this collection of alerts.

Piano Keyboard – Thanks to this CSS/JS site, you can play piano on your keyboard or mouse.

How CSS works: Parsing & painting CSS in the critical rendering path – This article takes a deeper look into how CSS is rendered on a screen.

Why React needed yet another animation library. – Check out the new react-spring animation library.

Rapid UX Research at Google – A behind-the-scenes look at Google’s Rapid Research team.

Reusable, Maintainable, and Modular CSS – Wouldn’t it be nice to write CSS that you can use again?

Stop calling these Dark Design Patterns or Dark UX – Author Flavio Lamenza calls them “a**hole designs” instead.

Front-End Design Checklist – An exhaustive list of elements to help you ensure quality in design.

Apple’s New Design Ethos: Making Gadgets Easy To Sell, Hard To Use – Does Apple have a design problem?

Brutalist design is the bad influence we all need – Brutalism can be a breath of fresh air in a world full of copycats.

Managing the Craziness of a Web Designer’s Schedule – How to stay sane during the busiest of times.

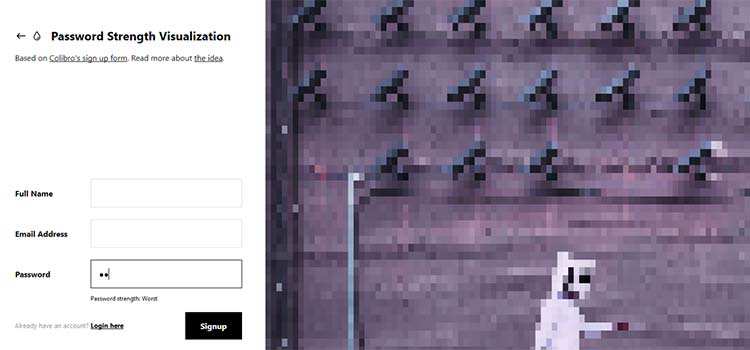
Password Strength Visualization – A very interesting way to show users just how strong their password is.

Which Podcasts Should Web Designers And Developers Be Listening To? – A shortlist of podcasts aimed at you. Yes, you.

Creating smooth sequential animations with Sass – A guide that demonstrates the power of Sass for loop animations.

How we designed page previews for Wikipedia – Taking a look behind the new page previews feature at Wikipedia.

20 Free Payment Method Icon Sets – Put some bling into your next ecommerce project with this free collection of icon sets.

Follow Speckyboy on Twitter, Facebook or Google+ for a daily does of web design resources and freebies.