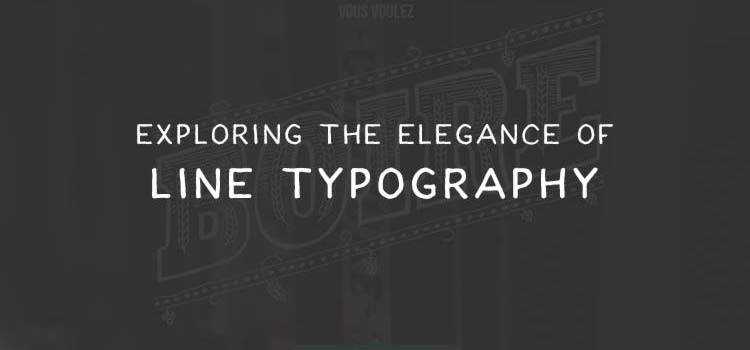
Exploring the Elegance of Line Typography in Web Design – A look at how an unorthodox style of type shines on the web.

Top Pens of 2018 – The most-loved snippets on CodePen.

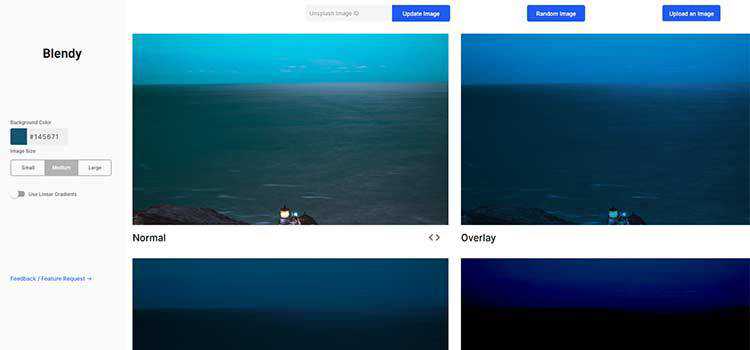
Blendy Background Color – A tool for previewing CSS blends for your backgrounds.

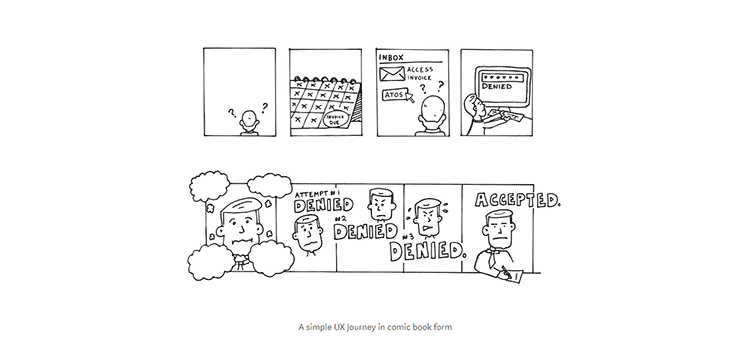
Using Comic strips and Storyboards to test your UX Concepts – How these elements can add an extra dimension to your ideas.

8 Most Interesting JavaScript Frameworks to Learn in 2019 – Where to focus your attention in the new year.

Animated Mesh Lines – Using WebGL to create some incredible animation effects.

The Ultimate Guide to Design Audits – Learn everything you need to know about this important process.

Visualise your year of Dribbbling – Have a Dribbble profile? Use this tool to create a year in review.

CSS Grid for Designers – A New York Times designer shares her insight into the power of CSS Grid.

Microsoft’s Browser Legacy – With Microsoft’s impending change to Chromium, we look back at how they shaped the web (for better or worse).

New year, new GitHub – Some big announcements, including unlimited free private repositories.

HTML5 SVG Fill Animation With CSS3 And Vanilla JavaScript – Learn how to build an animated note display, similar to the one used by Awwwards.

Learn Mobile Design – A curated list of resources to level-up your skills.

How to name UI components – Using a shared language to improve your design system.

Monetizing the Design – One designer’s year-long journey to creating a successful digital product.

5 Ways to Design for Large Viewports – Techniques for handling those big screens.

Design Standup – A new podcast to help you grow your design knowledge.

Follow Speckyboy on Twitter, Facebook or Google+ for a daily does of web design resources and freebies.